13 HTML5 - Ejemplos de canvas
Aquí hay un ejemplo sencillo sobre el uso del elemento canvas extraído de 12 Pixel manipulation:
<canvas id="canvasEdge" style="width: 100%; height: 450px"></canvas>
<script>
var image = new Image();
function initCanvas() {
image.onload = demo;
image.src = "images/ua-logo.png";
}
function demo() {
var canvas = document.getElementById('canvasEdge');
var context = canvas.getContext('2d');
// draw the image onto the canvas
context.drawImage(image, 0, 0);
// get the image data to manipulate
var input = context.getImageData(0, 0, canvas.width, canvas.height);
// get an empty slate to put the data into
var output = context.createImageData(canvas.width, canvas.height);
// alias some variables for convenience
// notice that we are using input.width and input.height here
// as they might not be the same as canvas.width and canvas.height
// (in particular, they might be different on high-res displays)
var w = input.width, h = input.height;
var inputData = input.data;
var outputData = output.data;
// edge detection
for (var y = 1; y < h-1; y += 1) {
for (var x = 1; x < w-1; x += 1) {
for (var c = 0; c < 3; c += 1) {
var i = (y*w + x)*4 + c;
outputData[i] = 127 + -inputData[i - w*4 - 4] - inputData[i - w*4] - inputData[i - w*4 + 4] +
-inputData[i - 4] + 8*inputData[i] - inputData[i + 4] +
-inputData[i + w*4 - 4] - inputData[i + w*4] - inputData[i + w*4 + 4];
}
outputData[(y*w + x)*4 + 3] = 255; // alpha
}
}
// put the image data back after manipulation
context.putImageData(output, 0, 0);
}
window.onload = initCanvas;
</script>
Este ejemplo, implementa el filtro de detección de bordes. Del ejemplo, si la siguiente imagen es usada para probar este ejemplo:

El filtro produce la siguiente imagen (esta imagen es una captura de pantalla):
Y el ejemplo vivo (ver el primer ejemplo independientemente):
Aqui hay un ejemplo sencillo sobre el uso del elemento canvas extraido de 17 Examples:
<canvas id="canvasGlowing" width="800" height="450"></canvas>
<script>
var canvas = document.getElementById('canvasGlowing');
var context = canvas.getContext('2d');
var lastX = context.canvas.width * Math.random();
var lastY = context.canvas.height * Math.random();
var hue = 0;
function line() {
context.save();
context.translate(context.canvas.width/2, context.canvas.height/2);
context.scale(0.9, 0.9);
context.translate(-context.canvas.width/2, -context.canvas.height/2);
context.beginPath();
context.lineWidth = 5 + Math.random() * 10;
context.moveTo(lastX, lastY);
lastX = context.canvas.width * Math.random();
lastY = context.canvas.height * Math.random();
context.bezierCurveTo(context.canvas.width * Math.random(),
context.canvas.height * Math.random(),
context.canvas.width * Math.random(),
context.canvas.height * Math.random(),
lastX, lastY);
hue = hue + 10 * Math.random();
context.strokeStyle = 'hsl(' + hue + ', 50%, 50%)';
context.shadowColor = 'white';
context.shadowBlur = 10;
context.stroke();
context.restore();
}
setInterval(line, 50);
function blank() {
context.fillStyle = 'rgba(0,0,0,0.1)';
context.fillRect(0, 0, context.canvas.width, context.canvas.height);
}
setInterval(blank, 40);
</script>
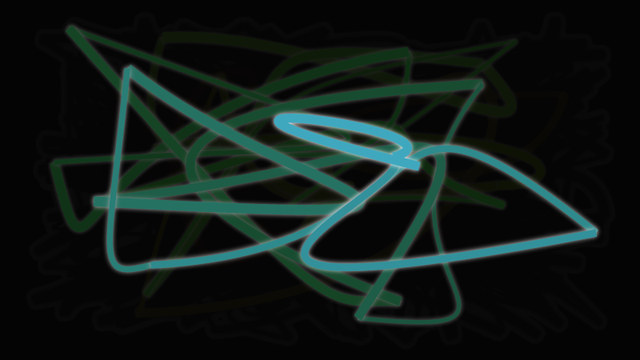
Captura de pantalla:
Y el ejemplo vivo (ver segundo ejemplo independientemente):