Ejercicios - Estilo lista 2
Enunciado
Crea una página web con un menú etiquetado con una lista que tenga el mismo aspecto que la siguiente imagen:
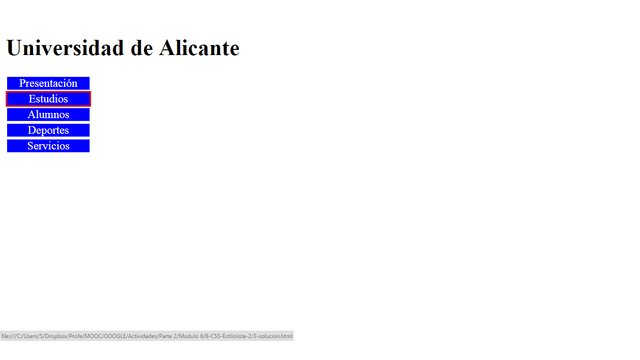
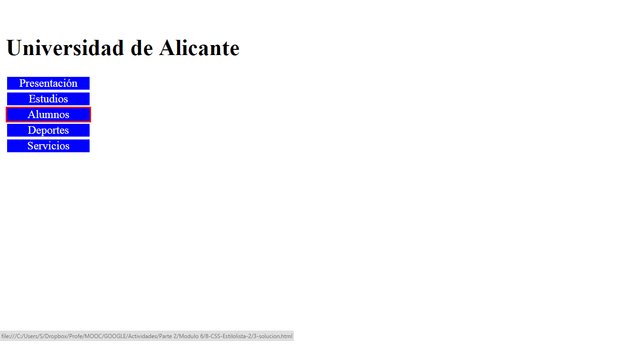
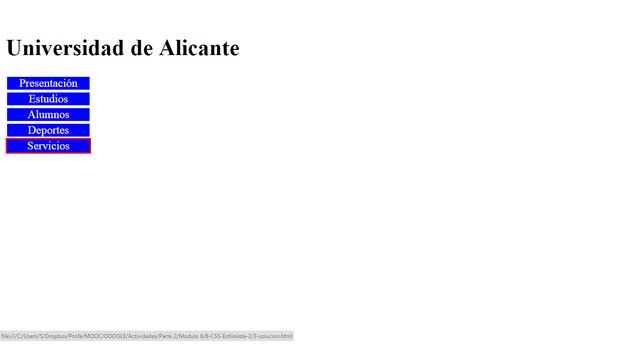
En la imagen se muestra el efecto que se debe configurar cuando el cursor del ratón se sitúe encima de un elemento del menú o cuando un elemento del menú reciba el foco del teclado: se debe mostrar un borde sólido de color rojo.
Solución
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Página web con menú</title>
<style>
ul {
list-style-type: none;
text-align: center;
/* Suficiente anchura para que quepa "Presentación" */
width: 120px;
padding: 0;
}
li {
background-color: #00F;
color: #FFF;
/* El borde blanco separa los elementos */
border: 2px solid #FFF;
}
li a {
color: #FFF;
text-decoration: none;
/* Necesario para que el enlace ocupe todo el ancho del elemento de la lista */
display: block;
width: 100%;
}
/* Efecto cuando se situa el ratón encima de un elemento de la lista o cuando recibe el foco del teclado */
li a:hover, li a:focus {
/* ¿Qué pasa si se utiliza la propiedad border */
outline: 2px solid #F00;
}
</style>
</head>
<body>
<h1>Universidad de Alicante</h1>
<ul>
<li><a href="">Presentación</a></li>
<li><a href="">Estudios</a></li>
<li><a href="">Alumnos</a></li>
<li><a href="">Deportes</a></li>
<li><a href="">Servicios</a></li>
</ul>
</body>
</html>