20 Images and Graphs
Missing or Improper Alt Text
Some advices to write great alternative text:
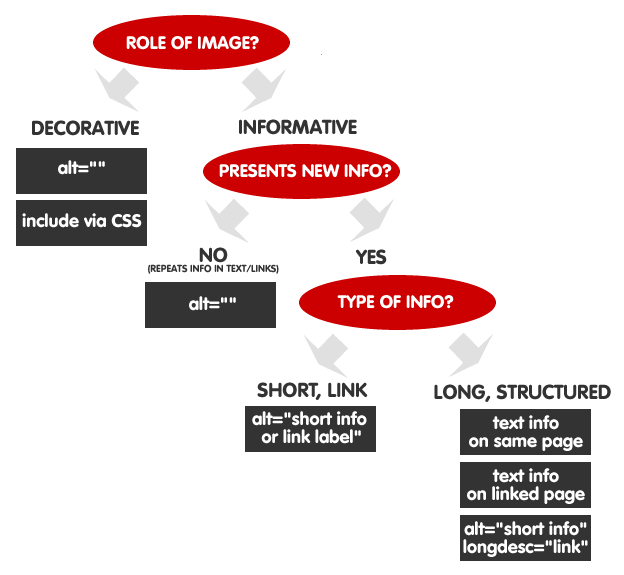
In Text alternatives for images: a decision tree, a decision tree helps web developers to write better text alternatives for images. This decision tree asks three key questions:
- What is the role of the image?
- Does the image present new information?
- What type of information is presented in the image?

Repeating Link Text in Alt Text
A common mistake is to repeat in the alt attribute the same text of a close link.
If two links to the same target, one with an image and one with a text, are very close,
then it's better to write an empty alt attribute.
We can find an example of this error in Fotoklik:
<ol class="grid-row"> <li class="item"> <div class="category-entry"> <a href="http://fotoklik.pl/biuro.html" title="Biuro" class="product-image"><img src="http://fotoklik.pl/media/catalog/category/kobra.jpg" width="120" alt="Biuro"/></a> <h5><a href="http://fotoklik.pl/biuro.html" title="Biuro">Biuro</a></h5> </div> </li> <li class="item"> <div class="category-entry"> <a href="http://fotoklik.pl/monitory.html" title="Monitory" class="product-image"><img src="http://fotoklik.pl/media/catalog/category/NEC-CRV43-Ultra-Wide.jpg" width="120" alt="Monitory"/></a> <h5><a href="http://fotoklik.pl/monitory.html" title="Monitory">Monitory</a></h5> </div> </li> <li class="item"> <div class="category-entry"> <a href="http://fotoklik.pl/foto.html" title="Foto" class="product-image"><img src="http://fotoklik.pl/media/catalog/category/1817299225.jpg" width="120" alt="Foto"/></a> <h5><a href="http://fotoklik.pl/foto.html" title="Foto">Foto</a></h5> </div> </li> <li class="item"> <div class="category-entry"> <a href="http://fotoklik.pl/audio-video.html" title="Audio-Video" class="product-image"><img src="http://fotoklik.pl/media/catalog/category/1220433964_941932_400.jpg" width="120" alt="Audio-Video"/></a> <h5><a href="http://fotoklik.pl/audio-video.html" title="Audio-Video">Audio-Video</a></h5> </div> </li> </ol>
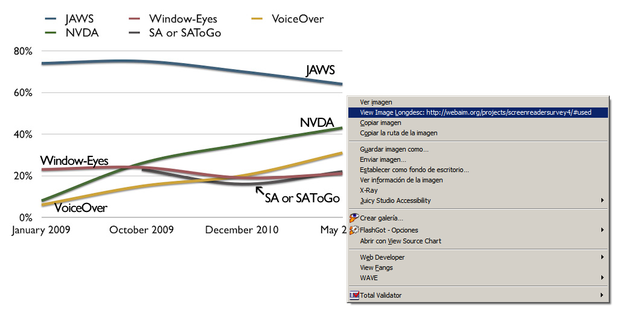
Longdesc
Longdesc is an add-on for Mozilla Firefox that adds "View Image Longdesc: ..." to the image context menu.
Example: longdesc
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Longdesc Example</title> </head> <body> <p> <img src="screenreadersused.png" alt="Changes in screen reader usage over time" longdesc="http://webaim.org/projects/screenreadersurvey4/#used" /> </p> </div> </body> </html>