Content
- New input types
- New controls
- New attributes
New controls:
<input type="email" /> <input type="url" /> <input type="date" /> <input type="time" /> <input type="datetime" /> <input type="month" /> <input type="week" /> <input type="number" /> <input type="range" /> <input type="tel" /> <input type="search" /> <input type="color" />
New controls:
<output></output>
New attributes:
autofocusminmaxpatternplaceholderrequiredstep
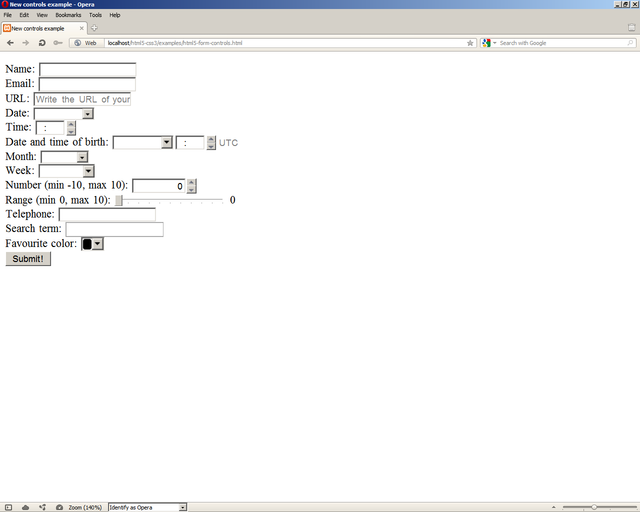
An example of the new form controls and attributes (see the following example independently):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>New controls example</title> </head> <body> <form action="." oninput="range_control_value.value = range_control.valueAsNumber"> <p> Name: <input type="text" name="name_control" autofocus required /> <br /> Email: <input type="email" name="email_control" required /> <br /> URL: <input type="url" name="url_control" placeholder="Write the URL of your personal website" /> <br /> Date: <input type="date" name="date_control" /> <br /> Time: <input type="time" name="time_control" /> <br /> Date and time of birth: <input type="datetime" name="datetime_control" /> <br /> Month: <input type="month" name="month_control" /> <br /> Week: <input type="week" name="week_control" /> <br /> Number (min -10, max 10): <input type="number" name="number_control" min="-10" max="10" value="0" /> <br /> Range (min 0, max 10): <input type="range" name="range_control" min="0" max="10" value="0" /> <output for="range_control" name="range_control_value" >0</output> <br /> Telephone: <input type="tel" name="tel_control" /> <br /> Search term: <input type="search" name="search_control" /> <br /> Favourite color: <input type="color" name="color_control" /> <br /> <input type="submit" value="Submit!" /> </p> </form> </body> </html>
This example only works properly in Opera 11.6:
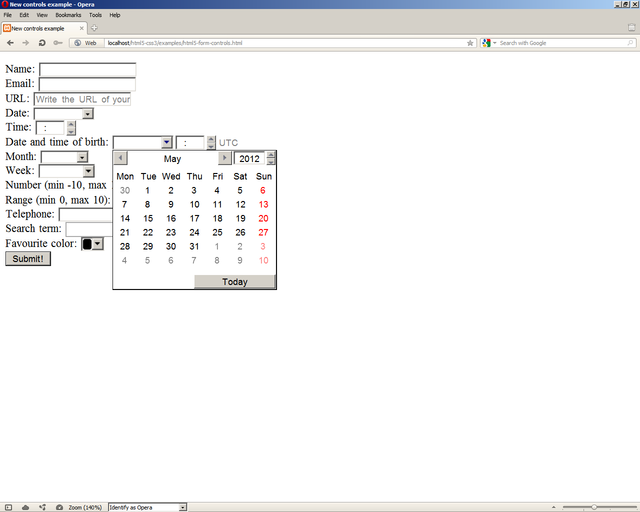
Opera can display a custom date and time control:
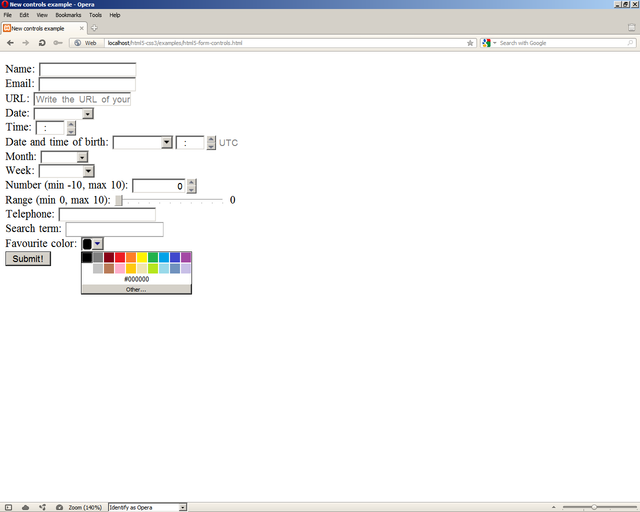
Opera can display a custom color control:
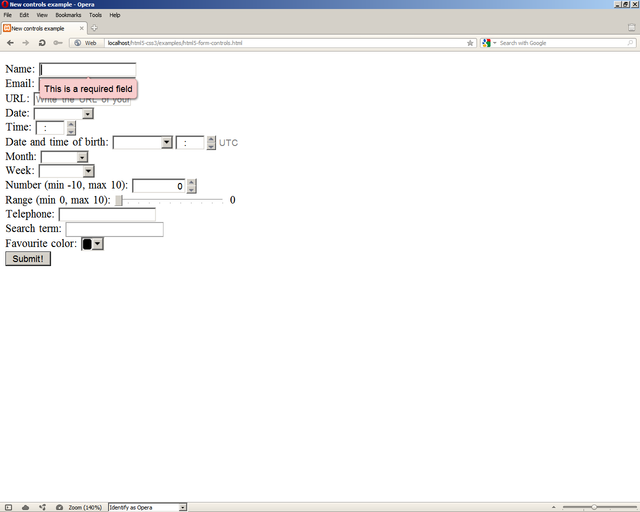
And Opera can check some constraints, such as required, email, min, and max:
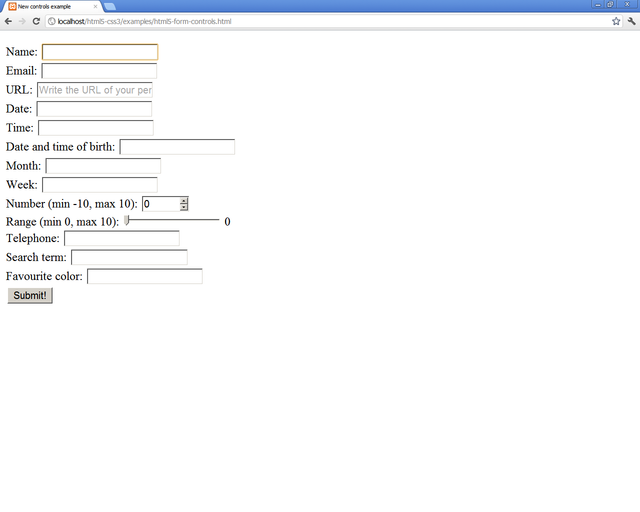
Google Chrome 18 only displays and checks some controls:
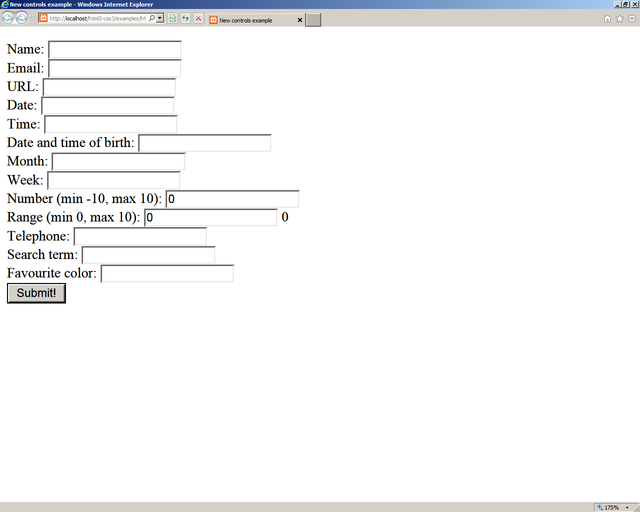
Microsoft Internet Explorer 9 cannot display and check any new form control:
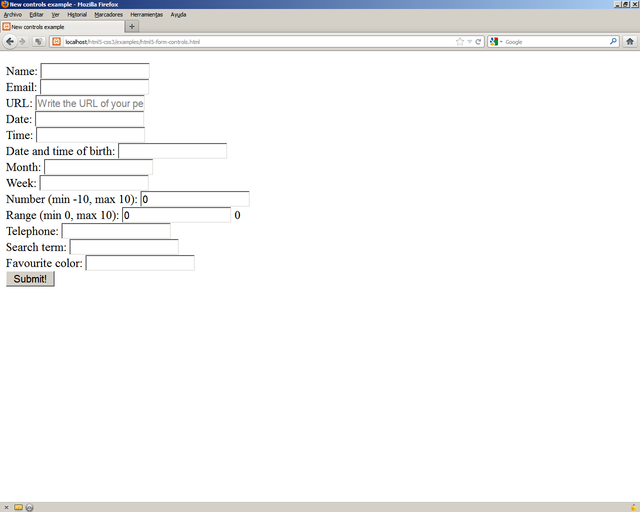
Mozilla Firefox 12 can only check some of the new form controls, such as required or email:
As we have seen previously, Opera browser is the only one that provides an almost complete support for the new form controls and attributes.
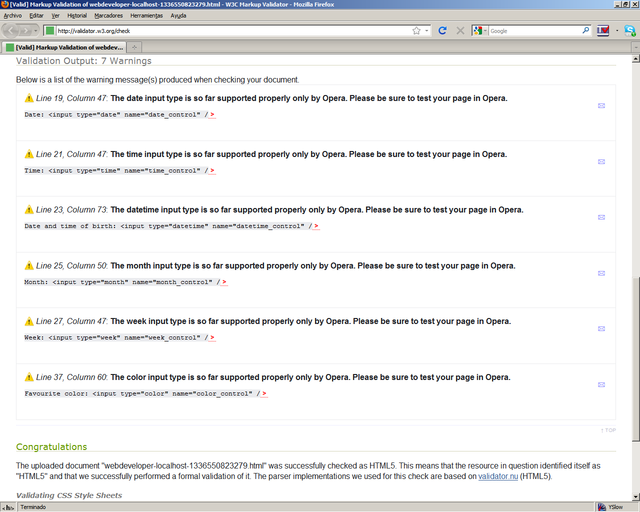
The very W3C Markup Validator warns of this situation: The date input type is so far supported properly only by Opera. Please be sure to test your page in Opera
: