Ejercicios - Formularios 2
Enunciado
En la actividad anterior se te proponía realizar el siguiente formulario:
Crea una página web que contenga un formulario con los siguientes campos de información:
- El nombre, con un control de tipo texto.
- Los apellidos, con un control de tipo texto.
- El sexo, con dos opciones excluyentes hombre o mujer.
- El correo electrónico, con un control de tipo texto.
- Una casilla de verificación con el texto "Deseo recibir información sobre novedades y ofertas".
- Una casilla de verificación con el texto "Declaro haber leido y aceptar las condiciones generales del programa y la normativa sobre protección de datos".
- Un botón de envío.
Además, tienes que tener en cuenta los siguientes requisitos:
- El título de la página debe ser Formulario de registro - Mi web.
- El método de envío del formulario debe ser GET.
- El destino del envío del formulario debe ser "".
- La longitud máxima de entrada de datos de los controles para el nombre y los apellidos debe ser 50 caracteres.
- La casilla de verificación con el texto "Deseo recibir información sobre novedades y ofertas" debe estar activada por defecto.
Al formulario anterior le tienes que añadir los siguientes campos de información:
- Población, una lista desplegable con las opciones Alicante, Madrid, Sevilla y Valencia.
- Descripción, un área de texto multilínea.
Además, tienes que asociar la etiqueta de cada control a su control para mejorar la usabilidad y la accesibilidad.
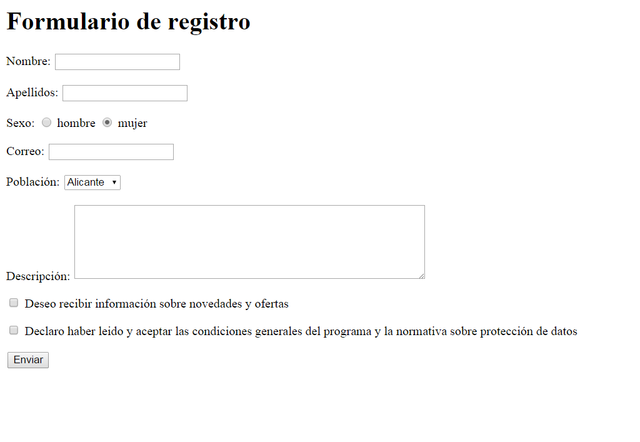
Debes crear una página web que tenga el mismo aspecto que la siguiente imagen:
Solución
<!DOCTYPE html> <html> <head> <title>Formulario de registro - Mi web</title> </head> <body> <h1>Formulario de registro</h1> <form action="" method="get"> <p> <label for="nombre">Nombre:</label> <input type="text" name="nombre" id="nombre" maxlength="50" /> </p> <p> <label for="apellidos">Apellidos:</label> <input type="text" name="apellidos" id="apellidos" maxlength="50" /> </p> <p> Sexo: <input type="radio" name="sexo" id="sexo-h" value="h" /> <label for="sexo-h">hombre</label> <input type="radio" name="sexo" id="sexo-m" value="m" /> <label for="sexo-m">mujer</label> </p> <p> <label for="correo">Correo:</label> <input type="text" name="correo" id="correo" maxlength="100" /> </p> <p> <label for="poblacion">Población:</label> <select name="poblacion" id="poblacion"> <option>Alicante</option> <option>Madrid</option> <option>Sevilla</option> <option>Valencia</option> </select> </p> <p><label for="descripcion">Descripción:</label> <textarea name="descripcion" id="descripcion" rows="6" cols="60"></textarea> </p> <p> <input type="checkbox" name="info" id="info" checked="checked" /> <label for="info">Deseo recibir información sobre novedades y ofertas</label> </p> <p> <input type="checkbox" name="condiciones" id="condiciones" /> <label for="condiciones"> Declaro haber leido y aceptar las condiciones generales del programa y la normativa sobre protección de datos</label> </p> <p> <input type="submit" value="Enviar" /> </p> </form> </body> </html>