
¿Cómo se instala y configura XAMPP?
¿Cuál es la sintaxis de PHP? ¿Qué funciones existen?
¿Existe alguna herramienta que me pueda ayudar a escribir el código PHP?
En esta práctica tienes que instalar y configurar XAMPP, una plataforma de desarrollo de aplicaciones web que incorpora el servidor web Apache, el sistema gestor de bases de datos MySQL y los lenguajes de programación PHP y Perl9. A partir de ahora, usaremos XAMPP para desarrollar y probar la aplicación web que estás desarrollando.
Por otro lado, tienes que dividir la estructura de las páginas de tu sitio web en múltiples ficheros y tienes que utilizar PHP para combinarlos en uno solo. Detecta la partes que sean comunes a diferentes páginas de tu sitio web (por ejemplo, la cabecera con el título, la barra de navegación y el pie de página) y ponlas en ficheros independientes. De este modo te puedes crear una plantilla a partir de la cual se genera cualquier página web de tu sitio web.
Además, tienes que programar con PHP las páginas web que reciban los datos enviados a partir de los formularios que has realizado en las prácticas anteriores. Por ahora, estas páginas simplemente tienen que mostrar los datos recibidos (ya no datos ficticios) para comprobar que todo funciona correctamente. En próximas prácticas almacenarás estos datos en una base de datos.
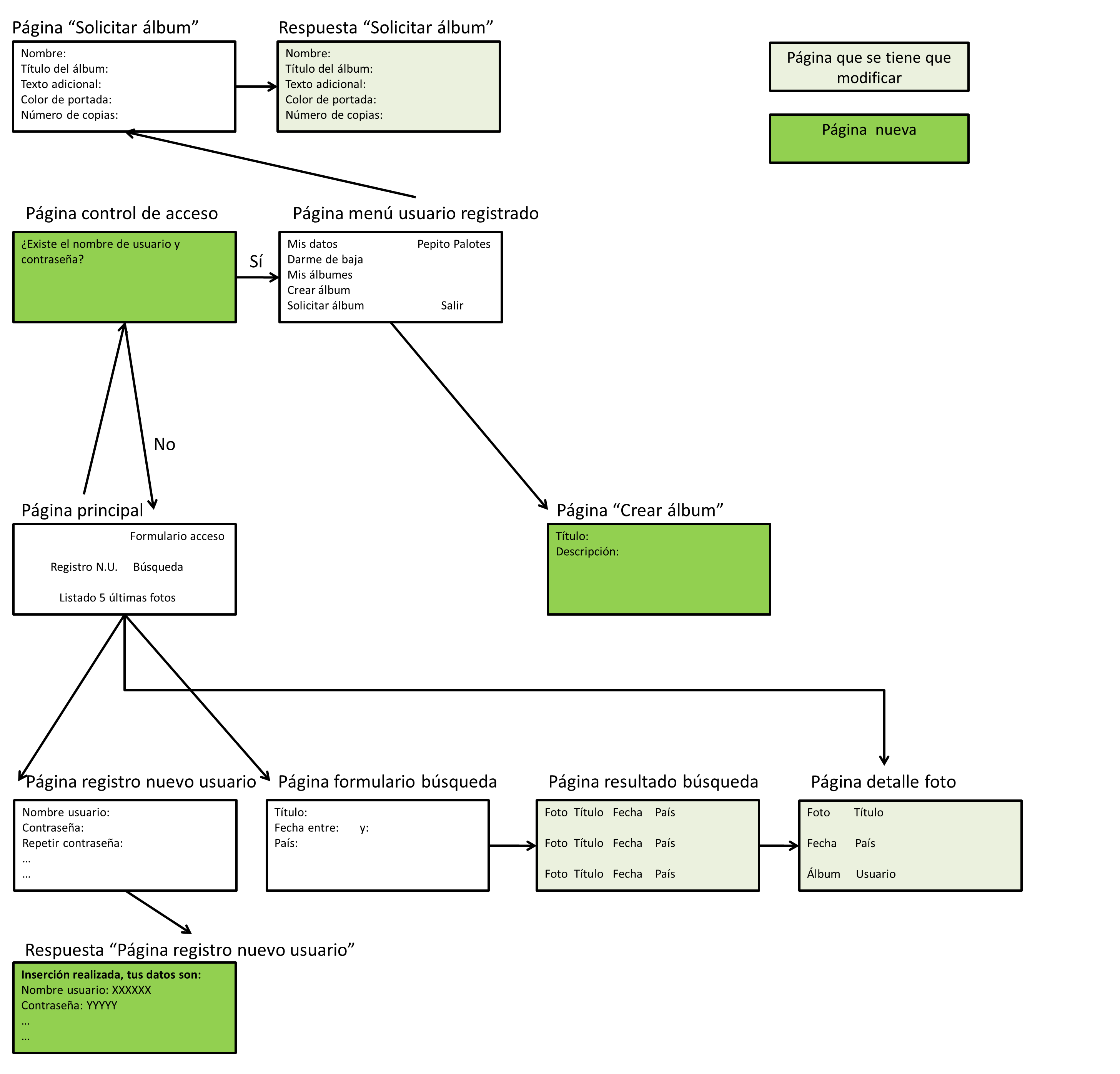
En concreto, tienes que modificar o crear las páginas que se indican con un color de relleno oscuro en la Figura 1.
Importante: en esta práctica todavía no debes usar sesiones, eso se verá en una próxima práctica.
Importante: el código que programes debe ser eficaz, eficiente y modular.
La parte privada de la aplicación y su integración con la parte pública la puedes plantear de varias formas. Dos formas típicas son:
En la realización de esta práctica puedes aplicar cualquiera de estas dos estrategias o cualquiera similar.
¿Quieres intentar obtener la máxima nota en esta y en las próximas prácticas? En esta asignatura no puedes usar un framework, pero sí que puedes construir y usar tu propio framework. Para ello:
XAMPP es una aplicación portable que no necesita instalación, aunque puede ser instalada con un instalador si así se desea. Al ser una aplicación portable se pueden trasladar de un ordenador a otro sin perder datos y sin tener que realizar complicadas reconfiguraciones. En la página de XAMPP hay disponibles varias versiones para descargar: Installer, ZIP archive y Selfextracting 7-ZIP archive. Para el propósito de lograr una instalación portable podemos emplear cualquiera de las dos últimas.
Una vez descomprimido (se recomienda instalarlo en la raíz de una unidad, por ejemplo C:\xampp o D:\xampp), se tiene que ejecutar desde la línea de comandos el fichero setup_xampp.bat para configurar correctamente los directorios de ejecución de cada aplicación. Si la configuración se realiza correctamente, debe aparecer en pantalla:
Una vez configurado, se deben iniciar el servidor web Apache y el sistema gestor de bases de datos MySQL. Para ello existen varias formas, pero las dos más comunes son:



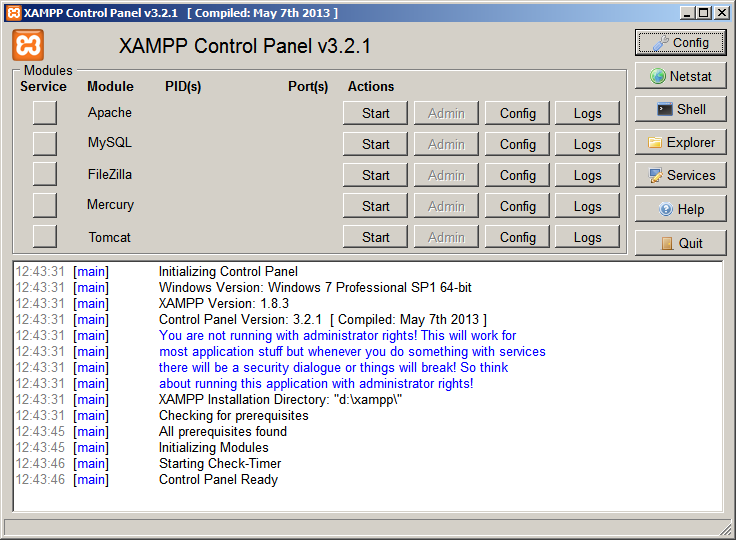
Estas dos formas de iniciar los servidores son equivalentes, por lo que, o se emplea una forma o la otra. Si se emplea la primera forma con xampp_start.exe, al iniciar el panel de control de XAMPP deberían de aparecer los puertos que se están utilizando y los identificadores de proceso PID de los servicios Apache y MySQL.
El directorio \xampp\htdocs es el directorio de publicación web: todo lo que se almacene en este directorio es accesible a través de la dirección http://localhost/ a través de un navegador.
En algunas ocasiones, tener que publicar un sitio web en \xampp\htdocs puede plantear problemas o puede ser imposible. El módulo mod_alias de Apache12 permite la publicación de un sitio web en cualquier parte del sistema de ficheros. Para ello, es necesario modificar el fichero de configuración de Apache httpd.conf que se encuentra en el directorio \xampp\apache\conf. La directiva Alias permite definir el mapeo13 entre una URL y un directorio del sistema de ficheros. En el siguiente ejemplo, todo el tráfico que llegue a http://localhost/practica será dirigido al directorio del sistema de ficheros C:/Users/Sergio/Mis documentos/practica:
La directiva Directory14 permite agrupar un conjunto de directivas que se aplican a un directorio del sistema de ficheros.
Un sitio web correcto debe mantener una coherencia, tanto visual como de estructura y contenido, entre todas sus páginas web. Para lograrlo, lo normal es trabajar con una plantilla a partir de la cual se crean todas las páginas web. Cuando se quiera hacer un cambio, se modifica la plantilla y todas las páginas web se verán afectadas por el cambio.
Otra técnica, que suelen emplear la mayoría de los gestores de contenidos, es trabajar con una única página web que gestiona la visualización de todo el contenido del sitio web. Para ello, todos los enlaces del sitio web tienen como destino a esa única página y mediante un parámetro se indica el contenido que se quiere visualizar.
En tu práctica puedes emplear la primera técnica de la plantilla, aunque si quieres puedes emplear el segundo método de una única página (un poco más complicado).
En PHP, para incluir en un fichero el contenido de otro fichero se emplean dos funciones muy parecidas, require(fichero) e include(fichero):
Por ejemplo, en la Figura 6 se muestra una plantilla sencilla para un sitio web, donde la estructura y contenido de todas las páginas se ha dividido en cinco partes: la cabecera (que contiene el DOCTYPE y el <head> de la página), el inicio (que contiene el logotipo, el título del sitio web, la barra de navegación principal y el cuadro de buscar), el control de acceso a la parte privada (que quizás sólo aparezca en la página principal), el contenido principal de la página y el pie de la página. A continuación se muestra el código de una posible página con esta estructura:
En el ejemplo anterior se emplea require_once() para incluir los ficheros cabecera.inc, inicio.inc, acceso.inc y pie.inc.
Cada uno de los ficheros incluidos puede contener código HTML y código PHP, y también puede incluir otros ficheros. A modo de ejemplo se muestra el contenido del fichero cabecera.inc:
La gestión de formularios en PHP se realiza mediante las variables globales predefinidas $_GET (cuando los datos se envían mediante HTTP GET) y $_POST (cuando los datos se envían mediante HTTP POST). Ambas son de tipo superglobal, por lo que se pueden emplear en cualquier contexto sin tener que declararlas previamente con global. Además, ambas son arrays asociativos por lo que se accede a su contenido a través del nombre del control del formulario que queremos acceder. También se puede emplear la variable global predefinida $_REQUEST, que contiene la unión de las variables $_GET, $_POST y $_COOKIE (permite gestionar las cookies, tanto para leer como escribir), pero se desaconseja su uso porque puede originar errores.
Por ejemplo, la siguiente página web contiene un formulario con tres controles:
Los controles están etiquetados como nombre, apellidos y deportes[]. Este último control tiene los corchetes para que desde PHP se pueda procesar correctamente como un array de valores, ya que la lista desplegable tiene el atributo multiple y permite seleccionar varios valores a la vez. El formulario se envía mediante HTTP POST a la página formulario.php.
La página formulario.php simplemente muestra los datos recibidos, para ello emplea la función print_r() que permite visualizar todo el contenido de un array de una forma legible; también se emplea $_POST para mostrar directamente el contenido de los controles nombre y apellidos:
Recuerda que para que estás páginas funcionen se tienen que almacenar dentro del directorio \xampp\htdocs; todo lo que se almacene en este directorio es accesible a través de la dirección http://localhost/ a través de un navegador. Si se abre de forma local una página web en el navegador (aparece algo como C:\xampp\htdocs\formulario.html en la barra de direcciones), la página no será ejecutada por el servidor web y el navegador recibirá el código PHP. Recuerda también que las páginas que contengan código PHP tienen que tener la extensión .php15.
$_GET y $_POST son variables superglobales16 de PHP. Las variables superglobales son variables predefinidas que están disponibles en todos los ámbitos a lo largo del código. Por tanto, no es necesario emplear global $variable; para acceder a ellas dentro de las funciones o métodos.
Las variables superglobales son arrays asociativos con el siguiente contenido:
Para realizar una redirección en el lado del servidor se emplea la función header() de PHP que permite enviar encabezados HTTP directamente al navegador. La redirección se realiza enviando el encabezado Location: con la URL de la página a la que se quiere redirigir.
La llamada a la función header() se tiene que hacer antes de que la página haya generado cualquier resultado. Un simple espacio en blanco o un salto de línea ocasionará un error: el BOM del formato de codificación UTF-8 producirá un error, por lo que se recomienda almacenar las páginas PHP con el formato “UTF-8 sin BOM”.
En el siguiente fragmento de código se muestra cómo usar la función header() para realizar una redirección:
HTTP 1.117 obliga a utilizar URL absolutas cuando se realiza una redirección. Para obtener una URL absoluta se emplean $_SERVER['HTTP_HOST'] que devuelve el nombre del servidor, $_SERVER['PHP_SELF'] que devuelve la ruta relativa al fichero actual que se está ejecutando (por ejemplo, si el fichero se encuentra en http://ejemplo.com/directorio/test.php devolverá /directorio/test.php) y dirname() que devuelve la parte correspondiente al directorio indicado en una ruta a un fichero.
En la redirección se pueden pasar parámetros, como en cualquier URL. Si quieres pasar varios parámetros, la cadena de consulta la puedes construir a mano o puedes usar la función http_build_query()18.
¿Qué es un framework? ¿Cómo funciona un framework? Vamos a ver lo que se dice en la documentación de CodeIgniter19, un framework de PHP muy popular:
Welcome to CodeIgniter20
CodeIgniter is an Application Development Framework - a toolkit - for people who build web sites using PHP. Its goal is to enable you to develop projects much faster than you could if you were writing code from scratch, by providing a rich set of libraries for commonly needed tasks, as well as a simple interface and logical structure to access these libraries. CodeIgniter lets you creatively focus on your project by minimizing the amount of code needed for a given task.
Un framework permite desarrollar aplicaciones de una forma más rápida y con menos errores, ya que facilita la escritura y el mantenimiento del código.
En la Figura 7 se muestra el flujo de ejecución de una petición en CodeIgniter21:
En tu miniframework no debes implementar las mismas características que tiene CodeIgniter, pero el flujo de ejecución sí que debe ser similar. Por ejemplo, la cache, la capa de seguridad, los helpers y los plugins son temas avanzados que es mejor no considerar en una primera versión de un framework.
Lo que sí que es básico es que utilices el patrón MVC, que en la documentación de CodeIgniter22 se define de la siguiente forma:
CodeIgniter, y la mayoría de los frameworks, impone un patrón para las URL23:
The segments in the URL, in following with the Model-View-Controller approach, usually represent:
Este esquema de URL se puede aplicar con o sin programación orientada a objetos.
En la documentación de CodeIgniter24 también se explica cómo eliminar el fichero index.php de las URL:
By default, the index.php file will be included in your URLs:
If your Apache server has mod_rewrite enabled, you can easily remove this file by using a .htaccess file with some simple rules. Here is an example of such a file, using the “negative” method in which everything is redirected except the specified items:
In the above example, any HTTP request other than those for existing directories and existing files is treated as a request for your index.php file.
Siempre se debe proporcionar una indicación (feedback) de lo que está pasando al usuario. Si se produce un error, se debe mostrar un mensaje de error significativo. Por ejemplo, cuando un usuario intenté acceder (login) y sus datos no sean correctos, se debe mostrar un mensaje de error.
Muy importante: en la realización de las prácticas no debes emplear un framework de PHP. En el momento de escribir esto, aparecen 24 frameworks en “Comparison of web frameworks - PHP”25, tal como se puede ver en la Figura 8, y seguro que existen muchos más que ni aparecen. Antes de elegir y aprender un framework, hay que conocer bien la tecnología sobre la que se construye. Ese es el objetivo de esta asignatura.
Ten cuidado con el BOM (Byte Order Mark)26 de UTF-8. Como se explica en “Problemas de visualización provocados por BOM en UTF-8”27, puede aparecer una línea adicional o caracteres no deseados en la parte superior de una página web o un archivo incluido. En PHP el problema ocurre cuando se construye una página web incluyendo varios ficheros. La solución es sencilla: utiliza UTF-8 sin BOM.
En el artículo “Install portable WAMP (Windows, Apache, MySQL, PHP)”28 se explica cómo realizar una instalación portable de XAMPP, de forma que la puedas mover de un ordenador a otro sin problemas (por ejemplo, hacer una instalación en una memoria USB). Si tienes algún problema con XAMPP, consulta “XAMPP for Windows FAQ”29.
Cuando instales XAMPP en un ordenador, el principal problema que puedes tener es que ya exista algún programa que esté enlazado a los mismos puertos que utiliza XAMPP, como puede ser un servidor web o una instalación previa de MySQL. Si existe este problema, cuando intentes iniciar XAMPP aparecerá un error como el mostrado en la Figura 9 donde se indica que no es posible enlazarse al puerto 80 porque ya está ocupado.
Para comprobar si los puertos están ocupados puedes emplear varios métodos. El propio panel de control de XAMPP (ver Figura 5) dispone de una opción llamada Netstat que muestra el estado de todos los puertos utilizados en el sistema. Por ejemplo, en la Figura 10 se puede ver que los puertos 80 (HTTP) y 443 (HTTPS) que necesita el servidor web Apache y el puerto 3306 que necesita MySQL no están utilizados, están disponibles. Cuando se activan estos dos servicios, si se vuelve a verificar el estado de los puertos se comprueba que en los puertos 80 y 443 aparece el proceso httpd.exe (Apache) y en el puerto 3306 el proceso mysqld.exe.
Si se cambian los puertos que emplea Apache, se pueden tener dos o más servidores web en ejecución en el mismo ordenador al mismo tiempo. Para ello, es necesario modificar el fichero httpd.conf que se encuentra en el directorio \xampp\apache\conf y el fichero httpd-ssl.conf que se encuentra en \xampp\apache\conf\extra.
En el fichero httpd.conf buscamos las siguientes líneas y cambiamos el puerto 80 por otro puerto (normalmente se suele poner 8080):
En el fichero httpd-ssl.conf buscamos las siguientes líneas y cambiamos el puerto 443 por otro puerto (por ejemplo, 4443):
Para comprobar el estado de los puertos, también podemos utilizar el comando netstat del sistema operativo Microsoft Windows (con los parámetros -a -b -n), que muestra el estado de todas las conexiones de red. Por ejemplo, en la Figura 12 podemos observar que por un lado está enlazado el proceso inetinfo.exe (el servidor web Internet Information Server de Microsoft) a los puertos 80 y 443, y por otro lado apache.exe está enlazado a los puertos 4443 y 8080 (se han cambiado los puertos de Apache porque ya estaban en uso por Internet Information Server).
¡Cuidado! Skype puede utilizar los puertos 80 y 443 para las conexiones entrantes30, así que puedes tener problemas con XAMPP y Skype.
Recuerda que XAMPP es una plataforma de desarrollo y no está orientada a ser usada en producción, ya que no está configurada para obtener un máximo rendimiento y puede tener problemas de seguridad.
El manual de PHP te lo puedes descargar en diferentes formatos de su sitio web31 para tenerlo siempre a mano y poder hacer las búsquedas de información rápidamente. También puedes acceder a través de Internet a la ayuda de cualquier función de PHP escribiendo el nombre de la función a continuación de la URL http://php.net/. Por ejemplo, http://php.net/header muestra la ayuda de la función header().
Si estás escribiendo correctamente el código XHTML, habrás puesto al principio de cada página la declaración de XML32:
Esta declaración puede ocasionar un error, ya que en PHP también se emplean los símbolos <? para indicar el inicio del código PHP33, por lo que el intérprete de PHP toma la declaración de XML como un fragmento de código PHP y muestra el siguiente mensaje de error al intentar interpretarlo:
Este problema se puede solucionar de dos formas. La primera supone modificar el fichero php.ini de configuración del intérprete de PHP para desactivar el uso de <?. En el caso de XAMPP, este fichero está alojado en el directorio \xampp\apache\bin y se tiene que poner a Off el parámetro de configuración short_open_tag:
Recuerda: cuando el parámetro short_open_tag está desactivado, la forma corta de realizar un echo() mediante <?=expresion?> no funciona en todas las versiones de PHP34:
Si se desactiva el uso de <?, el inicio del código PHP se tiene que indicar con <?php.
La otra solución consiste en escribir la declaración de XML desde el código PHP, tal como se indica a continuación:
o también:
Esta forma es la única solución que podemos emplear en aquellas situaciones donde no podamos modificar el fichero php.ini.
En el ejemplo de inclusión de ficheros con require(fichero) e include(fichero), los ficheros incluidos tienen la extensión .inc. ¿Es lo más apropiado? No, es mejor que sea .php. ¿Por qué? Haz unas pruebas e intenta averiguar la razón35.
Cuando trabajes con ficheros debes realizar todas las comprobaciones que puedas, ya que los ficheros suelen ser origen de muchos problemas durante el tiempo de ejecución de un programa: un fichero puede ser borrado, puede cambiar su nombre o puede ser movido de sitio. Además, otro problema son los permisos del sistema de archivos: el fichero puede existir, pero puede ser que no tengas permisos para acceder a él. Por tanto, siempre que trabajes con ficheros, el primer paso debería ser comprobar que el fichero realmente existe y tienes permisos de acceso a él.
Recuerda: en esta práctica todavía no debes usar sesiones, eso se verá en una próxima práctica.
El fichero de la página principal de un sitio web suele tener el nombre index.html cuando solo contiene código HTML e index.php cuando contiene código PHP. Sólo como curiosidad, los servidores web suelen tener configurada la siguiente lista de páginas por defecto para la página principal36: index.htm, index.html, index.php, index.php3, index.php5, index.php4, index.shtml, default.htm, default.html, index.py, default.shtml, index.pl, index.cgi y home.html.
1http://www.apachefriends.org/en/xampp-windows.html
2http://httpd.apache.org/docs/
4http://www.php.net/manual/es/
5http://www.addedbytes.com/cheat-sheets/php-cheat-sheet/
6http://notepad-plus.sourceforge.net/es/site.htm
8http://www.c-point.com/php_editor.php
9No es obligatorio que uses XAMPP, existen muchas otras alternativas como EasyPHP, WampServer o MAMP.
10https://en.wikipedia.org/wiki/Clean_URL
11https://es.wikipedia.org/wiki/Modelo%E2%80%93vista%E2%80%93controlador
12http://httpd.apache.org/docs/2.2/mod/mod_alias.html
13http://httpd.apache.org/docs/2.2/urlmapping.html
14http://httpd.apache.org/docs/2.2/mod/core.html\#directory
15El servidor web Apache se puede configurar para que interprete como fichero PHP ficheros con otras extensiones.
16https://www.php.net/manual/es/language.variables.superglobals.php
17http://www.w3.org/Protocols/rfc2616/rfc2616.html
18https://www.php.net/manual/es/function.http-build-query.php
20https://codeigniter.com/user_guide/general/welcome.html
21https://codeigniter.com/user_guide/overview/appflow.html
22https://codeigniter.com/user_guide/overview/mvc.html
23https://codeigniter.com/user_guide/general/urls.html
24https://codeigniter.com/user_guide/general/urls.html#removing-the-index-php-file
25https://en.wikipedia.org/wiki/Comparison_of_web_frameworks#PHP
26https://es.wikipedia.org/wiki/Marca_de_orden_de_bytes
27https://www.w3.org/International/questions/qa-utf8-bom.es.php
28http://vibgyorlife.com/tech/article.aspx?xcatid=42
29http://www.apachefriends.org/en/faq-xampp-windows.html
30¿Qué puertos debo abrir para poder usar el Skype en Windows?: https://support.skype.com/es-es/faq/FA148/que-puertos-debo-abrir-para-poder-usar-el-skype-en-windows
31http://www.php.net/download-docs.php
32Si estás usando HTML5 para escribir las páginas web, todo lo que se explica a continuación no se aplica.
33No se aconseja utilizar esta sintaxis para escribir el código PHP porque puede ser que esté desactivada.
34http://php.net/manual/en/ini.core.php\#ini.short-open-tag
35En la página “What is .inc and why to use it?” tienes una buena explicación del problema: https://stackoverflow.com/questions/7129842/what-is-inc-and-why-to-use-it
36El orden de configuración es importante porque el servidor web va a intentar encontrar los archivos en el orden indicado.