Ejercicios - Maquetación diseño adaptable 1
Enunciado
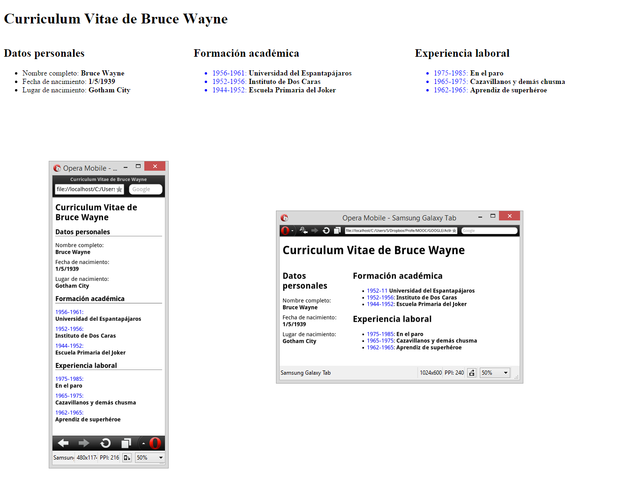
A partir de la página web que se te proporciona, debes escribir las reglas CSS necesarias para lograr una página web que tenga el mismo aspecto que la siguiente imagen en la que se muestra la página web visualizada en tres dispositivos con diferentes resoluciones de pantalla:
Esta página posee un diseño adaptable con tres puntos de ruptura:
- Hasta 600 px: un diseño a una columna.
- A partir de 600 px y hasta 1200 px: un diseño a dos columnas.
- A partir de 1200 px: un diseño a tres columnas.
Fíjate bien en las capturas de pantalla e intenta lograr el mismo resultado.
Puedes modificar el código HTML proporcionado para añadir los identificadores y clases que necesites. También puedes añadir etiquetas <div> para definir elementos contenedores en la página.
Código base
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Curriculum Vitae de Bruce Wayne</title> </head> <body> <h1>Curriculum Vitae de Bruce Wayne</h1> <h2>Datos personales</h2> <ul> <li>Nombre completo: <strong>Bruce Wayne</strong></li> <li>Fecha de nacimiento: <strong>1/5/1939</strong></li> <li>Lugar de nacimiento: <strong>Gotham City</strong></li> </ul> <h2>Formación académica</h2> <ul> <li>1956-1961: <strong>Universidad del Espantapájaros</strong></li> <li>1952-1956: <strong>Instituto de Dos Caras</strong></li> <li>1944-1952: <strong>Escuela Primaria del Joker</strong></li> </ul> <h2>Experiencia laboral</h2> <ul> <li>1975-1985: <strong>En el paro</strong></li> <li>1965-1975: <strong>Cazavillanos y demás chusma</strong></li> <li>1962-1965: <strong>Aprendiz de superhéroe</strong></li> </ul> </body> </html>
Solución
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>Curriculum Vitae de Bruce Wayne</title>
<style>
#formacion li, #experiencia li {
color: #00F;
}
#formacion li strong, #experiencia li strong {
color: #000;
}
@media (min-width: 1201px) {
#datos {
float: left;
width: 30%;
}
#curriculo {
float: left;
width: 70%;
}
#formacion {
float: left;
width: 50%;
}
#experiencia {
float: left;
width: 50%;
}
}
@media (min-width: 601px) and (max-width: 1200px) {
body {
font-family: Arial,sans-serif;
}
#datos {
float: left;
width: 30%;
}
#curriculo {
float: left;
width: 70%;
}
#datos ul {
list-style-type: none;
padding: 0;
}
#datos li + li {
margin-top: 10px;
}
#datos li strong {
display: block;
}
}
@media (max-width: 600px) {
body {
font-family: Arial,sans-serif;
}
h1 {
font-size: 1.5em;
}
h2 {
font-size: 1.2em;
border-bottom: 1px solid #000;
}
ul {
list-style-type: none;
padding: 0;
}
li + li {
margin-top: 10px;
}
li strong {
display: block;
}
}
</style>
</head>
<body>
<h1>Curriculum Vitae de Bruce Wayne</h1>
<div id="datos">
<h2>Datos personales</h2>
<ul>
<li>Nombre completo: <strong>Bruce Wayne</strong></li>
<li>Fecha de nacimiento: <strong>1/5/1939</strong></li>
<li>Lugar de nacimiento: <strong>Gotham City</strong></li>
</ul>
</div>
<div id="curriculo">
<div id="formacion">
<h2>Formación académica</h2>
<ul>
<li>1956-1961: <strong>Universidad del Espantapájaros</strong></li>
<li>1952-1956: <strong>Instituto de Dos Caras</strong></li>
<li>1944-1952: <strong>Escuela Primaria del Joker</strong></li>
</ul>
</div>
<div id="experiencia">
<h2>Experiencia laboral</h2>
<ul>
<li>1975-1985: <strong>En el paro</strong></li>
<li>1965-1975: <strong>Cazavillanos y demás chusma</strong></li>
<li>1962-1965: <strong>Aprendiz de superhéroe</strong></li>
</ul>
</div>
</div>
</body>
</html>