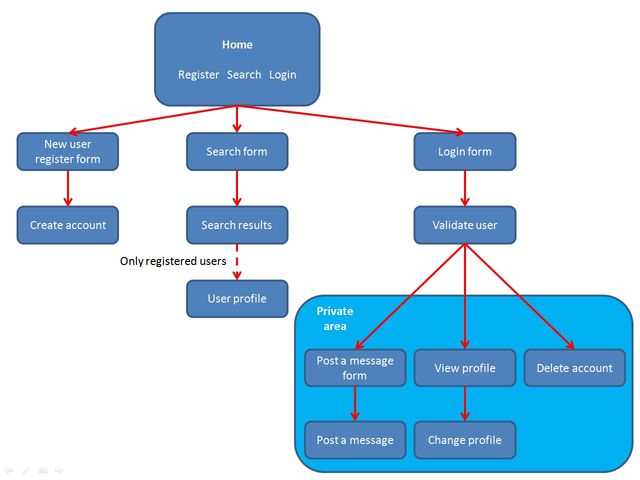
Develop the following web pages:
- The home page.
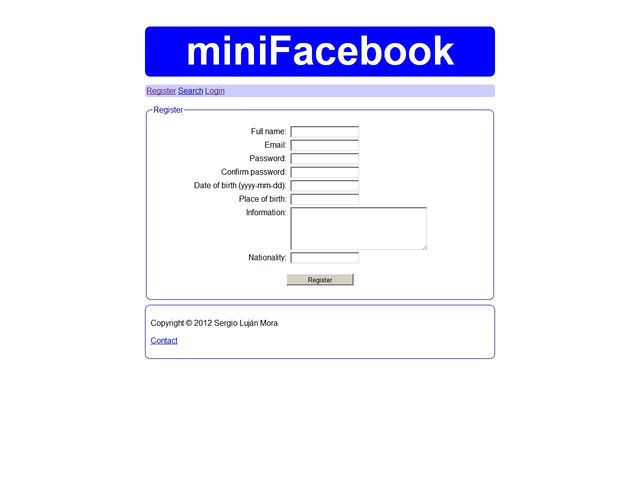
- The new user register form.
- The search form.
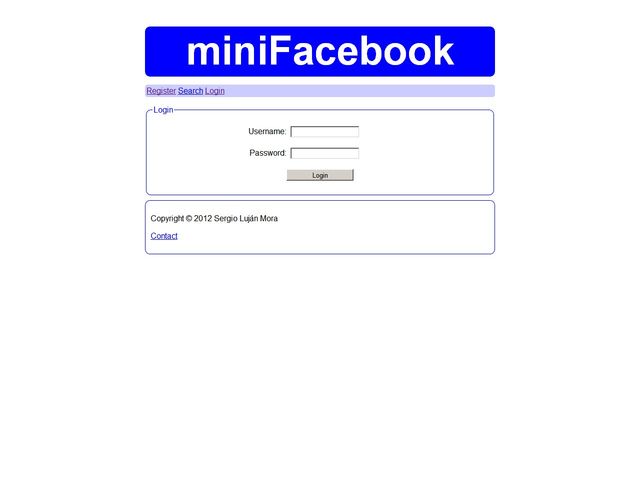
- The login form.
register.php
<!DOCTYPE html> <html> <head> <title>miniFacebook</title> <link rel="stylesheet" href="css/styles.css" type="text/css" media="all" /> </head> <body> <div id="container"> <header> <h1><a href="register.php">miniFacebook</a></h1> </header> <ul id="main_menu"> <li><a href="register.php" title="Register new user">Register</a></li> <li><a href="search.php" title="Users list">Search</a></li> <li><a href="login.php" title="Login private area">Login</a></li> </ul> <form method="post" action="register_action.php"> <fieldset> <legend>Register</legend> <p> <label>Full name: </label> <input type="text" name="name" /> <br> <label>Email: </label> <input type="email" name="email" /> <br> <label>Password: </label> <input type="password" name="password1" /> <br> <label>Confirm password: </label><input type="password" name="password2" /> <br> <label>Date of birth (yyyy-mm-dd): </label><input type="date" name="date_of_birth" /> <br> <label>Place of birth: </label><input type="text" name="place_of_birth" /> <br> <label>Information: </label><textarea name="info" rows="5" cols="50"></textarea> <br> <label>Nationality: </label><input type="text" name="nationality" /> </p> <p class="center"><input value="Register" type="submit" /></p> </fieldset> </form> <footer> <p>Copyright © 2012 Sergio Luján Mora</p> <p><a href="mailto:sergio.lujan%20at%20ua.es">Contact</a></p> </footer> </div> </body> </html>
login.php
<!DOCTYPE html> <html> <head> <title>miniFacebook</title> <link rel="stylesheet" href="css/styles.css" type="text/css" media="all" /> </head> <body> <div id="container"> <header> <h1><a href="register.php">miniFacebook</a></h1> </header> <ul id="main_menu"> <li><a href="register.php" title="Register new user">Register</a></li> <li><a href="search.php" title="Users list">Search</a></li> <li><a href="login.php" title="Login private area">Login</a></li> </ul> <form method="post" action="login_action.php"> <fieldset> <legend>Login</legend> <p><label> Username: </label><input type="text" name="username" /></p> <p><label> Password: </label><input type="password" name="password" /></p> <p class="center"><input value="Login" type="submit" class="center" /></p> </fieldset> </form> <footer> <p>Copyright © 2012 Sergio Luján Mora</p> <p><a href="mailto:sergio.lujan%20at%20ua.es">Contact</a></p> </footer> </div> </body> </html>
styles.css
body
{
font-family: Arial, sans-serif;
}
header {
display: block;
border-radius: 10px;
background-color: #00f;
width: 100%;
height: 100px;
color: #fff;
}
header h1 {
text-align: center;
font-size: 5em;
}
header h1 a {
color: #fff;
text-decoration: none;
}
fieldset {
border-radius: 10px;
border: 1px solid #00f;
}
legend {
color: #00f;
}
label
{
float: left;
width: 40%;
margin-right: 0.5em;
padding-top: 0.2em;
text-align: right;
}
textarea
{
float: left;
width: 40%;
margin-right: 0.5em;
padding-top: 0.2em;
}
input
{
width: 20%;
padding-top: 0.2em;
text-align: middle;
}
footer
{
display: block;
border: solid 1px #00f;
border-radius: 10px;
padding: 10px;
margin-top: 10px;
}
.center {
text-align: center;
}
#container
{
width: 700px;
margin-left: auto;
margin-right: auto;
}
#main_menu
{
list-style-type: none;
background-color: #ccf;
padding: 10px;
border-radius: 10px;
}
#main_menu > li
{
display: inline-block;
}