Contenido
- Introducción
- sintaxis HTML
- Diferencias HTML/XHTML
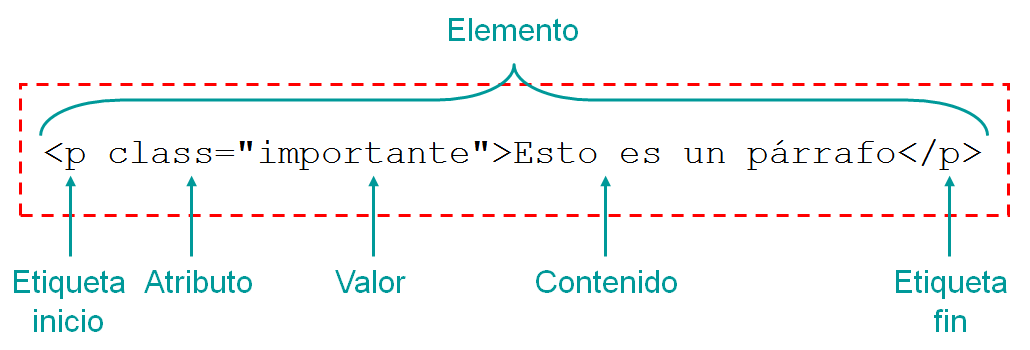
- Etiquetas
Según Wikipedia, HTML, siglas de HyperText Markup Language («lenguaje de marcado de hipertexto»), es...
...es el lenguaje de marcado predominante para la elaboración de páginas web. .Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes. El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (<,>). HTML también puede describir, hasta un cierto punto, la apariencia de un documento, y puede incluir un script (por ejemplo JavaScript), el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.
HTML es un estándar definido por el Consorcio World Wide Web (World Wide Web Consortium, abreviado W3C).
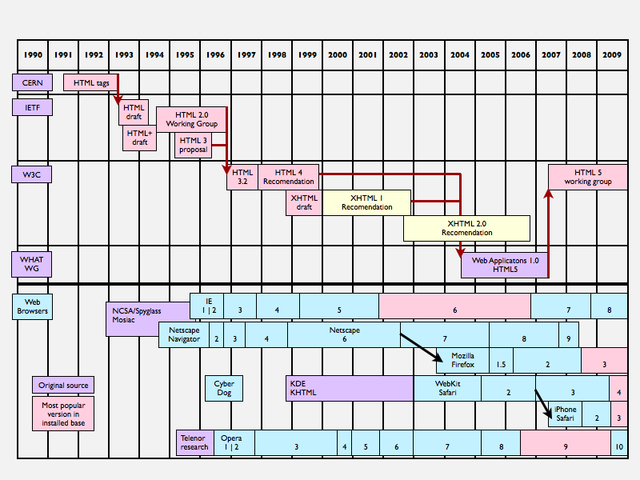
La primera descripción pública disponible de HTML fue un documento llamado "HTML Tags", mencionado por primera vez en internet por Berners-Lee en los finales de 1991. A partir de entonces, la especificación de HTML ha estado en continua evolución. Desde 1996, las especificaciones de HTML se han mantenido, con la participación de proveedores de software comercial, por el W3C. Por otra parte, en el año 2000, HTML también se comvirtió en un estándar internacional (ISO/IEC 15445:2000).

Fuente: http://dev.xguru.net/html5/src/html5timeline.png
Las Especificaciones de HTML 4.01 fueron publicadas en diciembre de 1999. Según estas especificaciones:
Para publicar información para su distribución mundial, uno necesita un lenguaje universalmente conocido, una especie de lengua materna que todos los ordenadores pueden comprender potencialmente. El lenguaje de publicación usado por la World Wide Web es HTML (siglas de Lenguaje de Marcado de Hipertextos).
HTML 4.01 ofrece tres variantes:
- Estricto (Strict), en el cual los elementos obsoletos están prohibidos.
- Transicional (Transitional), en el cual los elementos obsoletos están permitidos.
- Marcos (Frameset), en el cual los elementos relacionados con los marcos están permitidos.
Aquí vemos un ejemplo simple de un documento HTML extraído de 3 On SGML and HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<TITLE>My first HTML document</TITLE>
</HEAD>
<BODY>
<P>Hello world!
</BODY>
</HTML>
XHTML 1.0 El Lenguaje de Marcado de Hipertexto fue publicado por primera vez en Enero de 2000, y a continuación revisado en Agosto de 2002. Según estas especificaciones:
Esta especificación define la Segunda Edición de XHTML 1.0, una reformulación de HTML 4 como de una aplicación XML 1.0, y tres DTDs correspondientes a los definidos por HTML4. La semántica de los elementos y sus atributos están definidos en las Recomendaciones del W3C para HTML 4. Esta semántica proporciona la base para futuras ampliaciones de XHTML. La compatibilidad con los agentes de usuarios de HTML es posible siguiendo un pequeño conjunto de directrices.
Aquí vemos un ejemplo simple de un documento XHTML extraído de 3.1.1. Strictly Conforming Documents:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Virtual Library</title>
</head>
<body>
<p>Moved to <a href="http://example.org/">example.org</a>.</p>
</body>
</html>
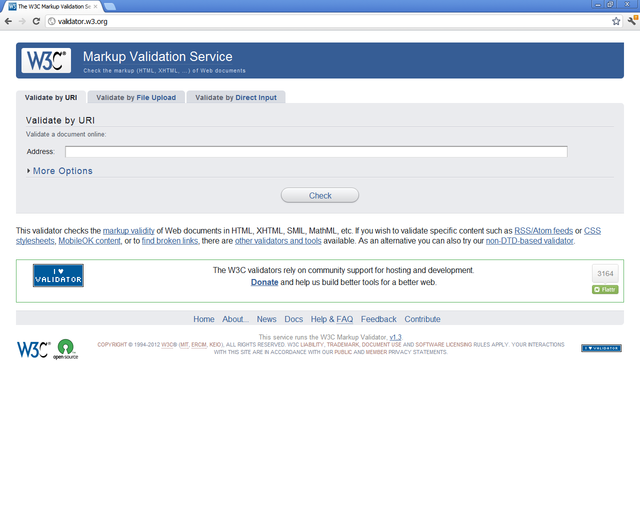
La validación de una página web es el proceso para asegurar que las páginas del sitio web se ajustan a los estándares definidos por varias organizaciones, principalmente el W3C.
El W3C ofrece gratuitamente el Servicio de Validación de Marcado.
La validación es muy importante, porque asegura que las páginas web son interpretadas de la misma forma por software diferente.