Ejercicios - Conceptos básicos 1
Enunciado
En el código base que se te proporciona debes realizar los siguientes cambios:
- Las siglas HTML deben aparecer como texto destacado en toda la página.
- Tim Berners-Lee debe aparecer como texto enfatizado en toda la página.
- Debes añadir el siguiente contenido:
- Un encabezado de nivel 1 con el texto "HTML" antes de "HTML son las siglas de..."
- Un encabezado de nivel 2 con el texto "Historia de HTML" antes de "Los inicios del lenguaje HTML..."
- Un encabezado de nivel 2 con el texto "Versiones de HTML" antes de dos nuevos párrafos que contienen el texto "Tim Berners-Lee definió la primera versión de HTML en el año 1991" y "En la actualidad, la última versión de HTML es HTML5".
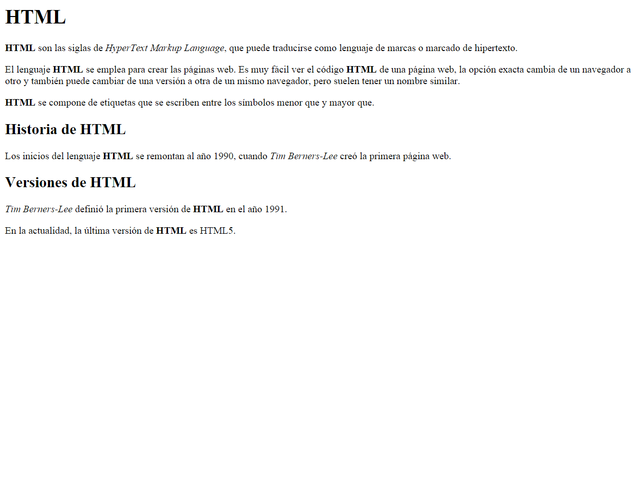
El resultado final debe ser una página web que tenga el mismo aspecto que la siguiente imagen:
Código base
<!DOCTYPE html> <html> <head> <title>El título de la página</title> </head> <body> <p><strong>HTML</strong> son las siglas de <em>HyperText Markup Language</em>, que puede traducirse como lenguaje de marcas o marcado de hipertexto. </p> <p>El lenguaje HTML se emplea para crear las páginas web. Es muy fácil ver el código HTML de una página web, la opción exacta cambia de un navegador a otro y también puede cambiar de una versión a otra de un mismo navegador, pero suelen tener un nombre similar. </p> <p>HTML se compone de etiquetas que se escriben entre los símbolos menor que y mayor que.</p> <p>Los inicios del lenguaje HTML se remontan al año 1990, cuando Tim Berners-Lee creó la primera página web.</p> </body> </html>
Solución
<!DOCTYPE html> <html> <head> <title>HTML</title> </head> <body> <h1>HTML</h1> <p><strong>HTML</strong> son las siglas de <em>HyperText Markup Language</em>, que puede traducirse como lenguaje de marcas o marcado de hipertexto. </p> <p>El lenguaje <strong>HTML</strong> se emplea para crear las páginas web. Es muy fácil ver el código <strong>HTML</strong> de una página web, la opción exacta cambia de un navegador a otro y también puede cambiar de una versión a otra de un mismo navegador, pero suelen tener un nombre similar. </p> <p><strong>HTML</strong> se compone de etiquetas que se escriben entre los símbolos menor que y mayor que.</p> <h2>Historia de HTML</h2> <p>Los inicios del lenguaje <strong>HTML</strong> se remontan al año 1990, cuando <em>Tim Berners-Lee</em> creó la primera página web.</p> <h2>Versiones de HTML</h2> <p><em>Tim Berners-Lee</em> definió la primera versión de <strong>HTML</strong> en el año 1991.</p> <p>En la actualidad, la última versión de <strong>HTML</strong> es HTML5.</p> </body> </html>