Content
- What is HTML5?
- HTML5 support
- New tags in HTML5
- Transformation of a document from HTML4 to HTML5
- More information
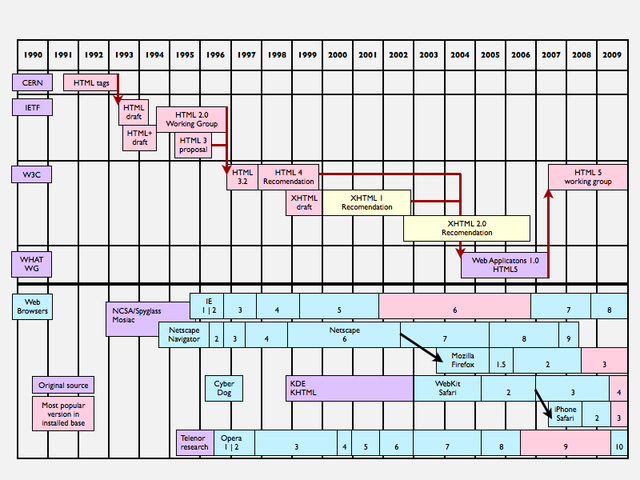
HTML5 is the new version of HTML. HTML5 has more tags and hence more design options.

Source: http://dev.xguru.net/html5/src/html5timeline.png
In April 2012, HTML5 is a still a working draft. HTML5 isn't a standard, no browser fully supports it yet.
The following is a simple example of a valid HTML5 web page:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Hello HTML</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
In the following example, although the meta and the paragraph tags are not close, the code is also valid (but it is not a valid XHTML document):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Hello HTML</title>
</head>
<body>
<p>Hello World!
</body>
</html>
Finally, the following example is also valid. Although this example is possible, it is not recommended to write HTML code in this way:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello HTML</title>
</head>
<body>
Hello World
In HTML5 there are some new semantic elements:
<header> <hgroup> <nav> <article> <section> <aside> <time> <mark> <footer>
There are four new multimedia elements:
<audio> <canvas> <source> <video>
And there are new elements to structure content:
<details> <summary>
The <details> tag specifies additional details that the user can view or hide on demand.
The <summary> tag is used to specify a visible heading for the details.
The heading can be clicked to view or hide the details.
<details> <summary>Flight Alicante - Bishkek</summary> <details style="margin-left: 20px"> <summary>Alicante - Barcelona</summary> <ul> <li>JK 1234</li> <li>Duration: 1 h</li> </ul> </details> <details style="margin-left: 20px"> <summary>Barcelona - Istanbul</summary> <ul> <li>TK 639</li> <li>Duration: 3 h</li> </ul> </details> <details style="margin-left: 20px"> <summary>Istanbul - Bishkek</summary> <ul> <li>TK 321</li> <li>Duration: 5 h</li> </ul> </details> </details>
Living example (by April 2012, this example only works in Google Chrome browser):
Flight Alicante - Bishkek
Alicante - Barcelona
- JK 1234
- Duration: 1 h
Barcelona - Istanbul
- TK 639
- Duration: 3 h
Istanbul - Bishkek
- TK 321
- Duration: 5 h