12 HTML5 - Canvas
El nuevo elemento de lienzo (<canvas>) de HTML5 proporciona una Interfaz de Programación de Aplicaciones (API)
para dibujar líneas en dos dimensiones, imágenes, textos y mucho más.
El lienzo (canvas) es únicamente un contenedor de gráficos, un script (por ejemplo, JavaScript) se debe utilizar para pintar realmente lo gráficos.
Cada pixel dentro del lienzo(canvas) puede ser controlado.
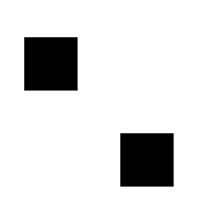
Aquí vemos un simple ejemplo de uso del elemento lienzo (canvas):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Canvas example</title>
<script>
function draw()
{
var ctx = document.querySelector("canvas").getContext("2d");
// First square
ctx.fillRect(10, 10, 50, 50);
// Second square
ctx.fillRect(100, 100, 50, 50);
}
window.onload = draw;
</script>
<body>
<canvas></canvas>
</body>
</html>

Cualquier texto dentro del elemento <canvas> se mostrará en los navegadores que no soporten la etiqueta <canvas>.
Por lo tanto, puede usarse para ofrecer una opción alternativa:
<canvas> <p> Your browser doesn't support <canvas> element. Please, downdload and use one of the following browsers: </p> <ul> <li>Google Chrome</li> <li>Mozilla Firefox</li> <li>Opera</li> </ul> </canvas>
Propiedades de Canvas
fillStyle = color|style
El color|estilo de relleno del dibujo.strokeStyle = color|style
El color|estilo del contorno del dibujo.lineCap = butt|round|square
El estilo del acabado de linea.lineJoin = bevel|round|miter
El estilo de las esquinas de las líneas.lineWidth = number
El grosor de las lineasThe width of the drawing stroke.miterLimit = number
El limite de esquinas en una línea.shadowColor = color
El color de la sombra.shadowOffsetX = number
La distancia horizontal de la sombra.shadowOffsetY = number
La distancia vertical de la sombra.shadowBlur = number
El tamaño del efecto de desenfoque.
Métodos Canvas
Algunos de los métodos canvas más importantes:
fillRect(x, y, width, height)
Dibuja un rectángulo relleno usando el color/estilo del atributofillStyle. Las coordenadasxeyempiezan en la esquina superior izquierda.strokeRect(x, y, w, h)
Dibuja las líneas de un rectángulo usando el color/estilo de el atributostrokeStyle.clearRect(x, y, w, h)
Limpia un area rectangular.rect(x, y, w, h)
Crea un rectángulo.moveTo(x, y)
Mueve el camino al punto especificado, sin crear una línea.lineTo(x, y)
Crea una línea desde el último punto en el camino hasta el punto dado.arc(x, y, r, sAngle, eAngle, aClockwise)
Crea un circulo, o parte de un circulo.arcTo(x1, y1, x2, y2, radius)
Crea un arco entre dos puntos.
Más información: