Ejercicios - Maquetación diseño líquido
Enunciado
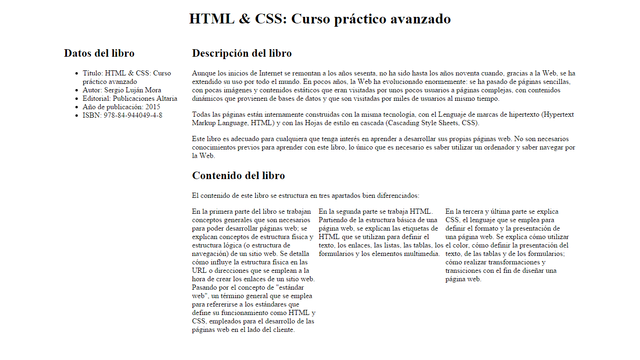
A partir de la página web que se te proporciona, debes escribir las reglas CSS necesarias para lograr una página web que tenga el mismo aspecto que la siguiente imagen:
Las características del diseño de esta página son:
- Un diseño líquido centrado con un ancho del 80%.
- El encabezado de nivel 1 centrado.
- El contenido principal de la página se organiza en dos columnas, una de 25% de ancho y la otra el espacio restante de 75%.
- La lista que explica el contenido del libro se muestra como un texto a tres columnas del mismo ancho.
Puedes modificar el código HTML proporcionado para añadir los identificadores y clases que necesites. También puedes añadir etiquetas <div> para definir elementos contenedores en la página.
Código base
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>HTML & CSS: Curso práctico avanzado</title> </head> <body> <h1>HTML & CSS: Curso práctico avanzado</h1> <h2>Datos del libro</h2> <ul> <li>Título: HTML & CSS: Curso práctico avanzado</li> <li>Autor: Sergio Luján Mora</li> <li>Editorial: Publicaciones Altaria</li> <li>Año de publicación: 2015</li> <li>ISBN: 978-84-944049-4-8</li> </ul> <h2>Descripción del libro</h2> <p> Aunque los inicios de Internet se remontan a los años sesenta, no ha sido hasta los años noventa cuando, gracias a la Web, se ha extendido su uso por todo el mundo. En pocos años, la Web ha evolucionado enormemente: se ha pasado de páginas sencillas, con pocas imágenes y contenidos estáticos que eran visitadas por unos pocos usuarios a páginas complejas, con contenidos dinámicos que provienen de bases de datos y que son visitadas por miles de usuarios al mismo tiempo. </p> <p> Todas las páginas están internamente construidas con la misma tecnología, con el Lenguaje de marcas de hipertexto (Hypertext Markup Language, HTML) y con las Hojas de estilo en cascada (Cascading Style Sheets, CSS). </p> <p> Este libro es adecuado para cualquiera que tenga interés en aprender a desarrollar sus propias páginas web. No son necesarios conocimientos previos para aprender con este libro, lo único que es necesario es saber utilizar un ordenador y saber navegar por la Web. </p> <h2>Contenido del libro</h2> <p> El contenido de este libro se estructura en tres apartados bien diferenciados: </p> <ul> <li>En la primera parte del libro se trabajan conceptos generales que son necesarios para poder desarrollar páginas web; se explican conceptos de estructura física y estructura lógica (o estructura de navegación) de un sitio web. Se detalla cómo influye la estructura física en las URL o direcciones que se emplean a la hora de crear los enlaces de un sitio web. Pasando por el concepto de "estándar web", un término general que se emplea para refererirse a los estándares que define su funcionamiento como HTML y CSS, empleados para el desarrollo de las páginas web en el lado del cliente.</li> <li>En la segunda parte se trabaja HTML. Partiendo de la estructura básica de una página web, se explican las etiquetas de HTML que se utilizan para definir el texto, los enlaces, las listas, las tablas, los formularios y los elementos multimedia.</li> <li>En la tercera y última parte se explica CSS, el lenguaje que se emplea para definir el formato y la presentación de una página web. Se explica cómo utilizar el color, cómo definir la presentación del texto, de las tablas y de los formularios; cómo realizar transformaciones y transiciones con el fin de diseñar una página web.</li> </ul> </body> </html>
Solución
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML & CSS: Curso práctico avanzado</title>
<style>
body {
width: 80%;
margin: 0 auto;
}
h1 {
text-align: center;
}
#datos, #principal {
float: left;
padding: 0;
margin: 0;
}
#datos {
width: 25%;
}
#principal {
width: 75%;
}
#contenido {
list-style-type: none;
padding: 0;
}
#contenido li {
float: left;
width: 33%;
}
</style>
</head>
<body>
<h1>HTML & CSS: Curso práctico avanzado</h1>
<div id="datos">
<h2>Datos del libro</h2>
<ul>
<li>Título: HTML & CSS: Curso práctico avanzado</li>
<li>Autor: Sergio Luján Mora</li>
<li>Editorial: Publicaciones Altaria</li>
<li>Año de publicación: 2015</li>
<li>ISBN: 978-84-944049-4-8</li>
</ul>
</div>
<div id="principal">
<h2>Descripción del libro</h2>
<p>
Aunque los inicios de Internet se remontan a los años sesenta, no ha sido hasta los años noventa cuando, gracias a la Web, se ha extendido su uso por todo el mundo. En pocos años, la Web ha evolucionado enormemente: se ha pasado de páginas sencillas, con pocas imágenes y contenidos estáticos que eran visitadas por unos pocos usuarios a páginas complejas, con contenidos dinámicos que provienen de bases de datos y que son visitadas por miles de usuarios al mismo tiempo.
</p>
<p>
Todas las páginas están internamente construidas con la misma tecnología, con el Lenguaje de marcas de hipertexto (Hypertext Markup Language, HTML) y con las Hojas de estilo en cascada (Cascading Style Sheets, CSS).
</p>
<p>
Este libro es adecuado para cualquiera que tenga interés en aprender a desarrollar sus propias páginas web. No son necesarios conocimientos previos para aprender con este libro, lo único que es necesario es saber utilizar un ordenador y saber navegar por la Web.
</p>
<h2>Contenido del libro</h2>
<p>
El contenido de este libro se estructura en tres apartados bien diferenciados:
</p>
<ul id="contenido">
<li>En la primera parte del libro se trabajan conceptos generales que son necesarios para poder desarrollar páginas web; se explican conceptos de estructura física y estructura lógica (o estructura de navegación) de un sitio web. Se detalla cómo influye la estructura física en las URL o direcciones que se emplean a la hora de crear los enlaces de un sitio web. Pasando por el concepto de "estándar web", un término general que se emplea para refererirse a los estándares que define su funcionamiento como HTML y CSS, empleados para el desarrollo de las páginas web en el lado del cliente.</li>
<li>En la segunda parte se trabaja HTML. Partiendo de la estructura básica de una página web, se explican las etiquetas de HTML que se utilizan para definir el texto, los enlaces, las listas, las tablas, los formularios y los elementos multimedia.</li>
<li>En la tercera y última parte se explica CSS, el lenguaje que se emplea para definir el formato y la presentación de una página web. Se explica cómo utilizar el color, cómo definir la presentación del texto, de las tablas y de los formularios; cómo realizar transformaciones y transiciones con el fin de diseñar una página web.</li>
</ul>
</div>
</body>
</html>