Content
- Introduction
- HTML syntax
- Differences HTML/XHTML
- Tags
According to Wikipedia, HyperText Markup Language (HTML) is...
...is the predominant markup language for web pages. HTML elements are the basic building-blocks of webpages.
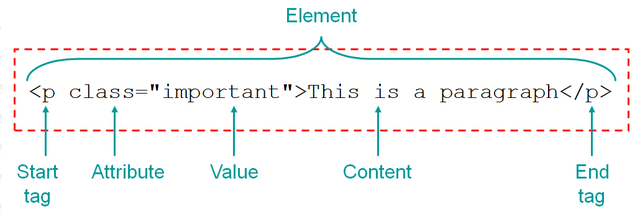
HTML is written in the form of HTML elements consisting of tags enclosed in angle brackets (like
<html>), within the web page content. HTML tags most commonly come in pairs like<h1>and</h1>, although some tags, known as empty elements, are unpaired, for example<img>. The first tag in a pair is the start tag, the second tag is the end tag (they are also called opening tags and closing tags). In between these tags web designers can add text, tags, comments and other types of text-based content.
HTML is a standard defined by the World Wide Web Consortium (W3C).
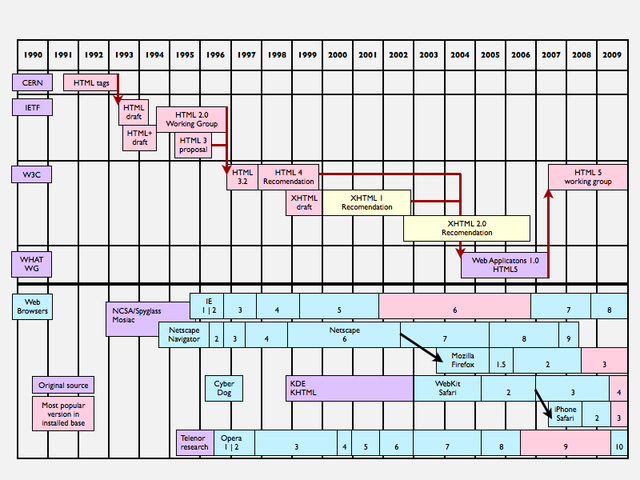
The first publicly available description of HTML was a document called "HTML Tags", first mentioned on the Internet by Berners-Lee in late 1991. From then, the HTML specification has beeing in a continous evolution. Since 1996, the HTML specifications have been maintained, with input from commercial software vendors, by the W3C. Moreover, in 2000, HTML also became an international standard (ISO/IEC 15445:2000).

Source: http://dev.xguru.net/html5/src/html5timeline.png
HTML 4.01 Specification was published in December 1999. According to this specification:
To publish information for global distribution, one needs a universally understood language, a kind of publishing mother tongue that all computers may potentially understand. The publishing language used by the World Wide Web is HTML (from HyperText Markup Language).
HTML 4.01 offers three variations:
- Strict, in which deprecated elements are forbidden.
- Transitional, in which deprecated elements are allowed.
- Frameset, in which frame related elements are allowed.
Here is a simple example of an HTML document extracted from 3 On SGML and HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<TITLE>My first HTML document</TITLE>
</HEAD>
<BODY>
<P>Hello world!
</BODY>
</HTML>
XHTML 1.0 The Extensible HyperText Markup Language was first published in January 2000, and then revised in August 2002. According to this specification:
This specification defines the Second Edition of XHTML 1.0, a reformulation of HTML 4 as an XML 1.0 application, and three DTDs corresponding to the ones defined by HTML 4. The semantics of the elements and their attributes are defined in the W3C Recommendation for HTML 4. These semantics provide the foundation for future extensibility of XHTML. Compatibility with existing HTML user agents is possible by following a small set of guidelines.
Here is a simple example of an XHTML document extracted from 3.1.1. Strictly Conforming Documents:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Virtual Library</title>
</head>
<body>
<p>Moved to <a href="http://example.org/">example.org</a>.</p>
</body>
</html>
Validating a website is the process of ensuring that the pages of the website conform to the standards defined by various organizations, mainly the W3C.
The W3C freely provides the Markup Validation Service.
Validation is very important, because it ensures that web pages are interpreted in the same way by different software.