18 Links
Unique text in links
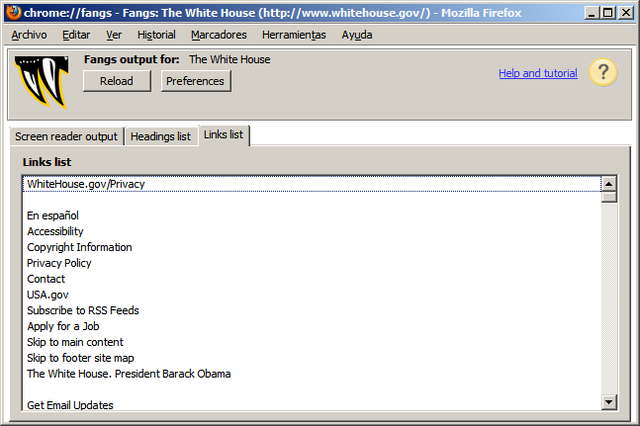
Checking links with Fangs, an add-on for Mozilla Firefox that creates a textual representation of a web page similar to how the page would be read by a modern screen reader.
Hide some text or some options from visual users:
display: nonevisibility: hidden
However, neither display nor visibility are a good solution. What is the right solution?
Skip links
"Skip to menu" or "Skip to main content" at the beginning of a web page.
Example from Fotoklik:
<body class=" cms-index-index cms-home">
<div class="wrapper">
<!-- start header -->
<div class="header">
<div class="header-nav-container">
<div class="header-nav">
<h4><ul id="nav">
<li><a href="/o_nas"><span>O firmie</span></a></li>
<li><a href="/regulamin"><span>Regulamin sklepu</span></a></li>
<li><a href="/raty"><span>Raty</span></a></li>
<li><a href="/leasing"><span>Leasing</span></a></li>
<li><a href="/contacts"><span>Kontakt z nami</span></a></li>
</ul></h4>
</div>
<div class="header-top-container">
<div class="header-top">
<h1 id="logo"><a href="http://fotoklik.pl/"><img src="http://fotoklik.pl/skin/frontend/default/default//images/logo.gif" alt="Fotoklik.pl" /></a></h1>
<p class="no-display"><a href="#main"><strong>Przejdź do głównej treści »</strong></a></p>
.no-display { display:none; }
Is this the correct solution? Does it work well?
Another example from Российская Государственная Библиотека для слепых:
<body topmargin="0" leftmargin="0" marginheight="0" marginwidth="0" text="black" link="black" bgcolor="#FFFFFF"> <table cellpadding="0" cellspacing="0" border="0"> <tr> <td background="http://www.rgbs.ru/design/standart/images/logo.gif" width="170" height="176" style="position: static"><br></td> <td width="74" style="position:static"><br></td> <td width="333" height="176" style="position:absolute; padding: 0px 0px 0px 245px"><img src="http://www.rgbs.ru/design/standart/images/rgbs.jpg" style="border-style:none " width="333" height="176" Alt="Российская Государственная Библиотека для слепых"></td> <td style="position:absolute; padding : 25px 0px 0px 610px;" valign="top"> <a class="tophref" href="#totext">Пропустить меню</a><br> <a class="tophref" href="http://www.rgbs.ru/en/std">English version</a><br> <a class="tophref" href="http://www.rgbs.ru/ru/std/sitemap/">Карта сайта</a><br> <a class="tophref" href="http://www.rgbs.ru/ru/inv">Светлый по-темному</a><br><br>
Is this the correct solution? Is the "skip link" at the beginning of the web page?
Too Many Links
Too many links in a web page make it quite difficult to understand.