Ejercicios - Maquetación formulario 1
Enunciado
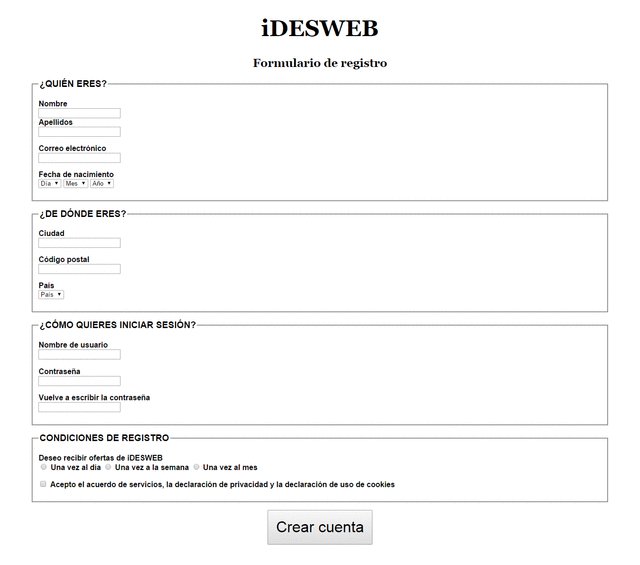
Crea una página web con un formulario que tenga el mismo aspecto que la siguiente imagen:
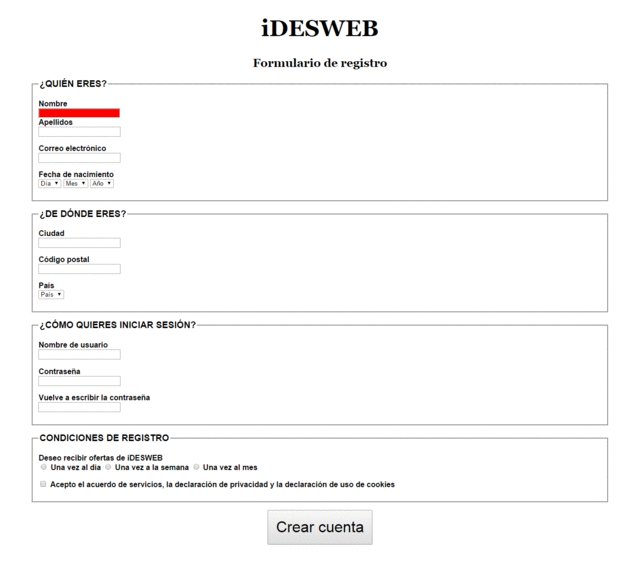
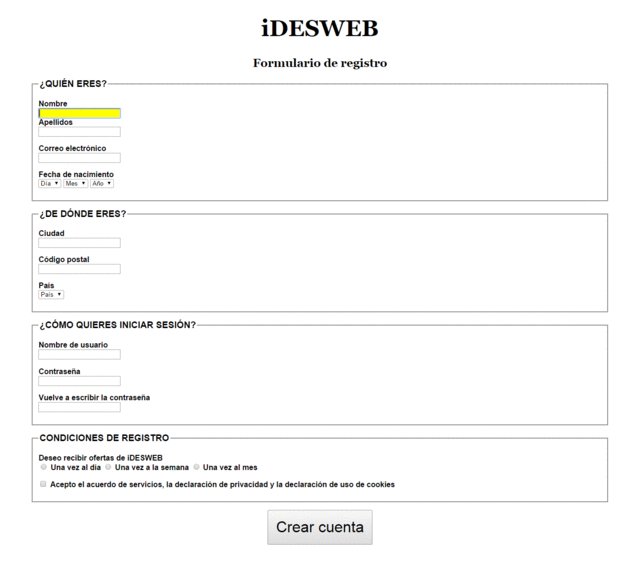
En la imagen animada se muestra:
- El efecto que se debe configurar cuando el cursor del ratón se sitúe encima de un control del formulario: se debe destacar con un fondo de color rojo.
- El efecto que se debe configurar cuando un control del formulario reciba el foco del teclado: se debe destacar con un fondo de color amarillo.
Además:
- Contenido de la página centrado.
- Título y subtítulo: tipo de letra Georgia, serif.
- Tipo de letra principal: Arial, Helvetica, sans-serif.
- Leyendas (legend) y etiquetas: negrita.
Consejo: existen muchas formas de resolver este ejercicio, lo normal es que tu solución no se parezca a la solución que te proporcionamos.
Solución
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8" />
<title>Registro - iDESWEB</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
width: 90%;
margin: 0 auto;
}
header {
text-align: center;
}
h1, h2 {
font-family: Georgia, serif;
}
h1 {
font-size: 3em;
}
fieldset {
margin: 1em auto;
}
legend {
font-size: 1.2em;
font-weight: bold;
text-transform: uppercase;
}
label {
font-weight: bold;
display: block;
}
input:focus, select:focus {
background-color: yellow;
}
input:hover, select:hover {
background-color: red;
}
#boton-crear {
font-size: 2em;
padding: 0.5em;
}
.inline {
display: inline;
}
.centrado {
text-align: center;
}
</style>
</head>
<body>
<header>
<h1>iDESWEB</h1>
<h2>Formulario de registro</h2>
</header>
<form action="" method="post">
<fieldset>
<legend>¿Quién eres?</legend>
<p>
<label for="nombre">Nombre</label>
<input type="text" name="nombre" id="nombre" />
<label for="apellidos">Apellidos</label>
<input type="text" name="apellidos" id="apellidos" />
</p>
<p>
<label for="nombre">Correo electrónico</label>
<input type="text" name="correo" id="correo" />
</p>
<p>
<label for="dia">Fecha de nacimiento</label>
<select name="dia" id="dia">
<option>Día</option>
</select>
<select name="mes" id="mes">
<option>Mes</option>
</select>
<select name="anyo" id="anyo">
<option>Año</option>
</select>
</p>
</fieldset>
<fieldset>
<legend>¿De dónde eres?</legend>
<p>
<label for="ciudad">Ciudad</label>
<input type="text" name="ciudad" id="ciudad" />
</p>
<p>
<label for="cp">Código postal</label>
<input type="text" name="cp" id="cp" />
</p>
<p>
<label for="pais">País</label>
<select name="pais" id="pais">
<option>País</option>
</select>
</p>
</fieldset>
<fieldset>
<legend>¿Cómo quieres iniciar sesión?</legend>
<p>
<label for="nomusu">Nombre de usuario</label>
<input type="text" name="nomusu" id="nomusu" />
</p>
<p>
<label for="contrasenya">Contraseña</label>
<input type="password" name="contrasenya" id="contrasenya" />
</p>
<p>
<label for="repcontrasenya">Vuelve a escribir la contraseña</label>
<input type="password" name="repcontrasenya" id="repcontrasenya" />
</p>
</fieldset>
<fieldset>
<legend>Condiciones de registro</legend>
<p>
<label>Deseo recibir ofertas de iDESWEB</label>
<input type="radio" name="ofertas" id="ofertas1" value="1" /> <label for="ofertas1" class="inline">Una vez al día</label>
<input type="radio" name="ofertas" id="ofertas2" value="2" /> <label for="ofertas2" class="inline">Una vez a la semana</label>
<input type="radio" name="ofertas" id="ofertas3" value="3" /> <label for="ofertas3" class="inline">Una vez al mes</label>
</p>
<p>
<input type="checkbox" name="acepto" id="acepto" />
<label for="acepto" class="inline">Acepto el acuerdo de servicios, la declaración de privacidad y la declaración de uso de cookies</label>
</p>
</fieldset>
<p class="centrado">
<input type="submit" value="Crear cuenta" id="boton-crear" />
</p>
</form>
</body>
</html>