Contenido
- ¿Qué es HTML5?
- Soporte de HTML5
- Nuevas etiquetas en HTML5
- Transformación de un documento de HTML4 a HTML5
- Más información
HTML5 es la nueva versión de HTML. HTML5 tiene más etiquetas y por lo tanto más opciones de diseño.

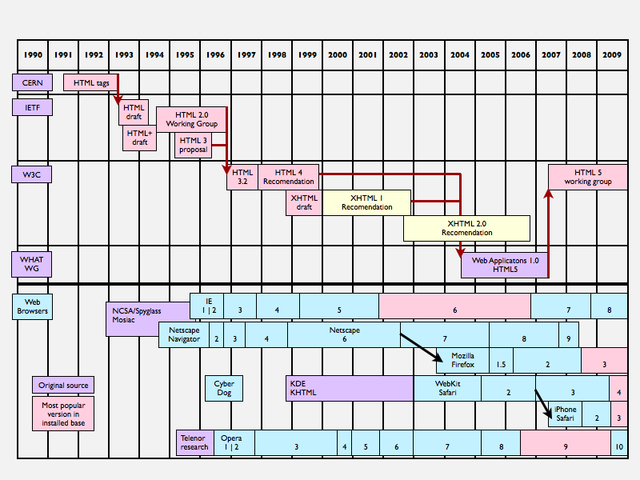
Fuente: http://dev.xguru.net/html5/src/html5timeline.png
En abril de 2012, HTML5 todavía es un borrador de trabajo. HTML5 no es un estándar, ningún navegador lo soporta completamente todavía.
Lo siguiente es un ejemplo simple de una página web HTML5 válida:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Hola HTML</title>
</head>
<body>
<p>Hola Mundo!</p>
</body>
</html>
En el siguiente ejemplo, aunque las etiquetas meta y de párrafo no están cerradas, el código sigue siendo válido (pero no es un documento XHTML válido):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Hola HTML</title>
</head>
<body>
<p>Hola Mundo!
</body>
</html>
Finalmente, el siguiente ejemplo también es válido. Aunque este ejemplo es posible, no se recomienda escribir código HTML de esta manera:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hola HTML</title>
</head>
<body>
Hola Mundo
En HTML5 hay algunos nuevos elementos semánticos:
<header> <hgroup> <nav> <article> <section> <aside> <time> <mark> <footer>
Hay cuatro nuevos elementos multimedia:
<audio> <canvas> <source> <video>
Y hay nuevos elementos para estructurar el contenido:
<details> <summary>
La etiqueta <details> especifica detalles adicionales que el usuario puede ver y ocultar cuando lo desee.
La etiqueta <summary> se utiliza para especificar un titulo visible para los detalles.
El titulo puede ser pulsado para ver u ocultar los detalles.
<details> <summary>Vuelos Alicante - Bishkek</summary> <details style="margin-left: 20px"> <summary>Alicante - Barcelona</summary> <ul> <li>JK 1234</li> <li>Duración: 1 h</li> </ul> </details> <details style="margin-left: 20px"> <summary>Barcelona - Istanbul</summary> <ul> <li>TK 639</li> <li>Duración: 3 h</li> </ul> </details> <details style="margin-left: 20px"> <summary>Istanbul - Bishkek</summary> <ul> <li>TK 321</li> <li>Duración: 5 h</li> </ul> </details> </details>
Ejemplo vivo (en abril de 2012, este ejemplo únicamente funciona en el navegador Google Chrome):
Vuelos Alicante - Bishkek
Alicante - Barcelona
- JK 1234
- Duración: 1 h
Barcelona - Istanbul
- TK 639
- Duración: 3 h
Istanbul - Bishkek
- TK 321
- Duración: 5 h