Ejercicios - Tablas 2
Enunciado
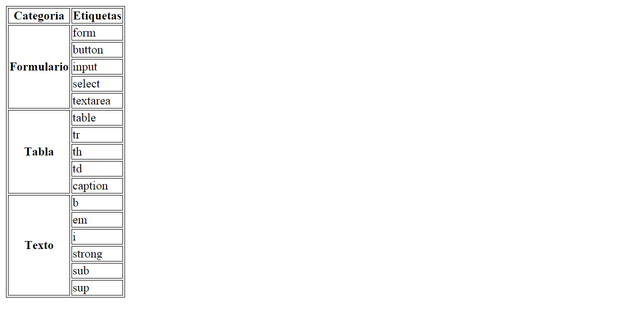
Debes crear una página web que tenga el mismo aspecto que la siguiente imagen:
Nota: en el código base que se te proporciona vas a encontrar una etiqueta nueva, la etiqueta <style>. Esta etiqueta permite introducir instrucciones de CSS (Cascading Style Sheets) en una página web. CSS se emplea para definir la presentación visual de una página web y se explica en la segunda parte de este curso. Las instrucciones que se han incluido tienen como objetivo que la tabla y las celdas de la tabla se muestren con un borde. Esto también se podría haber logrado con el atributo border de HTML, pero es mejor utilizar siempre CSS para todo lo relacionado con la presentación de una página web.
Código base
<!DOCTYPE html>
<html>
<head>
<title>Tabla compleja</title>
<style>
table, tr, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
Categoría Etiquetas
Formulario
form
button
input
select
textarea
Tabla
table
tr
th
td
caption
Texto
b
em
i
strong
sub
sup
</body>
</html>
Solución
<!DOCTYPE html>
<html>
<head>
<title>Tabla compleja</title>
<style>
table, tr, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr><th>Categoría</th><th>Etiquetas</th></tr>
<tr><th rowspan="5">Formulario</th><td>form</td></tr>
<tr><td>button</td></tr>
<tr><td>input</td></tr>
<tr><td>select</td></tr>
<tr><td>textarea</td></tr>
<tr><th rowspan="5">Tabla</th><td>table</td></tr>
<tr><td>tr</td></tr>
<tr><td>th</td></tr>
<tr><td>td</td></tr>
<tr><td>caption</td></tr>
<tr><th rowspan="6">Texto</th><td>b</td></tr>
<tr><td>em</td></tr>
<tr><td>i</td></tr>
<tr><td>strong</td></tr>
<tr><td>sub</td></tr>
<tr><td>sup</td></tr>
</table>
</body>
</html>