Create a prototype that shows all the elements of the user interface of the website of the Information architecture and interaction diagram design. It can be implemented with pen and paper or with a computer.
The prototypes should be complete enough to "run" a new user through each task of the website. The prototype interface should enable people to navigate, recover from errors, and change their mind. The prototype should include two scenarios: desktop user and mobile user.
Remember, the main objective of the website is:
People must be able to find the products by searching the web (through popular services such as Google or Bing) or by searching directly in the website. The website will provide detailed information about the products and enable visitors to make online purchases.
And visitors to the website should be able to perform the following tasks:
- Browse the catalog of products
- Search a product
- Purchase a product
- Leave a comment for a product
- Opt in and opt out of the newsletter
Remember the most important tips for making effective paper prototypes:
- It's important to work quickly.
- You can mix and match fidelities
- It's important to try out multiple different alternative prototypes as a way of getting more valuable feedback from the user.
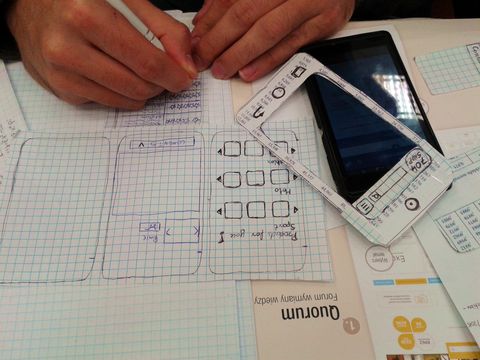
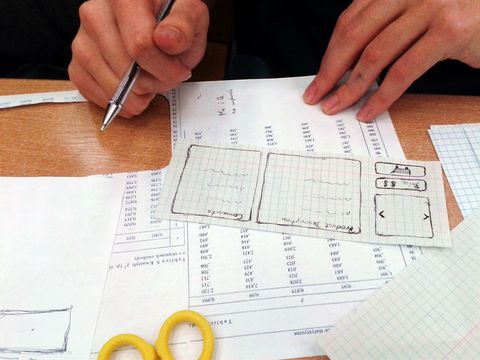
Students creating paper prototypes: