Web accessibility of MOOCs for elderly students
Sandra Sanchez-Gordon, Sergio Luján-Mora. 12th International Conference on Information Technology Based Higher Education and Training (ITHET 2013), p. 1-6, Antalya (Turkey), October 10-12 2013. ISBN: 978-1-4799-0085-5.
Abstract
Internet use by older people has increased dramatically during the past 10 years. According to different sources, the number of users over age 65 has more than doubled since 2000. Besides, the inevitable effect of younger users aging will increase the number of older people using the Internet the next decades. Unfortunately, older people face several challenges when using the web due to diminishing capacities related to aging, such as vision decline, hearing loss, decremented motor skills and cognition issues. On the other hand, e-learning can be an opportunity in helping older people become integrated with the rest of society. In this context, Massive Open Online Courses (MOOC) bring great opportunities to enhance the quality of life of older people by enabling lifelong learning and inclusion in learning communities. However, MOOCs can present some barriers that could hamper full participation by elderly students. In order to avoid these barriers, MOOCs have to meet different user needs, skills and situations: MOOCs have to successfully address web accessibility challenges for elderly students. The purpose of this paper is to raise awareness towards a better understanding of the web accessibility challenges that elderly students of MOOCs face.
Keywords: aging users, coursera, elderly people, massive open online course, older users, web accessibility, world wide web consortium
More information: Web accessibility of MOOCs for elderly students
- I. INTRODUCTION
- II. METHODOLOGY
- A. Definition of web accessibility requirements
- B. Definition of data set
- C. Definition of analysis procedure
- III. RESULTS AND DISCUSSION
- IV. CONCLUSIONS AND FUTURE WORK
- REFERENCES
I. INTRODUCTION
The increase of life expectancy is provoking a global demographic change consisting of an increase in the fraction of elderly people. According to the United Nations, by the year 2010, the group 65+ years represented the 7.6% of the global population while the group of 80+ years represented the 1.5%. However, projections show that the group of population of 65 years old or older will significantly increase in the future: by the year 2030, the percentages will be 11.7% and 2.3% respectively, of a total of 8.321 billion. That is, 1.165 billion of people will be 65 or older [1].
As a result of this demographic trend, employment of older workers will increase as well as the need of independent living and access to health, education, communication, shopping, banking and government services. To address these and other needs, such as decrease feelings of loneliness and depression, many older people are using the web [2]. Hence, elderly people has become an increasingly important group of web users.
Although the myths and stereotypes about older people not being interested in using the Internet can be true or false, it is a real fact that older people face several challenges when using the web due to diminishing capacities related to aging, such as vision decline, hearing loss, decremented motor skills and cognition issues [3]. The estimated proportions of older people affected by vision decline in UK are: 15.8% of people 65-74 years, 18.7% of people 75-84 years, and 45.8% of people over 85; and the estimates for hearing loss are: 18.8% of people 61-80 years and 74.7% of people over 81. In USA and Australia, arthritis affects 50% of people over 65; and 1.4% of people between 65-69 years and 23.6% of people over 85 have Alzheimer's disease or other forms of dementia. Older people are likely to develop multiple impairments that affect their ability to view a web page or a video, to hear an audio, to use a mouse, to understand the navigation of a website, and to remember steps to use the controls of a web interface, among other issues [4].
The research field of web accessibility must address these challenges. Web accessibility is the property of a website to support the same level of effectiveness for people with disabilities as it does for non-disabled people [5]. As we design an accessible website to meet different user needs, skills and situations; this flexibility also benefits people without disabilities in certain situations, "such as people using a slow Internet connection, people with temporary disabilities such as a broken arm, and people with changing abilities due to aging" [6].
E-learning and distance education has been seen by some authors as an opportunity in helping older people become integrated with the rest of society [7][8]. Because of this, Massive Open Online Courses (MOOC) can be a great opportunity for older people.
In 2012, three different MOOC provider platforms appear: Coursera, EdX and Udacity [9]. Coursera is the leading one with 4.4 million students and 420 courses offered by 84 partner universities from all over the world [10]. A Coursera course reported students ages range from 16 to 88 years [11]. Similarly, Udacity reports students ages range from 13 to 80 years [12] and edEX's first MOOC had students from 14 to 72 years [13].
MOOCs unique potential lies in the fact that they have discovered that there are millions of people of all ages around the world eager to learn. MOOCs aspiration is to offer large-scale participation and open access to anyone in the world. MOOC courses bring great opportunities to enhance the quality of life of elderly people by enabling lifelong learning and inclusion in learning communities. These are the reasons why it is important to successfully address web accessibility challenges of MOOCs for elderly students.
MOOCs do not differ much from earlier online courses: a syllabus, lecture materials, activities, quizzes to assess learning, and forums to discuss with instructors and fellow learners. However, MOOCs present a significant challenge, since lecture materials are mostly videos that have a lot of text or the content is quite dense. In theory, the traditional captions enable full access to videos for deaf and hard hearing people. However, this is a myth: captions and visual text on videos may result in visual dispersion and cognitive overload, causing a minor learning among people who need captions [14].
The purpose of this paper is to raise awareness towards a better understanding of the web accessibility challenges that elderly users of MOOCs face. It presents preliminary results of an analysis of courses hosted by MOOCs leading provider Coursera. This study uses as base reference the Web Content Accessibility Guidelines (WCAG) 2.0 published by the World Wide Web Consortium (W3C) [15] in 2008. The rest of this paper is organized in three sections. In Section II, we describe the methodology used in this study. Section III presents the results of the analysis and discussion. Section IV depicts the conclusions and future work.
II. METHODOLOGY
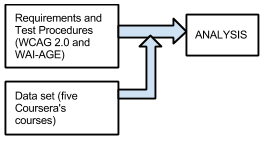
Fig. 1 illustrates the approach used in this study, consisting in two parallel phases to define the web accessibility requirements and the data set, and a third phase of analysis.

A. Definition of web accessibility requirements
The World Wide Web Consortium (W3C) is an international organization that develops web standards. The mission of the W3C is to lead the web to its full potential [16]. The W3C develops the Web Content Accessibility Guidelines (WCAG), a recommendation that explains how to make web content more accessible to people with disabilities.
WCAG 2.0 establishes four principles that give the foundation of web accessibility: perceivable, operable, understandable, and robust. Under these principles are a total of twelve guidelines that set up the overall goals. For each guideline, there are a number of requirements of web accessibility, called success criteria. Requirements belonging to level of conformance A must be satisfied to make the web content accessible for all users, including elderly and disabled. Requirements from level AA should be satisfied to remove the accessibility barriers in accessing the web content. Requirements from level AAA may be satisfied to make the website more comfortable for disabled users. For most of the requirements, WCAG establish common mistakes that are considered failures of the success criterion. Each common failure has a test procedure and expected results defined [17]. However, for some success criteria there are no common failures currently documented.
In 2009, the Web Accessibility Initiative: Ageing Education and Harmonisation (WAI-AGE) Project made an extensive literature review to collect recommendations on designing websites to be usable by older people and mapped them to the WCAG 2.0 success criteria [18]. Extra requirements found by the WAI-AGE Project that do not map with WCAG 2.0 success criteria are also considered in the present study.
B. Definition of data set
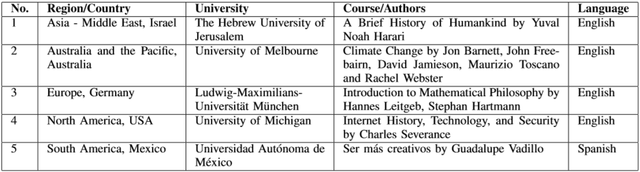
In this study we have selected a focus group of five Coursera courses from different world regions, as detailed in Table 1.

The analysis include six sections that present important content for students' learning experience and are common to all the courses of the data set:
- Announcements. This is the home page. If it does not meet accessibility criteria, it is very difficult for the students to reach the other sections of the course.
- Video lectures. In this section, students access the learning resources.
- Quizzes. In this section, students take the evaluations.
- Discussion Forums. In this section, students interact with each other.
C. Definition of analysis procedure
The scope of this preliminary study is to analyse the web accessibility requirements that correspond to the perceivable principle. This principle states that users must be able to perceive both the information being presented to them, as well as the user interface. That is, information and interface can not be invisible to all of their able senses [17].
The steps performed for the analysis of the perceivable principle are:
- Identify the categories of web accessibility requirements for elderly users according to the type of impairment they address to.
- For each category, identify the success criteria along with their level and their test procedures (if any).
- For those success criteria without documented failures, define failure check steps.
- For each category, add the extra requirements and define their failure check steps.
- Use the data set to manually execute test procedures for a success criterion to define conformance (C) or failure (F) of the test pages of the data set, and register the results in the analysis database.
- Use the data set to manually execute checking steps for an extra requirement to define the conformance (C) or failure (F) of the test pages of the data set, and register the results in the analysis database.
III. RESULTS AND DISCUSSION
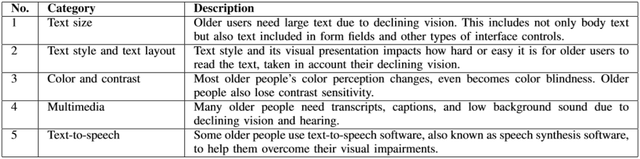
Table 2 shows the web accessibility categories considered. These categories are based on WAI-AGE findings and reflect different needs of elderly users, as depicted in their descriptions [19].

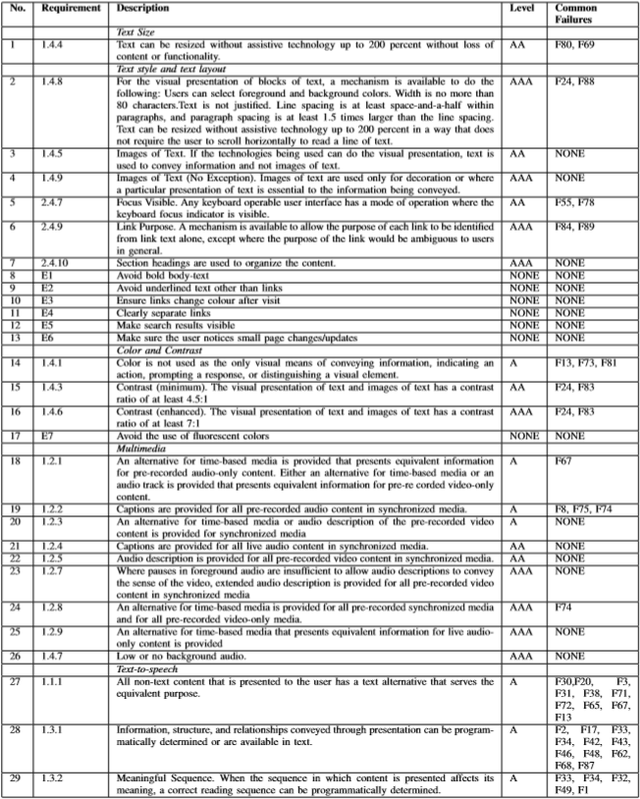
Table 3 shows the twenty nine web accessibility requirements for older users identified by this study organized by category. Twenty two requirements correspond to success criteria from WCAG 2.0 [15]. Each success criterion has a level of conformance (A, AA or AAA) and common mistakes. These mistakes are considered failures of the success criterion and need to be avoided. Por example, the first requirement correspond to the WCAG 2.0 success criterion 1.4.4, defined under the Guideline 1.4 "Distinguishable: Make it easier for users to see and hear content including separating foreground from background". It correspond to the level AA and it has two common failures documented, named F80 y F69. Nevertheless, for nine success criteria there are no common failures currently documented. Seven requirements are not from WCAG 2.0 but from the findings of the WAI-AGE project [18].

The two test environments used to check the compliance of the web accessibility requirements for elderly users were Mozilla Firefox 19.0.2 on Ubuntu Operating System (TE1) and Mozilla FireFox 23.0.1 in Windows Operating System (TE2). As example, here we include the results of the execution of three test cases. Test procedures and expected results had to be defined for the nine requirements with no common failures documented and the seven extra requirements. As example, we present the execution of three test cases.
TEST CASE 1
Requirement:
1.4.4 - Resize text. Text can be resized without assistive technology up to 200 percent without loss of content or functionality.
Failure:
F80: Failure of Success Criterion 1.4.4 when text-based form controls do not resize when visually rendered text is resized up to 200%.
Test procedure:
C1. Enter some text into text-based form controls that receive user entered text.
C2. Increase the text size of the content by 200%.
C3. Check that the text in text-based form controls has increased by 200%.
Expected Results:
If C3 is false, then the failure condition applies.
Obtained Results:
For both test environments, in the five courses of the data set, ratio buttons and check boxes don't resize at all.
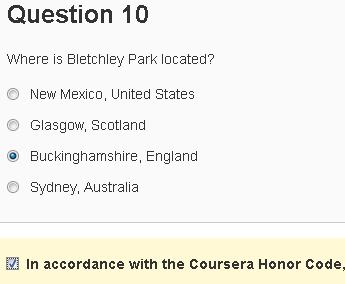
Fig. 3 shows a partial capture of a quiz in course 4 before executing step C2 of the test procedure.

Fig. 3 shows a partial capture of a quiz in course 4 after executing step C2 of the test procedure. Clearly, step C3 check is false. Hence, the failure condition applies and the criterion success fails.

TEST CASE 2
Requirement:
E3.Ensure links change colour after visit.
Failure:
FE3 Failure of extra requirement E3 when a visited link does not change colour after visit.
Test procedure:
C1. Visit one of the links of the web page.
C2. After visiting, go back to the previous web page.
C3. Check that the visited link changed colour.
Expected Results:
If C3 is false, then the failure condition applies.
Obtained Results:
For both test environment, in the five courses of the data set, visited links does not change colour. Only in the Video Lectures sections, a check mark appears besides the video links visited. Hence, the failure condition applies and the criterion success fails.
TEST CASE 3
Requirement:
1.2.1- Either an alternative for time-based media or an audio track is provided that presents equivalent information for pre-recorded video-only content.
Failure:
F67: Failure of Success Criterion 1.2.1 due to providing long descriptions for non-text content that does not serve the same purpose or does not present the same information.
Test procedure:
C1. For all non-text content that requires a long description, check that the long description serves the same purpose or presents the same information as the non-text content.
Expected Results:
If C1 is false, then this failure condition applies.
Obtained Results:
For both test environments, courses 2 and 4 of the data set comply with the requirement by providing pdf files with the same information contained in the video lectures. On the other hand, courses 1, 3 and 5 failed to provide an alternative format for the video lectures. Hence, the failure conditon applies and the criterion success fails.
In summary, in test cases 1 and 2, all the courses failed to comply with the web accessibility requirement in both test environments. Hence, these are accessibility issues for elderly users at platform level. In test case 3, three of the courses failed to comply with the web accessibility requirement. Hence, this is an accessibility issue at course level.
Also, during the execution of the test case 2, the test environment TE1 failed to accept a change in the setting of the visited links colour, while the test environment TE2 allowed it. Hence, Ubuntu appears to be less accessible than Windows. Further testing is necessary to establish web accessibility issues at operating system level.
IV. CONCLUSIONS AND FUTURE WORK
This preliminary study with a small number of analysed MOOCs has, nevertheless, drawn the following conclussions:
- WCAG 2.0 sucess criteria fails to include some accessibility requirements for elderly users.
- The Coursera's courses analized in this preliminary study have web accessibility issues that need to be addressed.
- The Coursera platform has web accessibility issues that need to be addressed.
- Ubuntu operating system used as test environment have web accessibility issues that need to be addressed.
Action paths to improve accessibility of MOOCs for elderly students are:
- Raise awareness in the web accessibility requirements of elderly users to authors of web content for MOOCs courses.
- Provide content authors with training material about techniques to avoid common failures and comply with the requeriments.
- Provide content authors with a testing accessibility guide.
- Further research at operating system level is also recommended.
Future work:
- This study needs to be completed to obtain complete results for the courses of the data set. These results will lead to a first approximation of the web accessibility issues of MOOCs for elderly students. Also, the finished study will allow to establish an accessibility benchmark among the courses of the data set.
- At this point, human evaluation is preferred for the authors over automated testing due to accuracy. Although, it is recommended to add automated testing in future work.
- Also, in the future, it is important to validate the results of this study with a complementary study that includes elderly users in the testing process.
- In general, further research of accessibility issues for elderly users at course level, MOOC platforms level, and operating systems level is necessary.
REFERENCES
[1] U. Nations, “World population prospects: The 2012 revisions,” June 2013. [Online]. Available: http://esa.un.org/wpp/
[2] M. Kowtko, “Using assistive technologies to improve lives of older adults and people with disabilities,” in Systems, Applications and Technology Conference (LISAT), 2012 IEEE Long Island. IEEE, 2012, pp. 1–6.
[3] J. Carter and M. Markel, “Web accessibility for people with disabilities: an introduction for web developers,” Professional Communication, IEEE Transactions on, vol. 44, no. 4, pp. 225–233, 2001.
[4] W3C, “Older users online: Wai guidelines address older users web experience,” December 2008. [Online]. Available: http://www.w3.org/WAI/posts/2009/older-users-online
[5] J. Slatin and S. Rush, Maximum accessibility: making your web site more usable for everyone. Addison-Wesley Professional, 2003. [6] W3C, “Introduction to web accessibility,” September 2005. [Online]. Available: http://www.w3.org/WAI/intro/accessibility.php
[7] R.P.Githens,“OlderAdultsandE-learning:OpportunitiesandBarriers,” The Quarterly Review of Distance Education, vol. 8, no. 4, pp. 329–338, 2007.
[8] M. Notess and L. Lorenzen-Huber, “Online learning for seniors: barriers and opportunities,” eLearn, vol. 2007, no. 5, pp. 4–, May 2007. [Online]. Available: http://doi.acm.org/10.1145/1266885.1266893
[9] T. R. Liyanagunawardena, A. A. Adams, and S. A. Williams, “Moocs: A systematic study of the published literature 2008-2012,” The International Review of Research in Open and Distance Learning, vol. 14, no. 3, pp. 202–227, 2013.
[10] Coursera, “About coursera,” 2013. [Online]. Available: https://www.coursera.org/about
[11] T. Balch, “Mooc student demographics,” January 2013. [Online]. Available: http://augmentedtrader.wordpress.com/2013/01/27/mooc-studentdemographics/
[12] Udacity, “Udacity about us,” 2013. [Online]. Available: https://www.udacity.com/us
[13] L. Breslow, D. E. Pritchard, J. DeBoer, G. S. Stump, A. D. Ho, and D. Seaton, “Studying learning in the worldwide classroom: Research into edx’s first mooc,” Research & Practice in Assessment, vol. 8, pp. 13–25, 2013.
[14] R. S. Kushalnagar, W. S. Lasecki, and J. P. Bigham, “Captions versus transcripts for online video content,” in Proceedings of the 10th International Cross-Disciplinary Conference on Web Accessibility. ACM, 2013, p. 32.
[15] W3C, “Web content accessibility guidelines (wcag) 2.0,” December 2008. [Online]. Available: http://www.w3.org/TR/WCAG/
[16] W3C, “About w3c,” 2012. [Online]. Available: http://www.w3.org/Consortium/)
[17] W3C, “A guide to understanding and implementing web content accessibility guidelines 2.0,” January 2012. [Online]. Available: http://www.w3.org/TR/UNDERSTANDING-WCAG20/complete.html
[18] W3C, “Web accessibility initiative guidelines and older web users: Findings from a literature review,” March 2009. [Online]. Available: http://www.w3.org/WAI/WAI-AGE/comparative.html
[19] W3C, “Developing websites for older people: How web content accessibility guidelines 2.0 applies,” September 2010. [Online]. Available: http://www.w3.org/WAI/older-users/developing.html
More information: Web accessibility of MOOCs for elderly students