11 HTML5 - Formularios
Nuevos tipos de entrada:
<input type="email" /> <input type="url" /> <input type="date" /> <input type="time" /> <input type="datetime" /> <input type="month" /> <input type="week" /> <input type="number" /> <input type="range" /> <input type="tel" /> <input type="search" /> <input type="color" />
Nuevos controles:
<output></output>
Nuevos atributos:
autofocusminmaxpatternplaceholderrequiredstep
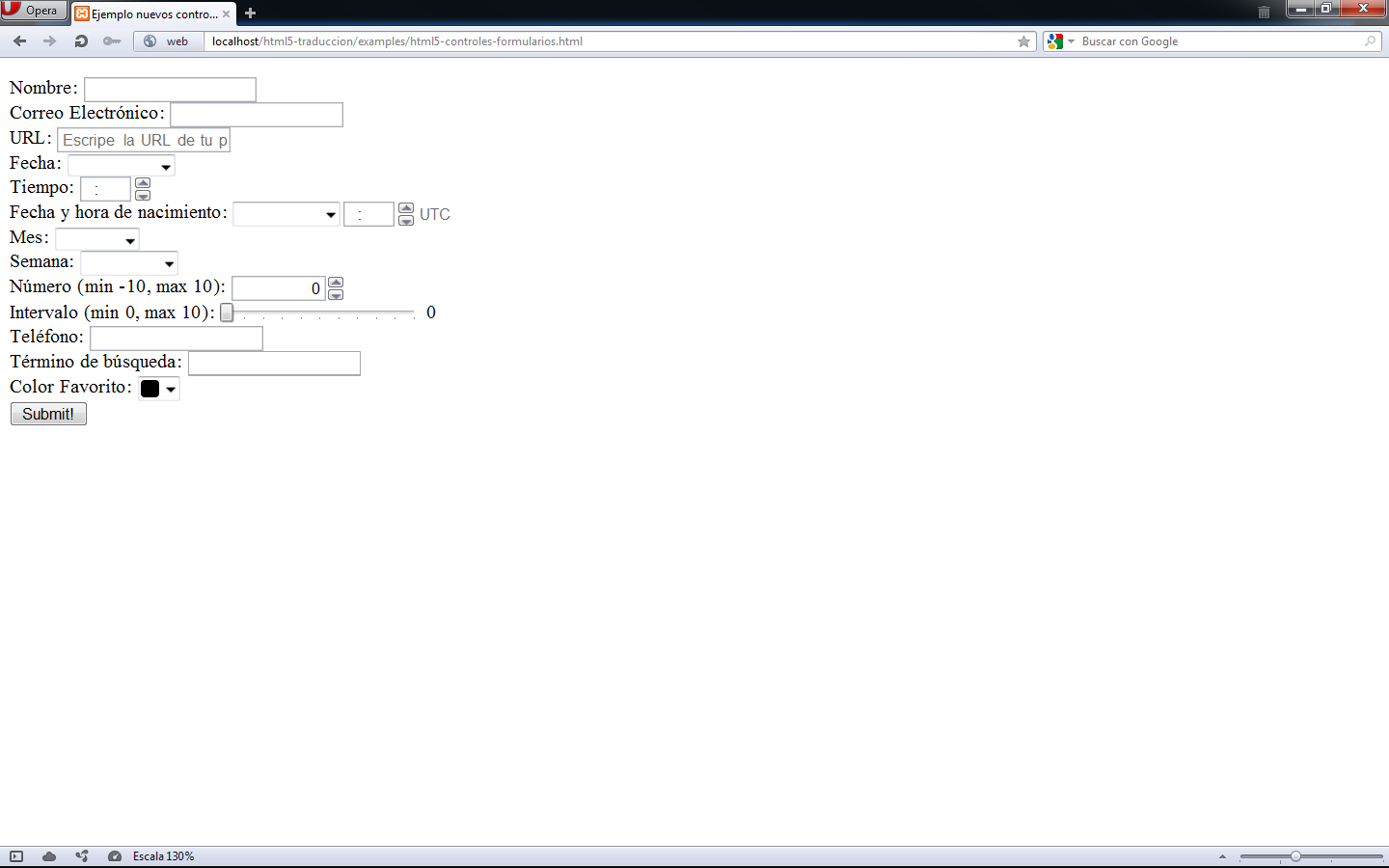
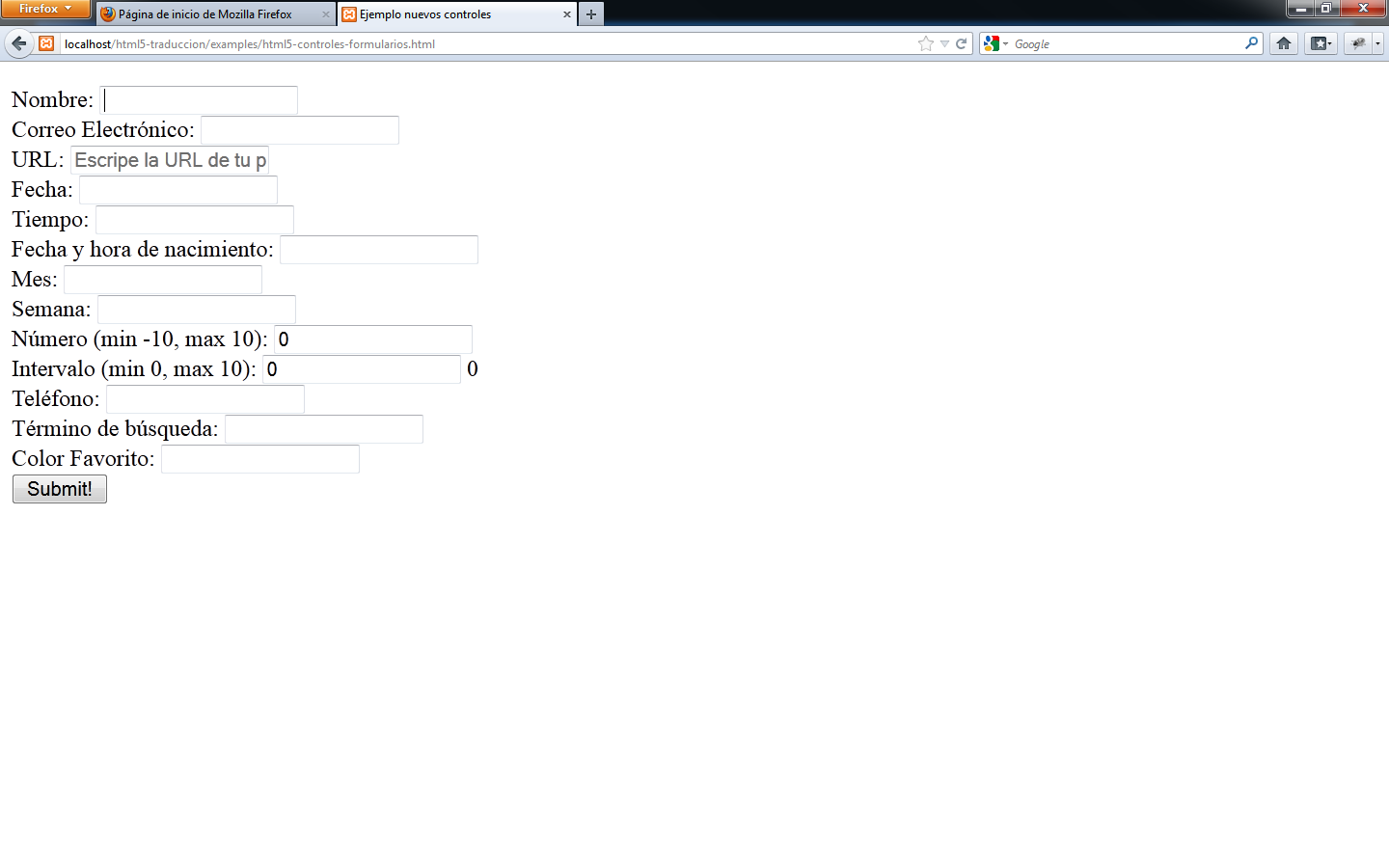
Un ejemplo de los nuevos controles de formulario y atributos (ver el siguiente ejemplo independientemente):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ejemplo nuevos controles</title> </head> <body> <form action="." oninput="range_control_value.value = range_control.valueAsNumber"> <p> Nombre: <input type="text" name="name_control" autofocus required /> <br /> Correo Electrónico: <input type="email" name="email_control" required /> <br /> URL: <input type="url" name="url_control" placeholder="Escripe la URL de tu página web personal" /> <br /> Fecha: <input type="date" name="date_control" /> <br /> Tiempo: <input type="time" name="time_control" /> <br /> Fecha y hora de nacimiento: <input type="datetime" name="datetime_control" /> <br /> Mes: <input type="month" name="month_control" /> <br /> Semana: <input type="week" name="week_control" /> <br /> Número (min -10, max 10): <input type="number" name="number_control" min="-10" max="10" value="0" /> <br /> Intervalo (min 0, max 10): <input type="range" name="range_control" min="0" max="10" value="0" /> <output for="range_control" name="range_control_value" >0</output> <br /> Teléfono: <input type="tel" name="tel_control" /> <br /> Término de búsqueda: <input type="search" name="search_control" /> <br /> Color Favorito: <input type="color" name="color_control" /> <br /> <input type="submit" value="Submit!" /> </p> </form> </body> </html>
Este ejemplo solamente funciona correctamente en Opera 11.6:
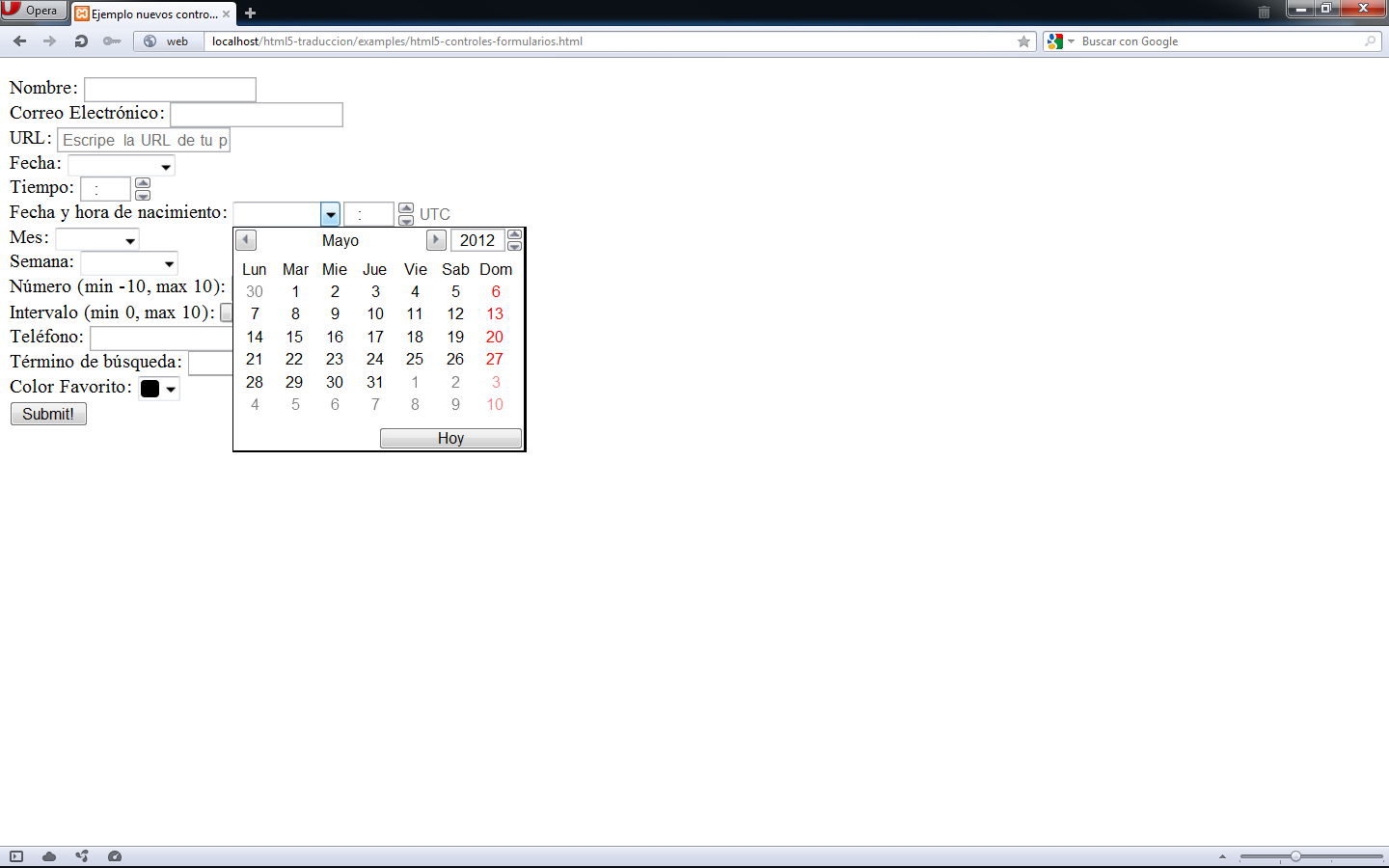
Opera puede mostrar un control personalizado para la fecha y el tiempo:
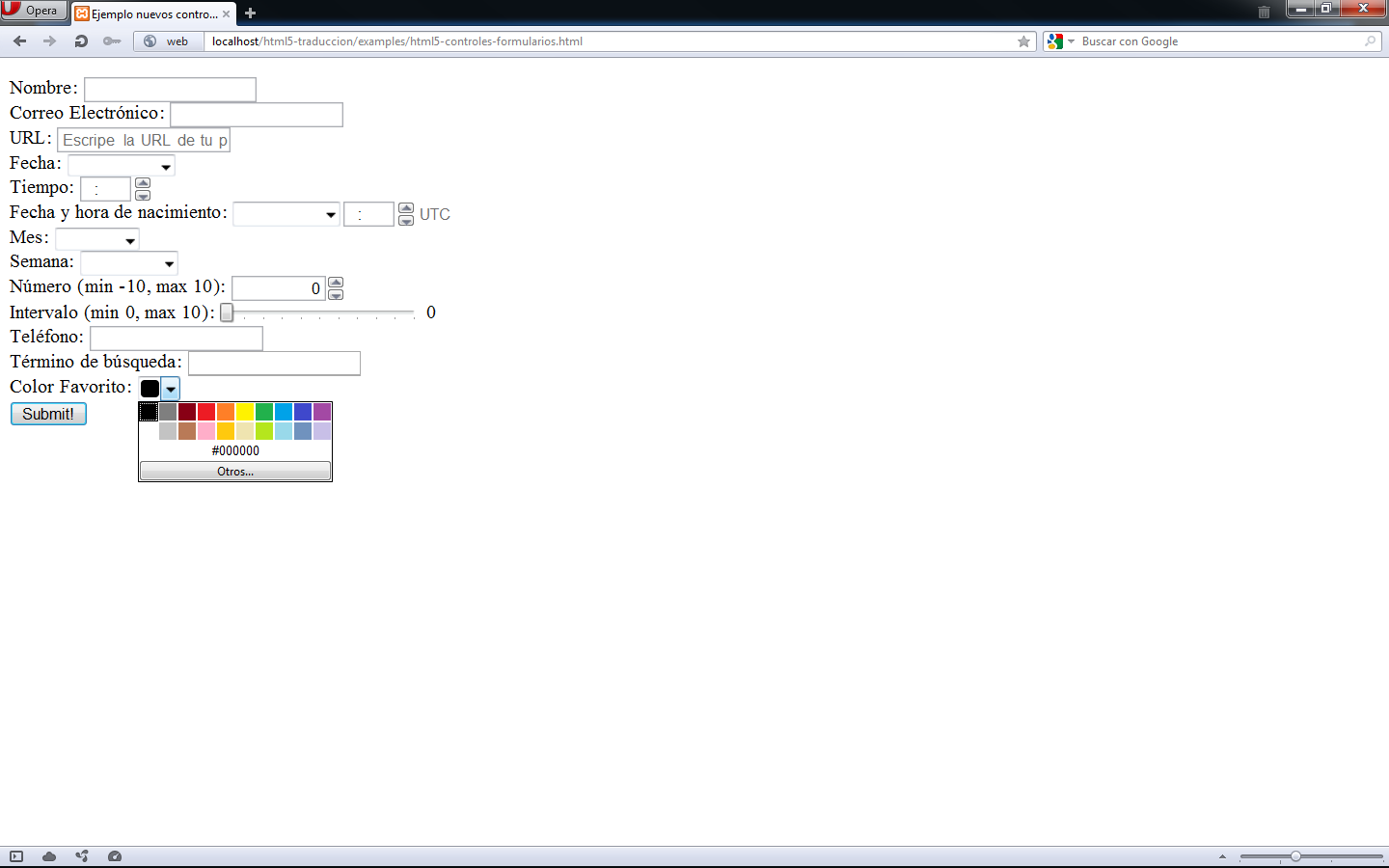
Opera puede mostrar un control de colores personalizado:
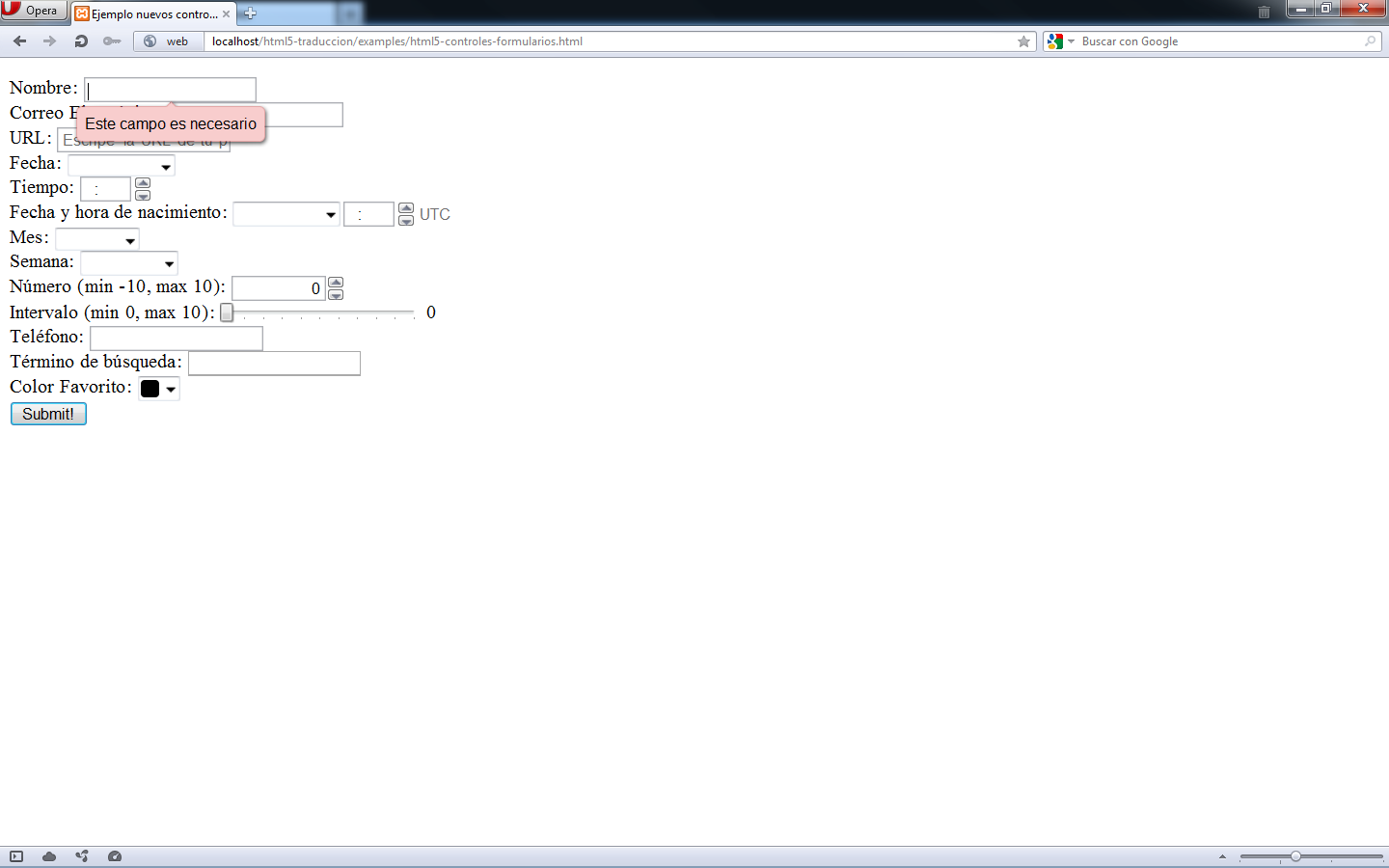
Y Opera puede comprobar algunas restricciones, como requerido, email, mínimo, y máximo:
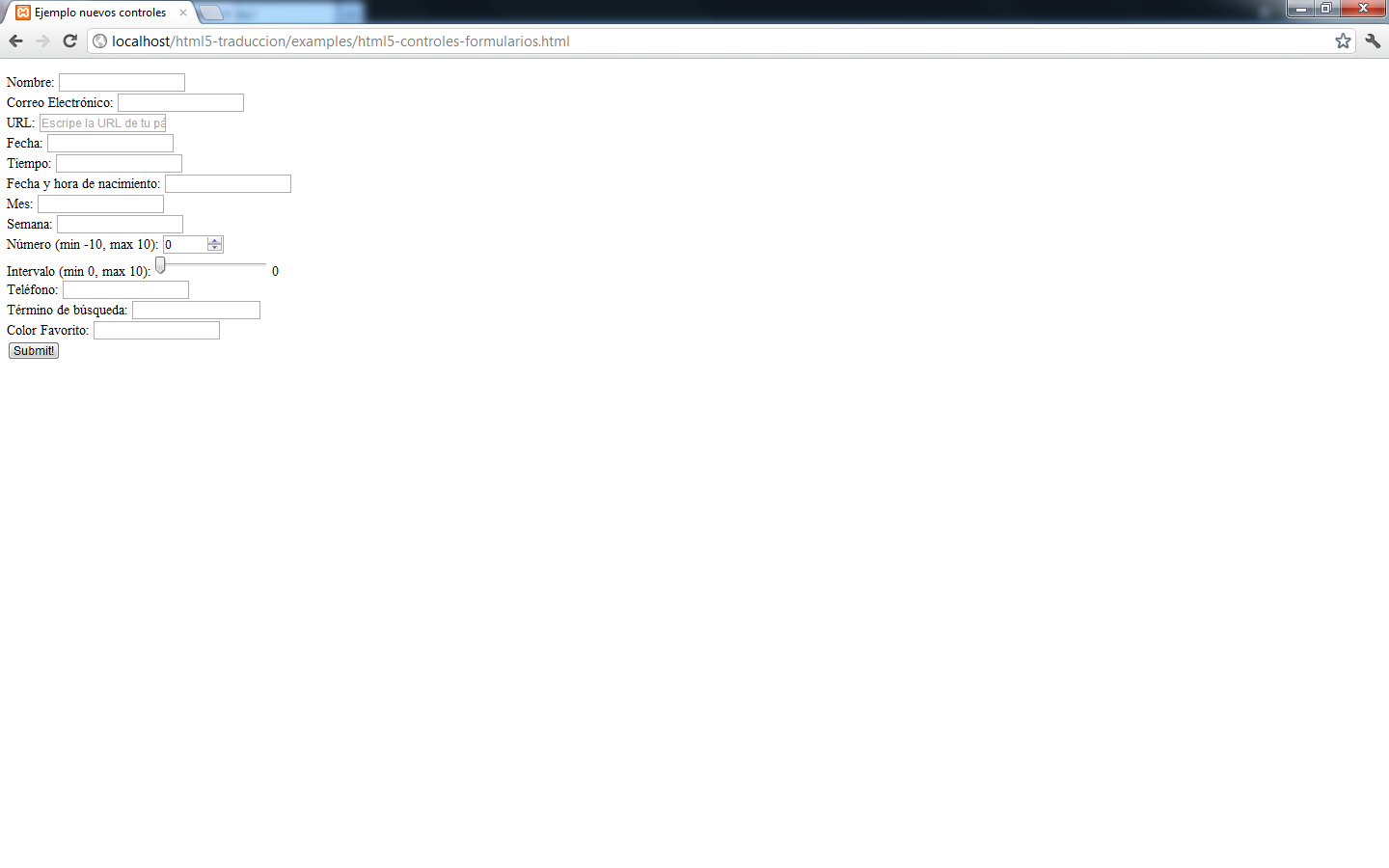
Google Chrome 19 solamente muestra y comprueba algunos controles:
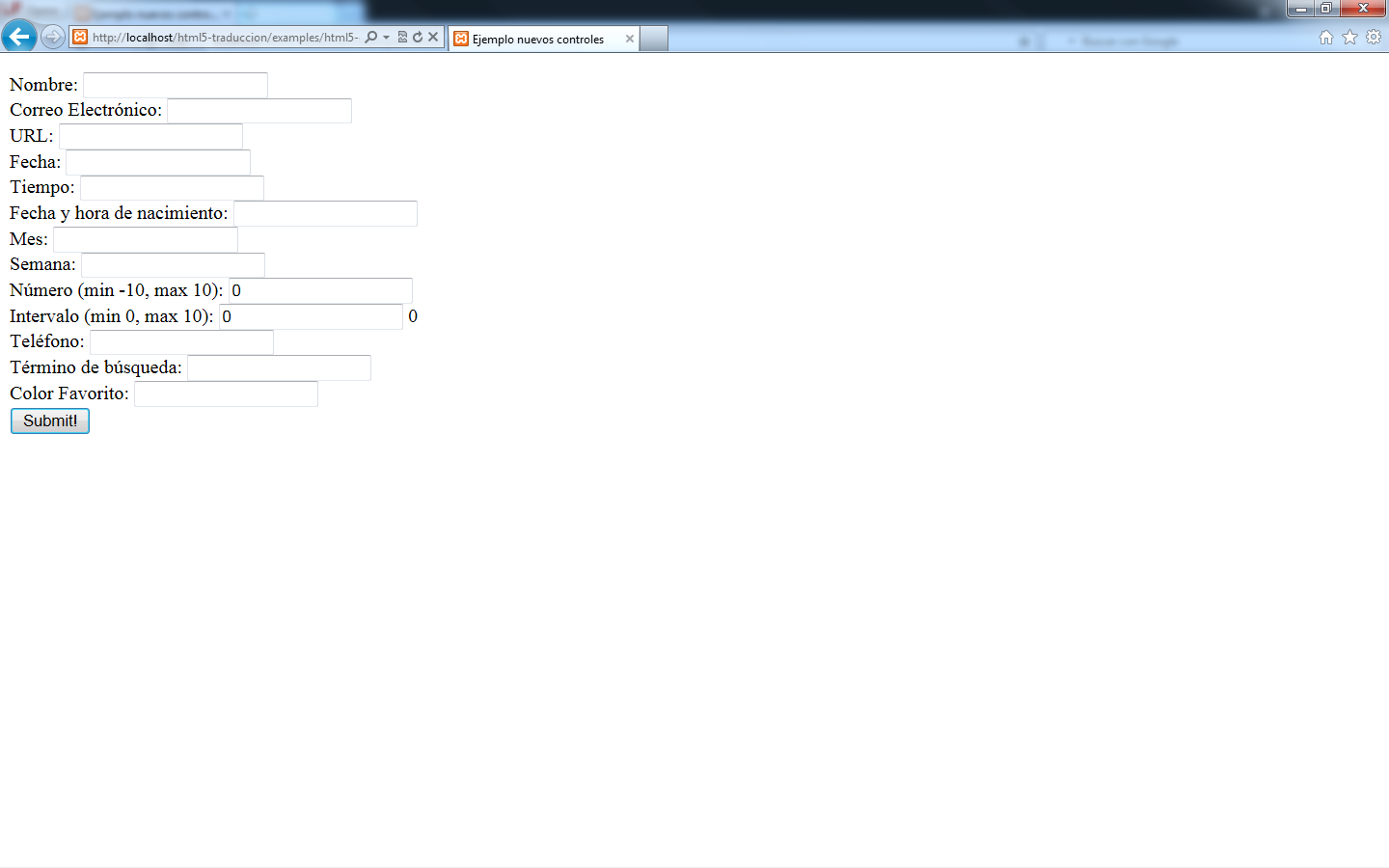
Microsoft Internet Explorer 9 no puede mostrar ni comprobar ningún control de formulario nuevo:
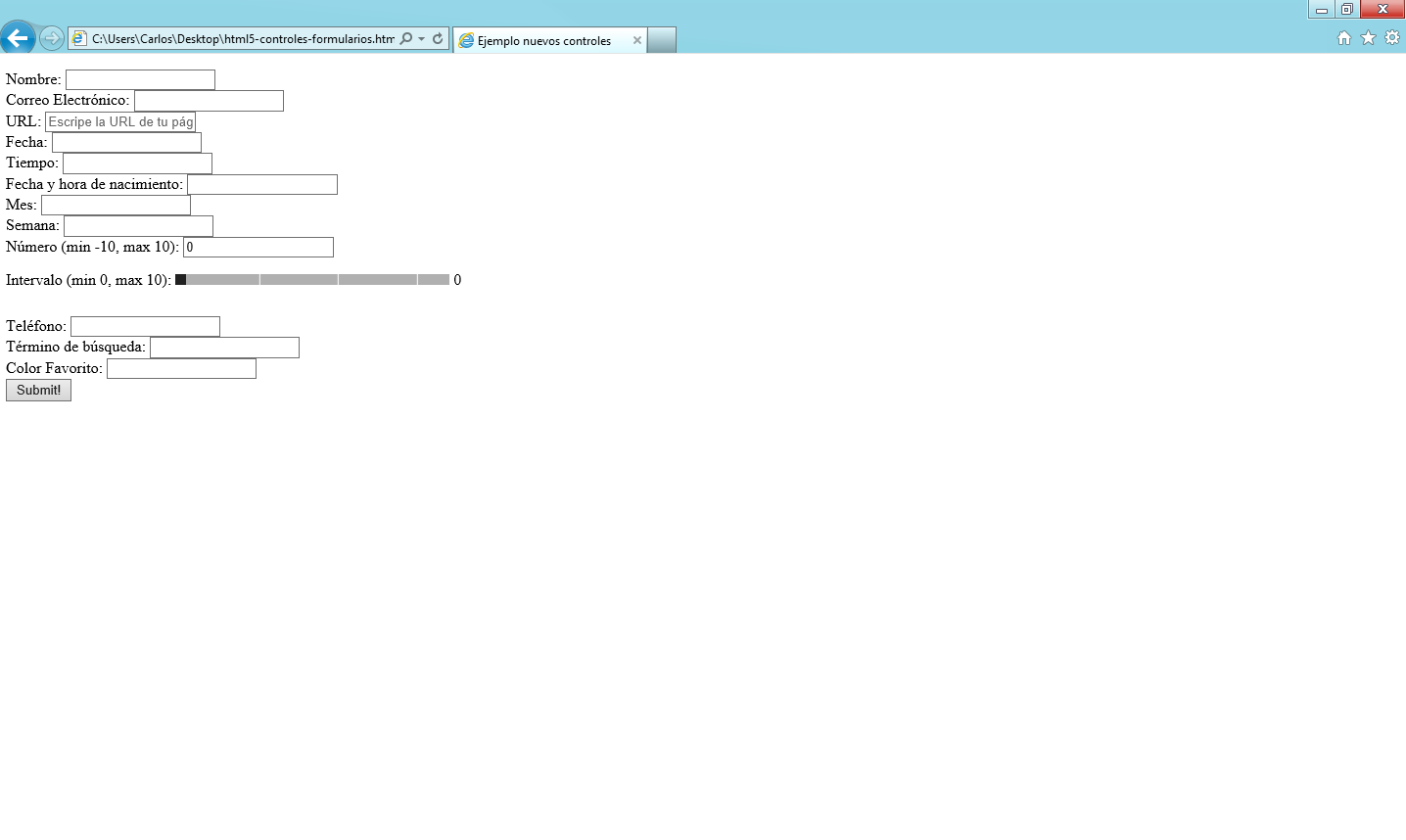
Microsoft Internet Explorer 10 beta, ya muestra algunos controles personalizados como el intervalo:
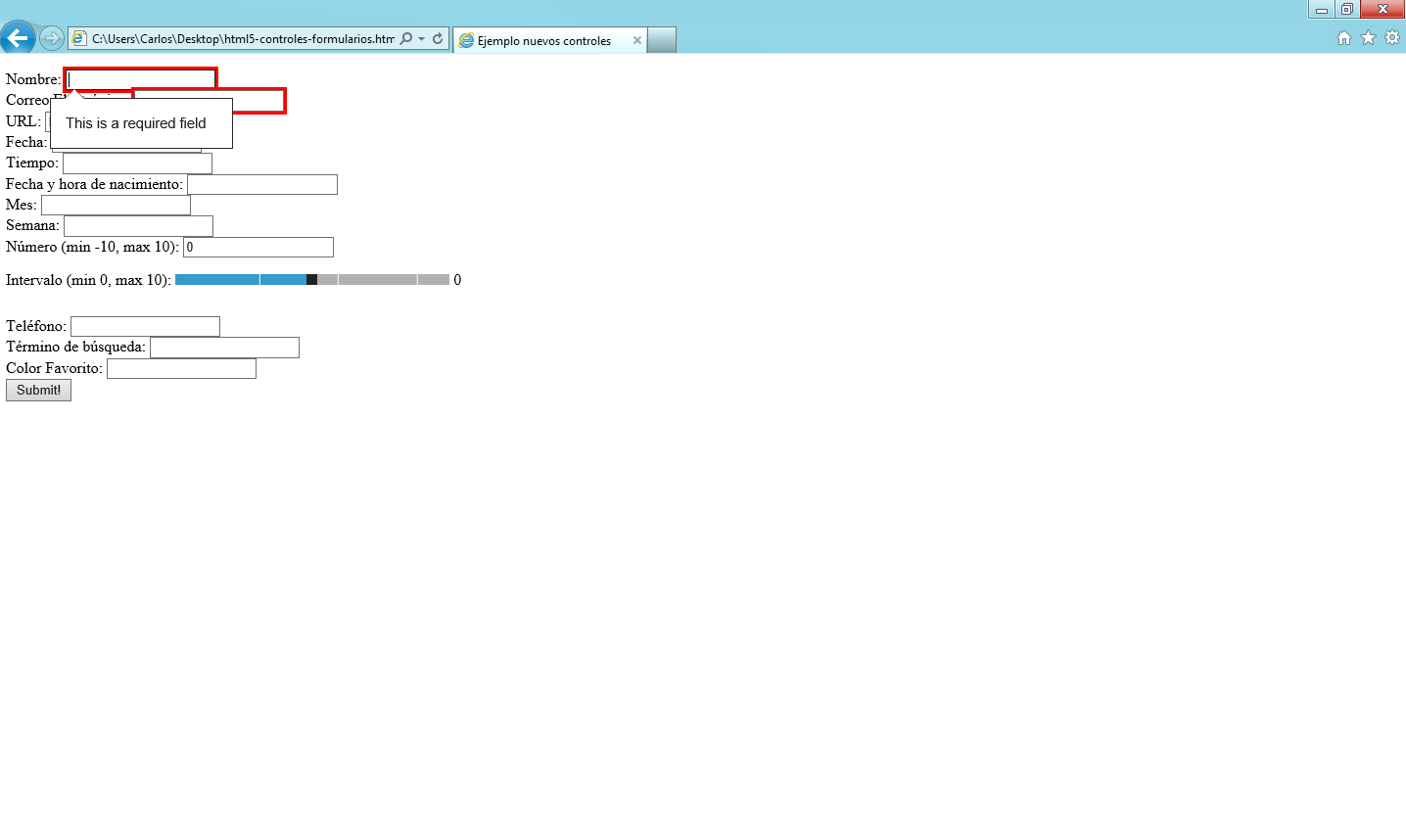
Microsoft Internet Explorer 10 beta, también comprueba algunos controles como los requeridos o correo electrónico:
Mozilla Firefox 12 solamente puede comprobar algunos controles de formularios nuevos, como requerido o correo electrónico:
Como hemos podido ver anteriormente, el navegador Opera es el único que casi proporciona un soporte completo para los nuevos controles de formularios y atributos.
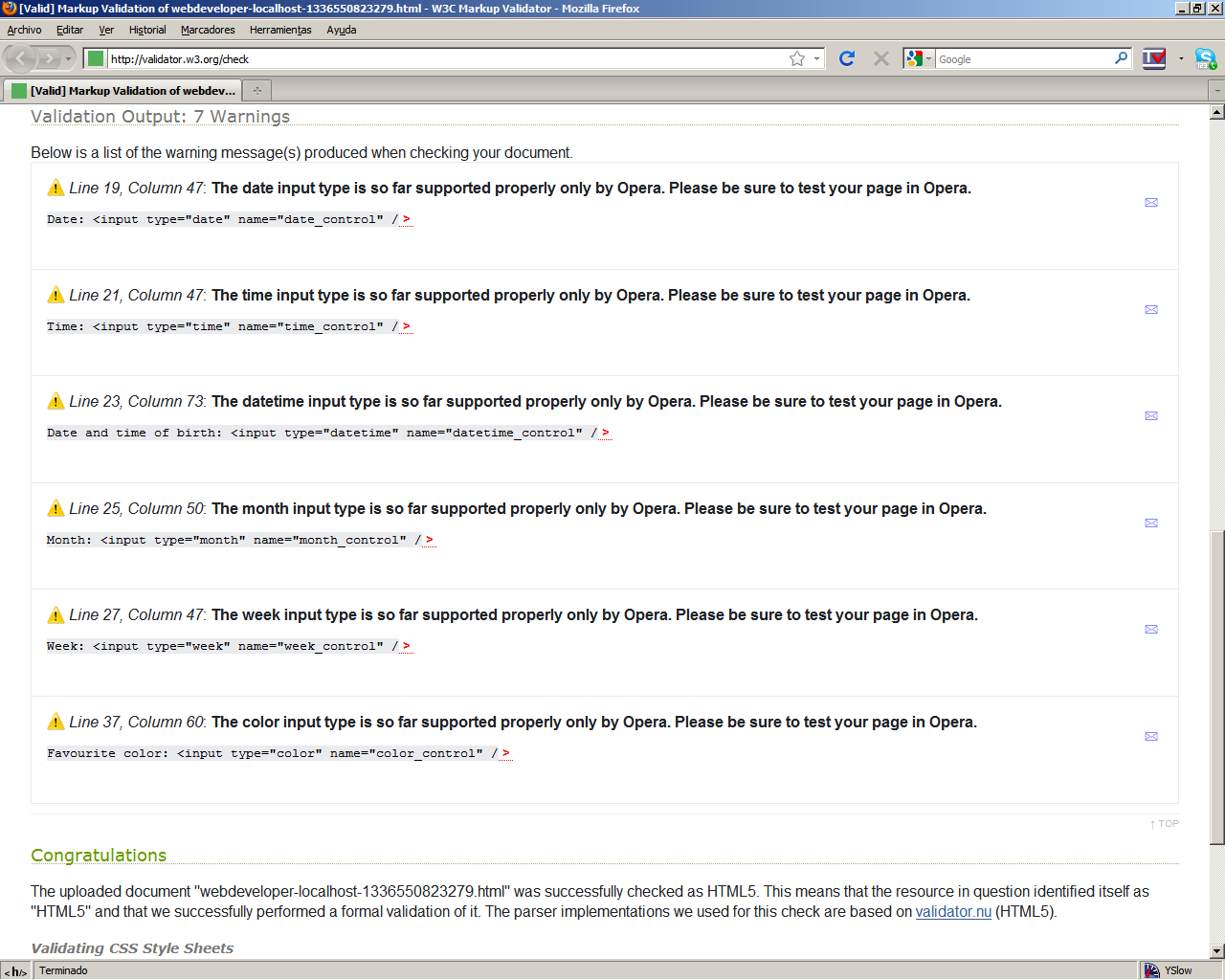
El W3C Markup Validator nos advierte sobre esta situación:
The date input type is so far supported properly only by Opera. Please be sure to test your page in Opera
:
El sitio web New HTML5 Input Types and Attributes ofrece explicaciones y ejemplos sobre los nuevos controles de formularios de HTML5.