Ejercicios - Listas 2
Enunciado
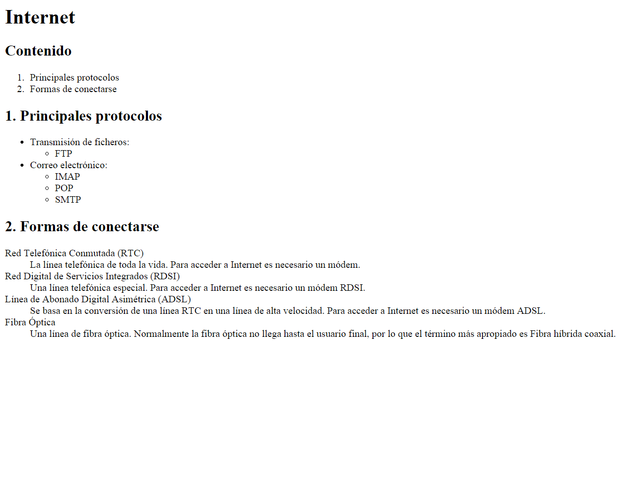
Debes crear una página web que tenga el mismo aspecto que la siguiente imagen:
Selecciona para cada lista el mejor tipo de lista.
Solución
<!DOCTYPE html> <html> <head> <title>Internet</title> </head> <body> <h1>Internet</h1> <h2>Contenido</h2> <ol> <li>Principales protocolos</li> <li>Formas de conectarse</li> </ol> <h2>1. Principales protocolos</h2> <ul> <li>Transmisión de ficheros: <ul> <li>FTP</li> </ul> </li> <li>Correo electrónico: <ul> <li>IMAP</li> <li>POP</li> <li>SMTP</li> </ul> </li> </ul> <h2>2. Formas de conectarse</h2> <dl> <dt>Red Telefónica Conmutada (RTC)</dt> <dd>La línea telefónica de toda la vida. Para acceder a Internet es necesario un módem.</dd> <dt>Red Digital de Servicios Integrados (RDSI)</dt> <dd>Una línea telefónica especial. Para acceder a Internet es necesario un módem RDSI.</dd> <dt>Línea de Abonado Digital Asimétrica (ADSL)</dt> <dd>Se basa en la conversión de una línea RTC en una línea de alta velocidad. Para acceder a Internet es necesario un módem ADSL.</dd> <dt>Fibra Óptica</dt> <dd>Una línea de fibra óptica. Normalmente la fibra óptica no llega hasta el usuario final, por lo que el término más apropiado es Fibra híbrida coaxial.</dd> </dl> </body> </html>