18 Diseño web adaptativo
Según Wikipedia, el diseño web adaptativo o adaptable (en inglés, Responsive Web Design) es...
..es una técnica de diseño y desarrollo web que mediante el uso de estructuras e imágenes fluidas, así como de media-queries en la hoja de estilo CSS, consigue adaptar el sitio web al entorno del usuario.
El diseñador y autor norteamericano Ethan Marcotte creó y difundió esta técnica a partir de una serie de artículos en A List Apart, una publicación en línea especializada en diseño y desarrollo web.
Este sitio web usa un diseño adaptativo para adaptar la disposición al entorno de visualización del usuario. Puedes probarlo cambiando el tamaño de la ventada del navegador:
1920 píxeles:
1280 píxeles:
800 píxeles:
640 píxeles:

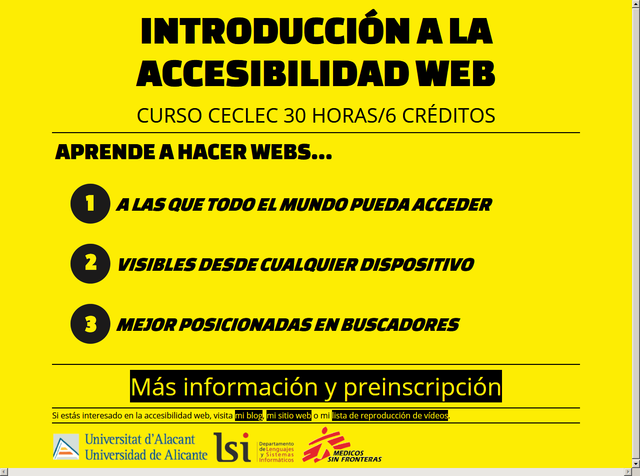
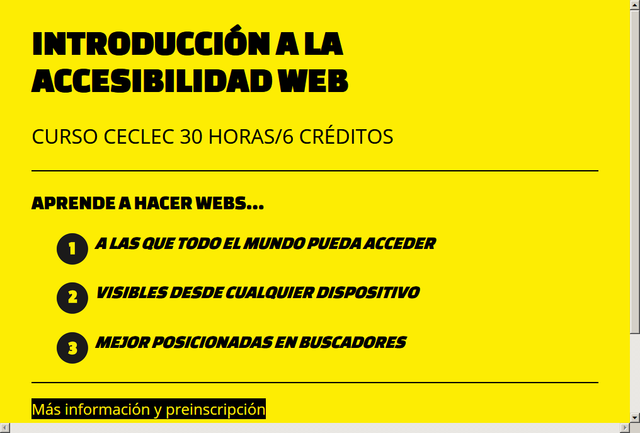
Otro ejemplo de diseño web adaptativo, Introducción a la accesibilidad web:
Más de 1600 píxeles horizontales:
Entre 1025 y 1600 píxeles horizontales:
Hasta 1024 píxeles horizontales:
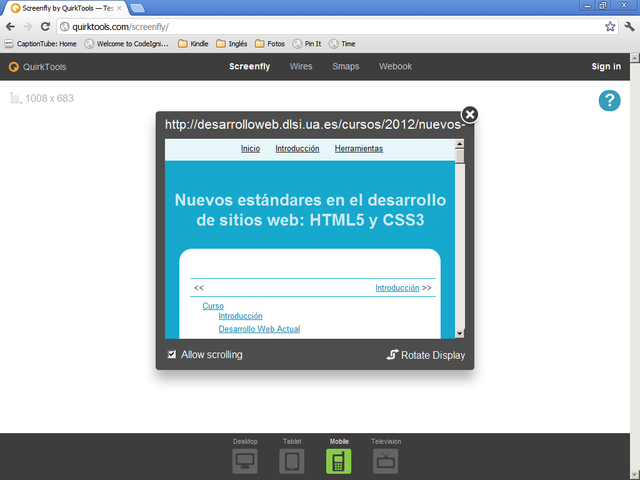
El sitio web Screefly permite simular la visualización de una página web en diferentes dispositivos, como teléfonos móviles o tabletas: