14 HTML5 - Vídeo y audio
Debido a las inconsistencias entre distintos navegadores, antes había que usar las etiquetas
<object> (que formaba parte de la recomendación oficial de HTML) y
<embed> (que no formaba parte de la recomendación oficial).
Ello obligaba al desarrollador web a escribir código de este estilo para lograr la máxima compatibilidad
con diferentes navegadores:
<object width="425" height="344"> <param name="movie" value="https://www.youtube.com/Âv/9sEI1AUFJKw&hl=en_GB&fs=1&" /> <param name="allowFullScreen" value="true" /> <param name="allowscriptaccess" value="always" /> <embed src="https://www.youtube.com/ Âv/9sEI1AUFJKw&hl=en_GB&fs=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"> </embed> </object>
Vídeo en HTML5
Incluir un vídeo en una página web con HTML5 es tan sencillo como:
<video src=discurso.ogv></video>
Se puede complicar un poco más para dar soporte a los navegadores que no soportan esta etiqueta,
ya que todo lo que se incluya entre la etiqueta de inicio <video> y
la etiqueta de fin </video> se mostrará en aquellos navegadores que no soporten esta etiqueta:
<video src=discurso.ogv> <p> Tu navegador no puede visualizar este vídeo. Descarga el vídeo <a href=discurso.ogv>How to leverage a synergy video</a> y reprodúcelo directamente en tu ordenador. </p> </video>
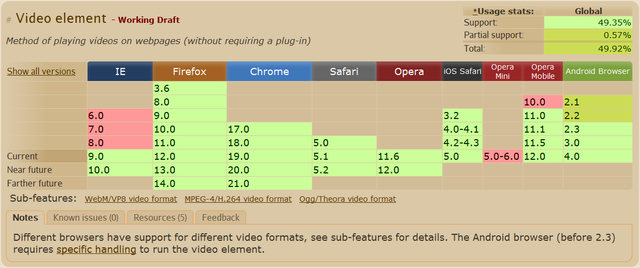
En algunas páginas web como When can I use... Video se puede encontrar información sobre la compatibilidad de esta etiqueta con los navegadores actuales:
Algunos ejemplos reales de uso (los sitios web de distribución de vídeos más populares ofrecen reproductores de vídeo basados en HTML5):
Atributos de la etiqueta <video>
autoplay- Especifica si el vídeo comenzará a ejecutarse tan pronto como esté listo.
controls- Especifica si los controles (inicio/paro) se deben mostrar.
height- Especifica la altura del reproductor de vídeo.
loop- Especifica si el vídeo debe comenzar de nuevo una vez haya terminado.
muted- Especifica si el audio del vídeo debe estar apagado.
poster- Especifica una imagen para ser mostrada mientras el vídeo se carga y hasta que el usuario pulse el botón de inicio.
preload- Especifica cómo se debe cargar el vídeo cuando se cargue la página.
src- Especifica la URL del origen del vídeo.
width- Especifica la anchura del reproductor de vídeo.
El problema de los códecs
Desgraciadamente, aunque la etiqueta <video> es muy fácil de usar,
en la actualidad existe un problema muy importante en su empleo: existe una guerra de códecs
(Ogg Theora, H.264/MPEG-4, VP8/WebM),
ya que el soporte de los codecs más populares en los navegadores actuales no es uniforme.
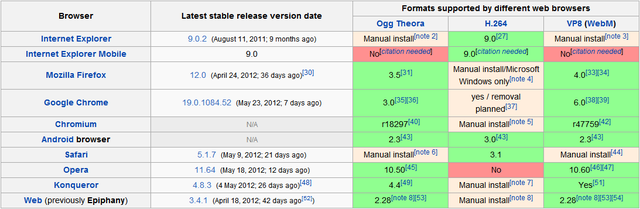
En la página HTML5 Video de la Wikipedia se proporciona una tabla de compatibilidad de los códecs y los navegadores actuales:
El siguiente fragmento de código muestra cómo se puede emplear la etiqueta <source>
para incluir un mismo vídeo con diferentes formatos (códecs) para lograr la máxima compatibilidad con diferentes navegadores:
<video controls> <source src=discurso.ogv type=’video/ogg; codecs="theora, vorbis"'> <source src=discurso.mp4 type=’video/mp4; codecs="avc1.42E01E, mp4a.40"> <p> Tu navegador no puede visualizar este vídeo. Descarga el vídeo <a href=discurso.ogv>How to leverage a synergy video</a> y reprodúcelo directamente en tu ordenador. </p> </video>
Compatibilidad con navegadores antiguos
Para lograr la compatibilidad con navegadores antiguos que no soporten la nueva etiqueta <video>
se puede incluir un reproductor de vídeo tradicional con las etiquetas
<object> y <embed>:
<video controls> <source src=leverage-a-synergy.ogv type=’video/ogg; codecs="theora, vorbis"’> <source src=leverage-a-synergy.mp4 type=’video/mp4; codecs="avc1.42E01E, mp4a.40.2"’> <embed src="https://www.youtube.com/v/cmtcc94Tv3A&hl=en_GB&fs=1&rel=0" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"> </video>
Audio
La nueva etiqueta <audio> que permite reproducir un fichero de audio presenta
los mismos problemas que la etiqueta <video>:
<audio controls> <source src="micancion.ogg" type="audio/ogg" /> <source src="micancion.mp3" type="audio/mpeg" /> </audio>
Atributos de la etiqueta <video>
autoplay- Especifica si el audio comenzará a ejecutarse tan pronto como esté listo.
controls- Especifica si los controles (inicio/paro) se deben mostrar.
loop- Especifica si el audio debe comenzar de nuevo una vez haya terminado.
preload- Especifica cómo se debe cargar el audio cuando se cargue la página.
src- Especifica la URL del origen del audio.