Cómo crear una hoja de estilo para impresión
Aunque pueda parecer lo contrario, las páginas web se imprimen muy a menudo: un artículo de un periódico online, una reserva de una habitación de hotel, la dirección de un restaurante, la información sobre un producto que se quiere comprar, etc. Según cómo esté diseñada la página web, puede ser que se imprima bien, regular o que sea imposible de leerse una vez impresa.
Un método que se puede emplear para que una página web se imprima correctamente es crear una versión imprimible, una versión especial de la página web que genera el servidor web para que sea impresa. Es una solución, pero no la mejor, porque requiere que el desarrollador web programe el servidor para realizar las modificaciones necesarias en la página web.
La mejor solución es emplear las hojas de estilo en cascada (CSS), ya que permiten definir la presentación de una página web para diferentes dispositivos.
Para indicar que se está usando un fichero CSS en una página web se emplea la etiqueta <link />. En una misma página web se pueden indicar varios ficheros CSS; estos ficheros se pueden combinar como si fueran uno solo (lo hace el navegador web de forma automática) o también se puede indicar que definen estilos alternativos que son excluyentes entre sí. Los estilos alternativos se pueden definir para un mismo dispositivo o se pueden definir para distintos dispositivos (ordenador, impresora, teléfono móvil y otros). Para definir un dispositivo concreto se emplea el atributo media; si no se indica un dispositivo concreto, el estilo CSS se aplica a todos los dispositivos (equivale a media="all").
Por ejemplo, en el siguiente código se define un estilo CSS que se debe emplear cuando se
visualice en pantalla (media="screen") y un estilo que se debe emplear cuando se
imprima (media="print"):
<link rel="stylesheet" type="text/css" href="home.css" media="screen" /> <link rel="stylesheet" type="text/css" href="print.css" media="print" />
También se puede emplear la notación media queries en la propia hoja de estilo para indicar fragmentos de la hoja de estilo que se deben emplear para diferentes dispositivos. Por ejemplo, los ficheros home.css y print.css se podrían juntar en uno solo llamado estilos.css:
<link rel="stylesheet" type="text/css" href="estilos.css" />
Y el contenido del fichero estilos.css sería:
@media screen {
/* Contenido del fichero home.css */
}
@media print {
/* Contenido del fichero print.css */
}
El navegador web selecciona automáticamente el estilo definido para la impresora cuando se manda a imprimir una página web.
Modificaciones típicas cuando se imprime una página web
CSS 2.1 - 13 Paged media define unas propiedades que se pueden emplear cuando una página web no se visualiza de forma contínua, sino en forma de páginas:
@page: define las dimensiones y comportamiento de la página.page-break-before: define el comportamiento de un salto de página antes del elemento.page-break-after: define el comportamiento de un salto de página después del elemento.page-break-inside: define el comportamiento de un salto de página dentro del elemento.orphans: controla las líneas huérfanas, el mínimo número de líneas de un bloque contenedor que se deben dejar al final de una página.widows: controla las líneas viudas, el mínimo número de líneas de un bloque contenedor que se deben dejar al principio de una página.
Eliminar contenido
Cuando se imprime una página web lo que el usuario desea tener impreso es el contenido, no la presentación visual de la página como logotipos e imágenes decorativas. Además, los elementos de la interfaz de usuario como menús, listas desplegables y botones no tienen sentido cuando se imprime una página web porque no se puede interactuar con ellos.
Por ejemplo, al imprimir una página web puede interesar no imprimir la cabecera (<header>), el pie de página (<footer>), el menú de navegación principal (<nav>) e información adicional al contenido (<aside>). Esto se puede lograr fácilmente con la siguiente regla de CSS:
header, footer, nav, aside {
display: none;
}
Eliminar las imágenes de fondo
Los navegadores web permiten eliminar las imágenes y colores de fondo al imprimir una página web con el fin de aumentar la legibilidad de la lectura del texto y ahorrar tinta.
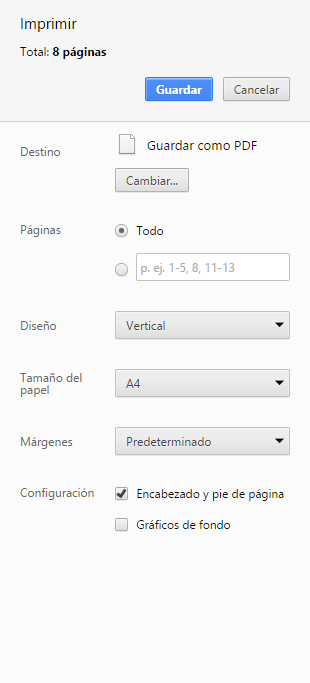
En Google Chrome la opción se llama "Gráficos de fondo" y aparece cuando se muestra la vista previa de impresión de una página web:

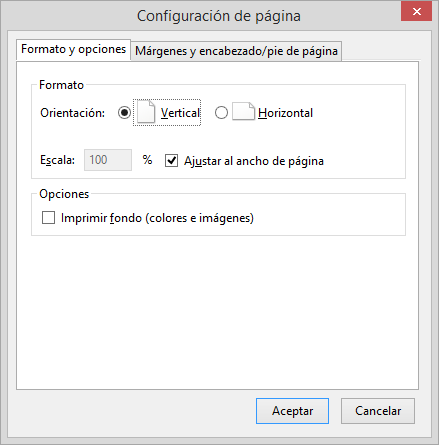
En Mozilla Firefox la opción se llama "Imprimir fondo (colores e imágenes)":

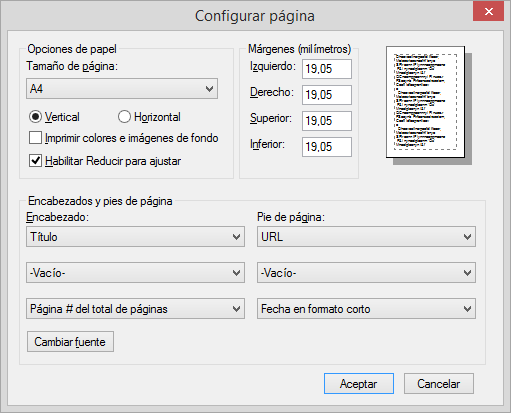
Y en Microsoft Internet Explorer se llama "Imprimir colores e imágenes de fondo":

Sin embargo, los navegadores antiguos no disponen de esta opción. Por tanto, es mejor desactivar las imágenes de fondo en la propia página para garantizar que realmente la página se imprima sin dichas imágenes en cualquier navegador. Las imágenes de fondo se pueden desactivar fácilmente desde CSS con la opción background-image: none:
body {
background-image: none;
}
Incluir la URL de los enlaces
Un usuario no puede pulsar sobre un enlace en una página web impresa para navegar al destino del enlace. En una página web impresa el usuario no va a saber cuál es el destino del enlace. Para evitar esta situación se puede añadir al enlace su URL. La siguiente regla de CSS muestra cómo se puede hacer:
a:after {
content:" <" attr(href) ">";
}
Esta regla de CSS se puede leer como "inmediatamente después de cada enlace (etiqueta <a>), muestra el valor del atributo href del enlace".
Esta regla funciona bien, pero tiene el inconveniente de que muestra la URL de todos los enlaces, independientemente de su destino. Sin embargo, en muchas ocasiones puede interesar mostrar únicamente los enlaces a destinos externos que no pertenecen al propio sitio web. Esto se puede lograr con la siguiente regla de CSS:
a[href^=http]:after {
content:" <" attr(href) ">";
}
Forzar saltos de página
El contenido de una página web se imprime de forma contínua. Sin embargo, a veces puede interesar introducir saltos de página en ciertas partes. Por ejemplo, imaginemos una página web en la que se muestra información de varios productos y el nombre de cada producto está etiquetado con un encabezado de nivel 3 (<h3>). Para introducir un salto de página antes de cada producto se puede utilizar la regla de CSS:
h3 {
page-break-before: always;
}
Con la regla de CSS anterior, cada encabezado de nivel 3 se imprime al principio de una página nueva. Pero quizás puede interesar que no se incluya un salto de página antes del primer encabezado de nivel 3. Para ello se puede utilizar la siguiente regla:
h3 + h3 {
page-break-before: always;
}
Esta regla se puede leer como "incluye un salto de página antes de un encabezado de nivel 3 que aparezca a continuación de otro encabezado de nivel 3".
También existe la propiedad page-break-after, que inserta un salto de página después del elemento indicado. Estas dos propiedades pueden tomar los siguientes valores:
auto: comportamiento por defecto, ni fuerza ni evita que se produzca un salto de página.always: fuerza un salto de página.avoid: evita que se produzca un salto de página.left: fuerza uno o dos saltos de página de forma que la siguiente página sea una página izquierda.right: fuerza uno o dos saltos de página de forma que la siguiente página sea una página derecha.
Evitar saltos de página
También puede ocurrir lo contrario, que se quiere evitar que se produzca un salto de página que corte una lista, una imagen o una tabla en dos partes. Para evitarlo se puede utilizar la propiedad page-break-inside:
ul, img, table {
page-break-inside: avoid;
}
Consejos para crear un estilo de impresión
Al crear un estilo para impresión se tienen que tener en cuenta las diferencias que existen entre una pantalla y una hoja de papel:
- La pantalla normalmente es en color, la impresión normalmente es en blanco y negro (escala de grises).
- La página web en la pantalla existe en un contexto (se ha llegado a ella a través de un proceso de navegación), la página web impresa existe de forma independiente.
- La pantalla permite interactuar con la página web, la hoja de papel no permite interactuar.
- Cambia los colores a negro sobre un fondo blanco.
- Cambia el tipo de letra a serif}.
- Cambia el tamaño del texto (mínimo 12pt).
- Destaca los enlaces: utiliza el subrayado y un color diferente.
- Incluye la URL junto a cada enlace.
- Elimina los elementos que no sean esenciales, como las imágenes.
- Elimina los elementos de navegación (por ejemplo, la barra de navegación).
- Elimina los elementos dinámicos generados por JavaScript, Java o Flash.
- Incluye la URL de la página.
- Incluye un aviso sobre los derechos de uso (copyright).
Comprobar el estilo de impresión
¿Cómo se puede comprobar el estilo desarrollado para impresión sin tener que imprimir la página web? Hay tres posibilidades:
- Puedes añadir un estilo alternativo para la pantalla que haga uso del estilo para impresión. Por ejemplo:
<link rel="alternate stylesheet" type="text/css" href="print.css" media="screen" title="Estilo para impresión" />
- Puedes utilizar la opción de "Vista preliminar" o "Vista previa de impresión" que ofrecen los navegadores para visualizar en pantalla la forma de imprimir la página web.
- Puedes imprimir a un documento PDF. El navegador Google Chrome ofrece esta opción de forma nativa, pero también se puede instalar una impresora PDF para poder imprimir desde cualquier programa.
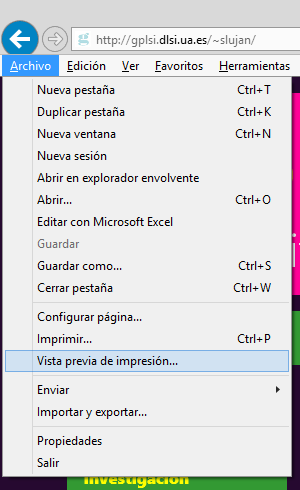
En la siguiente imagen se puede ver la opción de menú "Vista previa de impresión" en el navegador Microsoft Internet Explorer:

La opción de vista previa genera una previsualización en pantalla de cómo se va a imprimir la página web:
La opción de vista previa de impresión existe en la mayoría de los navegadores web actuales. Por ejemplo, en la siguiente imagen se puede ver la previsualización en el navegador Google Chrome: