A comparison of common web accessibility problems
Sergio Luján-Mora. A Comparison of Common Web Accessibility Problems. Varia Informatica 2013, p. 21-36, PIPS Polish Information Processing Society, Lublin (Poland).
- Abstract
- 1. Introduction
- 2. Most common web standards and accessibility errors
- 3. Section 508 accessibility checkpoint review
- 4. Seven accessibility mistakes
- 5. Seven accessibility mistakes you don't want to make
- 6. Ten common errors when implementing accessibility
- 7. Five most common accessibility errors
- 8. Ten common accessibility problems
- 9. Common accessibility errors
- 10. Web accessibility: 10 common developer mistakes
- 11. Screen reader user survey #4 results
- 12. Top 10 accessibility tips
- 13. Common web accessibility barriers
- 14. Avoid these common accessibility mistakes
- 15. Comparison
- 16. Conclusions
- 17. Acknowledgements
- References
Abstract
An accessible web site is one which can be used by all its intended visitors, taking into account their differing capabilities. Inaccessible web sites can pose significant barriers to people with disabilities. The challenge of developing web content accessible by everyone has motivated the evolvement of a number of techniques to address web accessibility issues. Unfortunately, web developers often lack sufficient knowledge about these guidelines and techniques to develop accessible web sites.
This paper presents a survey of common web accessibility problems. Different studies and reports have been analyzed in order to summarize the most common web accessibility problems.
1. Introduction
Currently, the World Wide Web (the Web) is present in all areas of our lives. The Web has firmly entered in our everyday life and has changed our way of making shopping, managing business, accessing to e-government services, having education, enjoying entertainment, and so on. Making websites accessible for all disabled people is critical. The Web has a huge potential to transform their lives, allowing them independent access to information and services for the first time. But, if websites are badly designed and badly supported, this potential is lost and the web becomes just another arena of exclusion.
The goal of web accessibility [1] is to ensure that information or services delivered through websites are available to and usable by the widest possible audience. In 1999, the Web Accessibility Initiative (WAI), a project by the World Wide Web Consortium (W3C) published the Web Content Accessibility Guidelines 1.0 [2]. These guidelines were widely accepted in many countries around the world as the definitive guidelines on creating accessible websites. However, on December 2008, the WAI released WCAG 2.0 [3], a new version up to date with the new technologies.
Although there are many guidelines, advices, and tips for supporting the development of accessible websites, many web developers are not aware of them [4]. In a survey carried out with the participation of 605 people involved with website development [5], it was noticed that 48% of the respondents did not use any accessibility evaluation method. Moreover, 39% of the respondents answered they had no knowledge about the W3C recommendations for accessibility [2, 3], and 30% answered that had only basic knowledge about them.
The purpose of the present study is to identify and compare the most common web accessibility problems. Different studies and reports from different experts on web development have been analyzed in order to summarize the most common web accessibility problems:
- "Most common web standards and accessibility errors", from the Pennsylvania State University.
- Seven accessibility mistakes, from Chris Heilmann.
- Seven accessibility mistakes you don't want to make, from Roger Johansson.
- Section 508 accessibility checkpoint review, from Cornell University.
- Ten common errors when implementing accessibility, from Trenton Moss.
- Five most common accessibility errors, from the Society of IT Management.
- Ten common accessibility problems, from Roger Hudson.
- Common accessibility errors, from Ted Drake.
- Web accessibility: 10 common developer mistakes, from Joseph Dolson.
- Screen reader user survey # results, from WebAIM.
- Top 10 accessibility tips, from the University of Melbourne.
- Common web accessibility barriers, from Cornell University.
- Avoid these common accessibility mistakes, from Helene Nĝrgaard Bech.
2. Most common web standards and accessibility errors
The Pennsylvania State University published the web page "Most Common Web Standards and Accessibility Errors" in 2005 [6]. This page highlights some of the most common web accessibility errors. Each of the listed errors violates Section 508 1194.22 [7]:
- Image should have valid ALT.
- Skip repetitive links.
- Form control should have a label.
- Colour should not be essential.
- Multimedia should have equivalent audio descriptions.
- No JavaScript links should be used.
3. Section 508 accessibility checkpoint review
In June 2006, Cornell University conducted a project with different objectives [8]. One of the objectives was to evaluate a sample of community college websites for accessibility and usability by students with and without disabilities. This research, based on Section 508 checkpoints [7], revealed some of the most common barriers to access websites:
- Timed response requirements cannot be modified by user.
- Accessible alternative to proprietary format not provided.
- Data tables do not have marked headers.
- Frames do not have titles.
- Skip navigation links not provided.
- Form element not labelled and not keyboard accessible.
- Scripted elements are not accessible.
- Alt text for images missing or inappropriate.
4. Seven accessibility mistakes
On January 31 2006, Chris Heilmann, a developer evangelist of the Mozilla Developer Network, published the article "Seven Accessibility Mistakes" in Digital Web Magazine [9]. In this paper, Chris Heilmann explained some of the major mistakes he encountered during his years as a professional web developer. Moreover, he also offered tips on how to avoid these mistakes:
- Believing in products without putting them to the test.
- Taking too much responsibility.
- Planning only for the worst-case scenario.
- Sharing problems with the visitor.
- Trying to solve problems outside our area of experience.
- Hiding or overriding accessibility/usability enhancements.
- Catering to your client.not their clients.
5. Seven accessibility mistakes you don't want to make
456 Berea Street is a well-known weblog with posts related to web standards, accessibility, and usability. Its author is Roger Johansson, a Swedish front-end web developer.
On January 16 2007, Roger Johansson published the article "Seven accessibility mistakes you don't want to make" [10] that is a review of the article "Seven Accessibility Mistakes" [9]. Roger Johansson recognises most of the mistakes from projects he has been involved in. According to him, some of these mistakes are easier to avoid since they are mostly up to the developer and the development process. However, others have a lot to do with client demands and can be much harder to steer clear of.
6. Ten common errors when implementing accessibility
Webcredible is a user experience consultancy company based in United Kingdom. Webcredible that helps make the Internet a better place for everyone. Trenton Moss, founder of Webcredible, published the article "10 common errors when implementing accessibility" on January 1 2008 [11].
This article highlights common accessibility errors web developers attempting to build accessible websites often make:
- Don't use verbose ALT text.
- Don't use random characters to separate links.
- Don't insert text into empty form fields for the sake of it.
- Don't use access keys.
- Don't use the table summary (unless it actually adds value).
- Don't forget about the content.
- Don't worry too much about accessibility statements.
- Don't agonise over acronyms and abbreviations.
- Don't change the tab order (unless you have a very good reason to do so).
- Don't forget to listen with a screen reader.
7. Five most common accessibility errors
The Society of IT Management (Socitm) published the report "A world denied: a supplement for Better connected 2008 on website accessibility" [12] on May 2008. This report provided the results of a set of accessibility testing carried out and included a list of the five most common accessibility errors. According to this report, these five errors account for 76% of all website accessibility failures:
- No alternative text for images.
- Inappropriate use of JavaScript.
- Errors in simple data tables.
- Errors in complex data tables.
- Use of features with a lack of accessible alternatives.
8. Ten common accessibility problems
On July 28 2010, Roger Hudson published the article "Ten Common Accessibility Problems" [13]. Roger Hudson is a web accessibility expert who founded a company called Web Usability in 2000. Web Usability is a company based in Australia that provides website usability and accessibility services to corporate and government clients.
This article not only provides a very good list of accessibility issues, but it also explains what to do about them. According to the author, this is not intended to be a complete list of all possible accessibility problems and the order of the items is of no significance:
- Failure to include text alternatives for images.
- Use of CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart).
- Failure to provide adequate alternatives for other inaccessible content.
- Failure to use HTML header elements appropriately.
- Failure to explicitly associate form inputs with their labels (or use the input title attribute).
- Failure to ensure sufficient difference between foreground (text) colour and background colour.
- Failure to identify data tables with summary attribute or caption element.
- Failure to mark-up data tables correctly.
- Failure to ensure sites can be used without the mouse.
- Use of "onchange" event handlers with select menus.
9. Common accessibility errors
Yahoo! Accessibility Lab is a department of Yahoo! that ensures that every product is made at Yahoo! is accessible to every user.
On March 28 2011, Ted Drake of Yahoo! Accessibility Lab published the slides and the transcript of his internal presentation "Are you still doing that?!?! Common Accessibility Errors" [14]. The objective of this presentation was to remind web developers that there are still some basic accessibility problems on the Web. This list compiles very specific technical and coding problems:
- Contrast.
- Don't use colour as the only delimiter.
- Use appropriate alt text.
- Don't forget to add the alt attribute to every image.
- Add a background colour to your background CSS when the link text is the same colour as the container background colour.
- Use clip to visually hide content.
- Don't forget keyboard accessibility.
- Don't remove focus and active styles without providing an alternative.
- Don't use a link for a button.
- Make sure you don't duplicate input id's on the same page.
10. Web accessibility: 10 common developer mistakes
Joseph Dolson is a freelance web developer and accessibility consultant since 2004. Joe writes regularly on important current topics in accessible web design and web standards.
On April 13 2011, Joseph Dolson published the article "Web Accessibility: 10 Common Developer Mistakes" [15]. According to the author, the most common mistakes that are related to web accessibility have more to do with a failure to understand what constitutes accessible content than with a failure to understand the technology. Josep Dolson states that these problems are non-technical and are easily tested, but they are very commonly overlooked. There is not any special order in this list:
- Too Low Contrast.
- Color-Driven Instructions.
- Inappropriate Alt Attributes.
- Background Colors that Don.t Contrast Images Against Text.
- Lack of Keyboard Accessibility.
- Flexibility with Different Text Sizes.
- "Click Here".
- CAPTCHAs.
- Text that Looks Like Links; Links that Look Like Text.
- Links that Open Unexpectedly in New Windows.
11. Screen reader user survey #4 results
WebAIM is an organization within the Center for Persons with Disabilities (CPD) at Utah State University. WebAIM's mission is to expand the potential of the web for people with disabilities by providing the knowledge, technical skills, tools, organizational leadership strategies, and vision that empower organizations to make their own content accessible to people with disabilities.
Since May 2012, WebAIM has conducted four online surveys of preferences of screen reader users. On May 31 2012, the results of the fourth survey were published online [16]. In this survey there were 1782 valid responses.
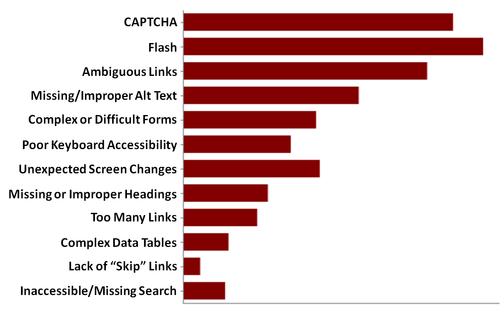
This survey asked respondents to select their most, second most, and third most problematic items from a list. Each selected item was given a weighting, and the results are shown in Fig. 1.

In the following list, the problematic items are identified in order, with most difficult/frustrating first, and least difficult/frustrating last:
- Inaccessible Adobe (Macromedia) Flash content.
- CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart).
- Links or buttons that do not make sense.
- Images with missing or improper descriptions (alt text).
- Screens or parts of screens that change unexpectedly.
- Complex or difficult forms.
- Lack of keyboard accessibility.
- Missing or improper headings (h1, h2, etc.).
- Too many links or navigation items.
- Complex data tables.
- Inaccessible or missing search functionality.
- Lack of "skip to main content" or "skip navigation" links.
According to this survey, 21.9% of respondents listed inaccessible Adobe Flash content as the most difficult or frustrating item encountered, with CAPTCHA closely behind (21.6%). When compared to responses to these questions over the previous three surveys [16], the order and indicated difficulty for the items in this list are largely unchanged.
12. Top 10 accessibility tips
The University of Melbourne published a list [17] that outlines the 10 most common accessibility problems on the University of Melbourne web site:
- Add alt text to images and add labels to forms.
- Use heading tags, table headings and lists.
- Provide sufficient colour contrast.
- Make each page navigable by keyboard alone.
- Allow pausing of animations.
- Add skip to content links.
- Add a meaningful page title.
- Avoid "click here" link text.
- Keep navigation consistent.
- Avoid pop-up windows.
13. Common web accessibility barriers
The Web Accessibility Toolkit [18] is a project from Cornell University. The objective of this project is to assist college administrators and disability services professionals promote equal access to campus web resources. Among other resources, it identifies common web accessibility barriers based on Cornell University's research findings and other experts in the area of accessibility and usability:
- Graphic images without text descriptions.
- Web pages that could not be navigated without a mouse.
- Poor contrast between text and background colours.
- Lack of appropriate labels and instructions on data entry forms.
- Difficulty navigating when presented with unfamiliar terminology (e.g. Admissions vs registration, course list vs class list, online courses vs online application, etc.).
14. Avoid these common accessibility mistakes
Siteimprove is a company based in Denmark specialized in developing web management tools. On March 22 2013, Helene Nĝrgaard Bech, one of the employees of Siteimprove, published the article "Avoid These Common Accessibility Mistakes" [19], where she cover several common misunderstandings in connection with accessibility problems on websites:
- Images: a common misunderstanding is that all images need an alternative text, but all images need an alt-tag (the code alt="").
- Headings: headings not only function visually, but also structurally.
- Forms: explicitly add text to the field through a label (the code label for="").
- Audio: an audio reading tool might help some people with dyslexia, but most people with impairments or dyslexia use specialized assistive technologies.
15. Comparison
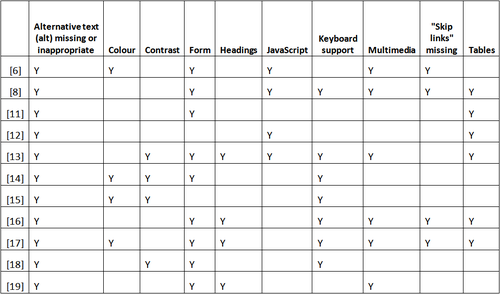
Table 1 shows a summary of the most common web accessibility problems. This table comprises the top 10 most common problems:
- Alternative text (alt attribute) missing or inappropriate.
- Use of colour to convey information.
- Lack of sufficient contrast between the foreground and background colour.
- Complex forms or form controls not properly labelled.
- Lack of headings to structure the content of the webpage.
- Use of JavaScript in a non-accessible way.
- Lack of keyboard support.
- Multimedia content without an accessible alternative.
- Lack of "skip to main content" or "skip navigation" links.
- Complex tables or tables without appropriate markup.
The order of the problems in Table 1 does not have any meaning: the problems have just been sorted alphabetically. The first most common problem is an alternative text missing or inappropriate. This problem appears in all the list that have been analyzed.
The second most common problem is the existence of accessibility problems with web forms, such as complex forms or form controls not properly labelled.
Finally, the third most common problem is the lack of keyboard support, so some websites cannot be used without the mouse.

16. Conclusions
Nowadays and despite technological advances aimed at making the Web easy to use, the Web is not wide open for many people. Some websites can pose significant barriers to people with disabilities including:
- People who are blind.
- People with low vision.
- People who are deaf or hard of hearing.
- People with mobility-related disabilities.
- People with some types of learning or cognitive disabilities.
The purpose of the present study is to identify and compare the most common web accessibility problems. For this purpose, different studies and reports from different experts on web development have been analyzed in order to summarize the most common web accessibility problems. However, a very important remark must be done: most common errors are not necessarily the worst errors.
Based on this study, the following three advices can help to quickly and easily improve the accessibility of a website:
- Add proper alternative text to images. The text provided as the text alternative should represent the content and function of the image.
- Label correctly the form controls with meaningful and descriptive text. This makes it clear to the user what information they should be providing. If a form has many controls and it is too complex, group de controls with fieldset and legend. Check the tab order in the form.
- Test web pages with a keyboard. Make each page navigable by keyboard alone using the tab key.
17. Acknowledgements
We would like to acknowledge the support of the .GUI usability and accessibility: exchanging knowledge and experiences. project (2012-1-PL1-LEO04-28181), funded with support from the European Consortium under the Lifelong Learning Program.
References
[1] Web Accessibility Initiative, Introduction to Web Accessibility, World Wide Web Consortium, retrieved from http://www.w3.org/WAI/intro/accessibility.php [12.04.2013].
[2] World Wide Web Consortium, Web Content Accessibility Guidelines 1.0, May 1999, retrieved from http://www.w3.org/TR/WCAG10/ [12.04.2013].
[3] World Wide Web Consortium, Web Content Accessibility Guidelines (WCAG) 2.0, December 2008, retrieved from http://www.w3.org/TR/WCAG20/ [12.04.2013].
[4] Lazar J., Dudley-Sponaugle A., Greenidge K., Improving Web Accessibility: A Study of Webmaster Perceptions. Computers and Human Behavior, 20(2):269.288, 2004.
[5] Pimenta Freire A., Goularte R., Rontin de Mattos Fortes R., Techniques for developing more accessible web applications: a survey towards a process classification, Proceedings of the 25th annual ACM international conference on Design of communication, p. 162-169, ACM, 2007.
[6] The Pennsylvania State University, Most Common Web Standards and Accessibility Errors, 2005, retrieved from http://www.personal.psu.edu/v23/presentations/accessibility/20errors/accessibility_errors.html [12.04.2013].
[7] The United States Government, Section 508 Standards Guide: 1194.22 Web-based intranet and internet information and applications, October 2011, retrieved from http://section508.gov/index.cfm?fuseAction=stdsdoc#Web [12.04.2013].
[8] Erickson W., Trerise S., Lee C.G., VanLooy S., Bruyere S.M., Web based student processes at community colleges: Removing barriers to access, Cornell University Employment and Disability Institute, 2007, retrieved from http://digitalcommons.ilr.cornell.edu/edicollect/1241/ [12.04.2013].
[9] Heilmann C., Seven Accessibility Mistakes, Digital Web Magazine, January 2006, retrieved from http://www.digital-web.com/articles/seven_accessibility_mistakes_part_1/ [12.04.2013].
[10] Johansson R., Seven accessibility mistakes you don.t want to make, January 2007, retrieved from http://www.456bereastreet.com/archive/200701/seven_accessibility_mistakes_you_dont_want_to_make/ [12.04.2013].
[11] Moss T., 10 common errors when implementing accessibility, Webcredible, January 2008, retrieved from http://www.webcredible.co.uk/user-friendly-resources/web-accessibility/errors.shtml [12.04.2013].
[12] Society of IT Management, A world denied: a supplement for Better connected 2008 on website accessibility, Socitm, May 2008, retrieved from http://www.socitm.net/downloads/download/37/a_world_denied_a_supplement_for_better_connected_2008_on_website_accessibility [12.04.2013].
[13] Hudson R., Ten Common Accessibility Problems, July 2010, retrieved from http://usability.com.au/2010/07/ten-common-accessibility-problems/ [12.04.2013].
[14] Drake T., Koblentz T., Are you still doing that?!?! Common Accessibility Errores, Yahoo! Developer Network, January 2013, retrieved from http://developer.yahoo.com/blogs/ydn/common-accessibility-mistakes-53714.html [12.04.2013].
[15] Dolson J.C., Web Accessibility: 10 Common Developer Mistakes, Ecommerce Developer, April 2011, retrieved from http://ecommercedeveloper.com/articles/2711-Web-Accessibility-10-Common-Developer-Mistakes/ [12.04.2013].
[16] WebAIM, Screen Reader User Survey #4 Results, May 2012, retrieved from http://webaim.org/blog/survey-4-results/ [12.04.2013].
[17] The University of Melbourne, Top 10 Accessibility Tips, January 2013, retrieved from http://www.unimelb.edu.au/accessibility/training/top-ten.htm [12.04.2013].
[18] Employment and Disability Institute, Web Accessibility Toolkit, Cornell University, January 2013, retrieved from http://www.ilr.cornell.edu/edi/webaccesstoolkit/index.cfm [12.04.2013].
[19] Nĝrgaard Bech H., Avoid These Common Accessibility Mistakes, Siteimprove, March 2013, retrieved from http://siteimprove.com/blog/2012/6/29/avoid-these-common-accessibility-mistakes.aspx [12.04.2013].