5 HTML5
HTML5 es la nueva versión de HTML. HTML5 tiene más etiquetas y por lo tanto más opciones de diseño.

Fuente: http://dev.xguru.net/html5/src/html5timeline.png
En junio de 2012, HTML5 todavía es un borrador de trabajo. HTML5 no es un estándar, ningún navegador lo soporta completamente todavía. Según un comunicado del W3C, se espera que alcance el nivel de recomendación en el año 2014.
Con el término HTML5 se hace referencia a un amplio conjunto de tecnologías que se están desarrollando alrededor de la nueva versión del lenguaje HTML5. En el siguiente vídeo se explica cuáles son esas tecnologías y qué relación guardan con HTML5:
HTML5 también se relaciona con la computación en la nube (cloud computing). En el siguiente vídeo se explica qué es la computación en la nube y qué ventajas ofrece:
Lo siguiente es un ejemplo simple de una página web HTML5 válida:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Hola HTML</title>
</head>
<body>
<p>Hola Mundo!</p>
</body>
</html>
En el siguiente ejemplo, aunque las etiquetas meta y de párrafo no están cerradas, el código sigue siendo válido (pero no es un documento XHTML válido):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Hola HTML</title>
</head>
<body>
<p>Hola Mundo!
</body>
</html>
El siguiente ejemplo también es válido, aunque no es recomendable escribir código HTML de esta forma por la confunsión que puede ocasionar:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hola HTML</title>
</head>
<body>
Hola Mundo
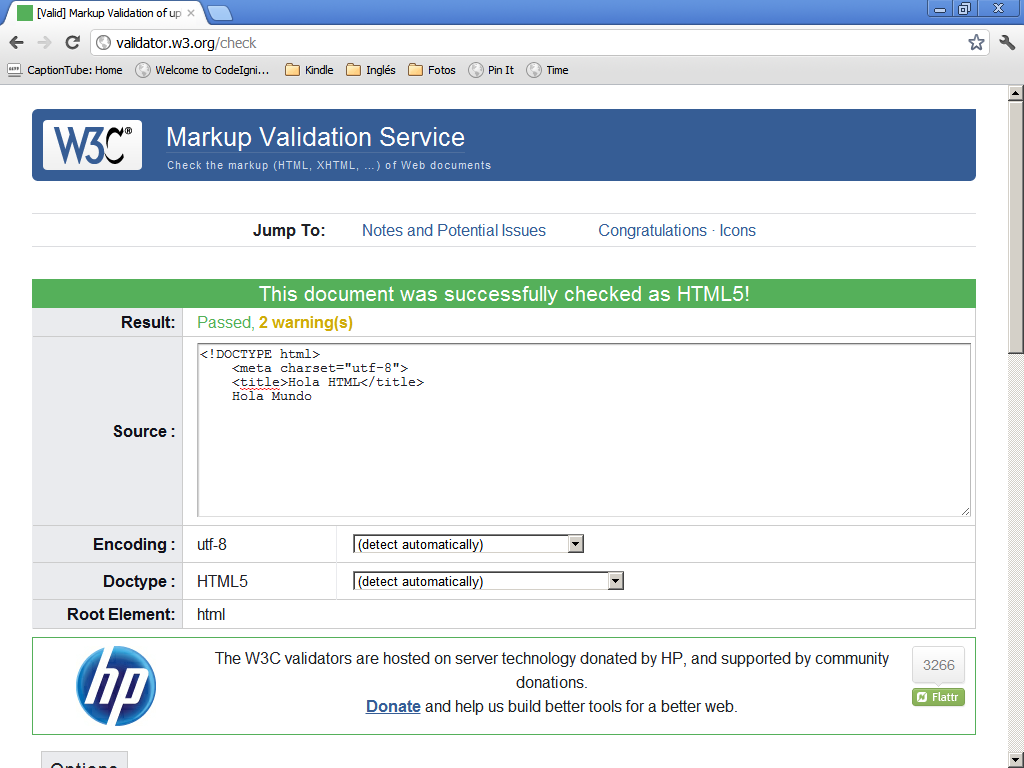
Finalmente, el siguiente ejemplo también es válido. Aunque este ejemplo es posible, no se recomienda escribir código HTML de esta manera:
<!DOCTYPE html>
<meta charset="utf-8">
<title>Hola HTML</title>
Hola Mundo
Como podemos ver en la siguiente imagen, el código anterior valida perfectamente con el validador del W3C: