Ejercicios - Formularios (HTML5)
Enunciado
Crea una página web que contenga un formulario con los siguientes campos de información:
- Nombre, con un control de tipo texto obligatorio y con autofoco.
- Correo electrónico, con un control de tipo email obligatorio.
- URL, con un control de tipo url que muestre la ayuda "Escribe la URL de tu página web personal".
- Fecha, con un control de tipo date.
- Tiempo, con un control de tipo time.
- Fecha y hora, con un control de tipo datetime.
- Mes, con un control de tipo month.
- Semana, con un control de tipo week.
- Número, con un control de tipo number que limite la entrada a un valor entre -10 y 10.
- Teléfono, con un control de tipo tel.
- Término de búsqueda, con un control de tipo search.
- Color favorito, con un control de tipo color.
- Un botón de envío.
Además, tienes que tener en cuenta los siguientes requisitos:
- El título de la página debe ser Formulario de prueba de HTML5.
- El método de envío del formulario debe ser GET.
- El destino del envío del formulario debe ser "".
Nota: si al validar el código HTML de tu página web con el validador del W3C se muestran mensajes de advertencia como The date input type is not supported in all browsers. Please be sure to test, and consider using a polyfill. no te preocupes, el validador te está avisando de que lleves cuidado al usar una característica de HTML5 que no está admitida por todos los navegadores actuales.
Nota: por lo anterior, cuando realices esta actividad y compruebes cómo se visualiza tu página web en distintos navegadores es muy probable que obtengas diferentes resultados.
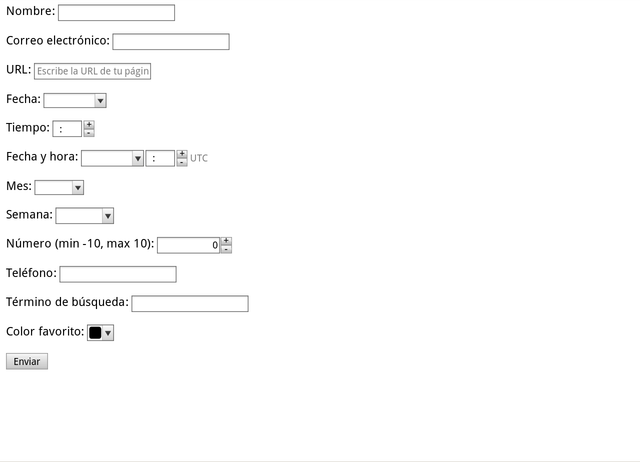
Debes crear una página web que tenga el mismo aspecto que la siguiente imagen:
Solución
<!DOCTYPE html> <html> <head> <title>Formulario de prueba de HTML5</title> </head> <body> <form action="" method="get"> <p> Nombre: <input type="text" name="name_control" autofocus required /> </p> <p> Correo electrónico: <input type="email" name="email_control" required /> </p> <p> URL: <input type="url" name="url_control" placeholder="Escribe la URL de tu página web personal" /> </p> <p> Fecha: <input type="date" name="date_control" /> </p> <p> Tiempo: <input type="time" name="time_control" /> </p> <p> Fecha y hora: <input type="datetime" name="datetime_control" /> </p> <p> Mes: <input type="month" name="month_control" /> </p> <p> Semana: <input type="week" name="week_control" /> </p> <p> Número (min -10, max 10): <input type="number" name="number_control" min="-10" max="10" value="0" /> </p> <p> Teléfono: <input type="tel" name="tel_control" /> </p> <p> Término de búsqueda: <input type="search" name="search_control" /> </p> <p> Color favorito: <input type="color" name="color_control" /> </p> <p> <input type="submit" value="Enviar" /> </p> </form> </body> </html>