Content
- Introduction
- Linking HTML and CSS
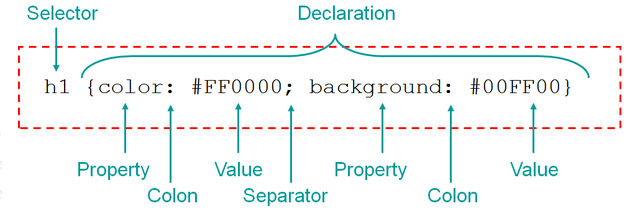
- Rules, selectors, and properties
- Text properties
- Background
- Links
- Box model
- Layout
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of web pages. CSS enables the separation of document content from document presentation (layout, colors, fonts, and so on).
Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification was published in June 2011. According to this specification:
CSS 2.1 is a style sheet language that allows authors and users to attach style (e.g., fonts and spacing) to structured documents (e.g., HTML documents and XML applications). By separating the presentation style of documents from the content of documents, CSS 2.1 simplifies Web authoring and site maintenance.
CSS 2.1 has more than 90 properties.
Here is a simple example of an HTML document with CSS extracted from 2.1 A brief CSS 2.1 tutorial for HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Bach's home page</TITLE>
<STYLE type="text/css">
body {
font-family: "Gill Sans", sans-serif;
font-size: 12pt;
margin: 3em;
}
</STYLE>
</HEAD>
<BODY>
<H1>Bach's home page</H1>
<P>Johann Sebastian Bach was a prolific composer.
</BODY>
</HTML>