
¿Qué etiquetas existen en HTML? ¿Qué atributos existen y qué valores pueden tomar? ¿Cómo se emplean las etiquetas?
¿Cómo puedo saber que el código HTML que he escrito es correcto?
¿Cómo puedo comprobar que la página web se visualiza correctamente en diferentes navegadores?
¿Existe alguna herramienta que me pueda ayudar a escribir el código HTML?
¿Cómo puedo saber si una etiqueta de HTML5 es compatible con la mayoría de los navegadores web?
En esta práctica tienes que diseñar e implementar un formulario que aproveche las novedades que incorpora HTML521. Aunque en un desarrollo real hay que ser muy cuidadoso a la hora de emplear las últimas novedades de una tecnología, en esta práctica puedes experimentar y puedes utilizar todo lo que ofrece HTML5, aunque no sea compatible con algunos navegadores actuales.
El formulario es una nueva opción accesible desde la parte privada del sitio web. Por tanto, también debes realizar el típico formulario de control de acceso a la parte privada de una aplicación web.
Importante: por ahora, estas páginas simplemente tienen que mostrar datos estáticos de ejemplo y no deben realizar ningún tipo de cálculo o comprobación, ya que no se dispone de una base de datos ni de la capacidad de programar las páginas web. Sin embargo, la navegación entre las páginas debe funcionar correctamente. En próximas prácticas se irá mejorando el funcionamiento de la aplicación.
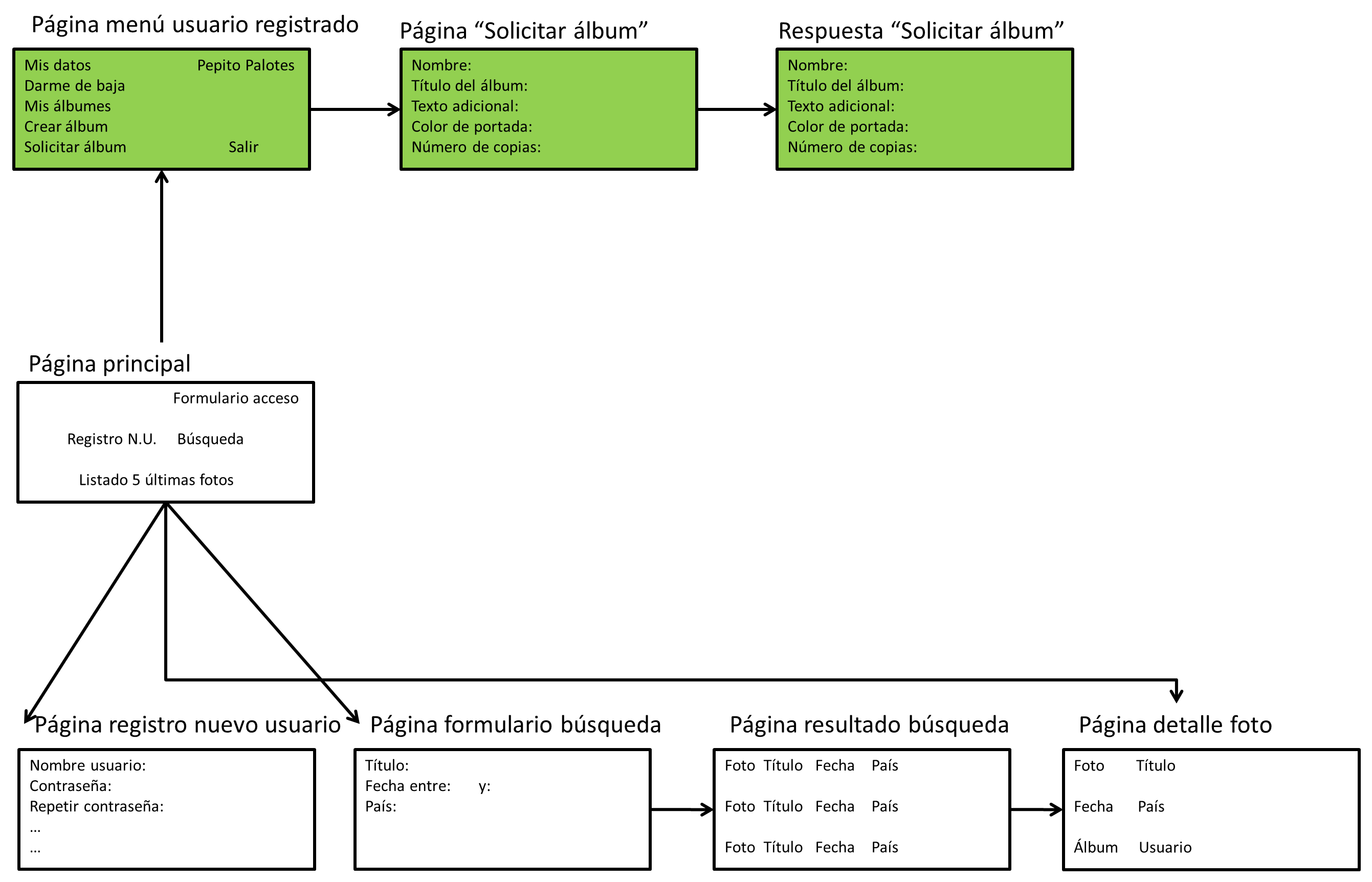
En concreto, tienes que modificar o crear las páginas que se indican con un color de relleno oscuro en la Figura 1.
El formulario de solicitud de un álbum impreso contiene lo siguiente:
Importante: el formulario debe tener exactamente estos controles porque se usará en posteriores prácticas.
La parte privada de la aplicación y su integración con la parte pública la puedes plantear de varias formas. Dos formas típicas son:
En la realización de esta práctica puedes aplicar cualquiera de estas dos estrategias o cualquiera similar.
Por ejemplo, en el gestor de contenidos WordPress se emplea una solución mixta. Cuando un usuario propietario de un blog no se ha identificado, el usuario visualiza el blog como cualquier otro usuario (Figura 2).
Cuando el propietario se identifica (Figura 3), accede a la parte privada de WordPress (Figura 4), en la que el propietario tiene acceso a todas las opciones para administrar su blog: entradas, comentarios, apariencia, plugins, usuarios, etc. La parte privada no guarda ninguna relación con la parte pública: la estructura y la presentación de la página es totalmente diferente.
Cuando el propietario regresa a la parte pública del blog, si sigue identificado (no ha pulsado en “Cerrar sesión”) sobre el blog se muestra una barra de herramientas que le permite acceder a ciertas opciones de administración directamente desde la parte pública (compara la Figura 2 con la Figura 5).
Estas opciones son realmente accesos rápidos o atajos a las opciones correspondientes en la parte privada del blog (Figura 6).
Muy importante: tienes que cumplir exactamente lo que se te pide en cada práctica porque las prácticas son acumulativas, si te desvías de lo que se te pide es posible que tengas graves problemas en prácticas posteriores.
Muy importante: en esta práctica no te tienes que preocupar por la presentación visual de las páginas web. La presentación visual la definirás en las próximas prácticas con la tecnología CSS.
Primero, realiza un borrador o prototipo (mockup) de la página que vas a diseñar con un montaje apropiado donde la información quede bien organizada y esté legible y fácil de encontrar. Un ejemplo podría ser el mostrado en la Figura 7.
Importante: el formulario debe tener exactamente la tabla de tarifas que aparece en el prototipo porque se usará en posteriores prácticas.
Usando como plantilla alguna de las páginas HTML diseñadas en la práctica anterior, implementa el montaje del mockup. Usa las etiquetas y atributos de HTML5 necesarios.
Para el formulario, usa las etiquetas y atributos nuevos de formularios de HTML5 con el fin de contemplar las características y prestaciones que dice el enunciado. En algunos casos tendrás que tomar decisiones sobre que tipo de control necesitas para recoger adecuadamente los datos del usuario. Intenta utilizar el más adecuado en cada caso, el que proporcione la mejor usabilidad al usuario final.
Indica los campos que sean obligatorios. Para aquellos campos que sean difíciles de entender, añade alguna explicación o aclaración como ayuda. Si algún campo requiere un formato determinado en los datos de entrada, explícalo y pon algún ejemplo.
HTML5 añade tipos de campos nuevos que puedes usar en tus formularios, en la Cuadro 1 tiene una enumeración de los campos de formulario soportados por HTML5 con una breve explicación.
| Etiqueta | Atributo | Descripción | Nuevo en |
| HTML5 | ||
| input | type="hidden" | Campo oculto | No |
| input | type="text" | Campo de texto normal | No |
| input | type="password" | Campo de texto velado para contraseñas | No |
| input | type="email" | Un cuadro de texto que verifica que su contenido sea una dirección de correo electrónico correcta | Sí |
| input | type="url" | Un cuadro de texto que verifica que su contenido sea una dirección de internet (web) correcta | Sí |
| input | type="tel" | Un cuadro de texto para contener un número de teléfono | Sí |
| input | type="number" | Crea un campo con contenido numérico, permite rangos y otros modificadores | Sí |
| input | type="file" | Un control que permite seleccionar uno o varios ficheros para enviarse al servidor web | No |
| input | type="radio" | Crea un botón de radio (excluyente) | No |
| input | type="checkbox" | Crea un botón de comprobación que permite marcar más de un valor | No |
| input | type="submit" | Botón que al recibir un clic envía el formulario al servidor | No |
| input | type="reset" | Botón que limpia o reinicia los controles del formulario | No |
| input | type="button" | Crea un botón sin comportamiento asociado por defecto | No |
| input | type="image" | Botón que visualiza una imagen, al recibir un clic envía el formulario al servidor | No |
| input | type="color" | Permite escoger un color a partir de una paleta de colores | Sí |
| input | type="range" | Define un campo que contendrá un valor dentro de un rango | Sí |
| input | type="search" | Usado para campos en los que se introducen criterios de búsqueda | Sí |
| input | type="date" | Define un campo que permite seleccionar o escribir una fecha. Según el navegador, la fecha se puede seleccionar a partir de un selector de fechas | Sí |
| input | type="datetime-local" | Define un campo que permite seleccionar o escribir una fecha y una hora sin zona horaria. Según el navegador, la fecha se puede seleccionar a partir de un selector de fechas | Sí |
| input | type="week" | Permite escoger una semana año. Algunos navegadores muestran un selector gráfico | Sí |
| input | type="month" | Permite escoger un mes del año. Algunos navegadores muestran un selector gráfico | Sí |
| input | type="time" | Permite escoger una hora y minuto. Algunos navegadores muestran un selector de hora gráfico. | Sí |
| select | Muestra una lista desplegable que permite seleccionar uno o varios valores | No | |
| datalist | Genera una lista para asociarla a un campo de texto y así acotar los valores posibles a modo de ayuda al usuario | Sí | |
| textarea | Campo de texto multilínea | No | |
| button | Define un botón | No | |
| meter | Representa una medida dentro de un rango | Sí | |
| progress | Representa una barra de progreso de una actividad | Sí | |
| output | Muestra el resultado de un cálculo sobre unos valores y realizado mediante un script de cliente | Sí | |
| label | Define una etiqueta asociada a un campo de formulario | No | |
| fieldset | Crea grupos de campos de formulario y los relaciona visualmente | No | |
| legend | Define un título o etiqueta de un conjunto de campos definidos con fieldset | No | |
El control type="range" es muy interesante y útil para ciertas situaciones, pero para que su usabilidad sea correcta se deben realizar ciertos ajustes. En “<input type="range">”22 y “<output>: The Output element”23 se proporcionan consejos muy útiles. El control type="range" es el único punto de la práctica en el que se puede emplear JavaScript por ahora.
El objetivo de la asignatura es construir una aplicación web mediante el desarrollo de un prototipo que se irá refinando y ampliando en las diferentes prácticas. Antes de ponerte delante del ordenador a escribir páginas web puedes hacer (y es muy recomendable) un mockup (modelo a escala, maqueta) de cómo piensas que será el sitio web. Un mockup lo puedes hacer en papel, con una herramienta de diseño gráfico o con el mismo Microsoft PowerPoint.
Aunque puedes usar todas las novedades que incorpora HTML5, debes tener en cuenta que no todas las etiquetas y atributos de HTML5 son soportadas por todos los navegadores que se emplean en la actualidad, por lo que debes ser muy cuidadoso en un desarrollo real.
El uso del atributo placeholder en lugar de la etiqueta <label> asociada a un control de un formulario es una malísima idea. Se puede usar placeholder, pero siempre como un complemento a la etiqueta <label>.
Importante:
3http://floele.flyspray.org/htmlcheatsheet-ncr.pdf
4http://www.addedbytes.com/cheat-sheets/html-cheat-sheet/
5http://www.smashingmagazine.com/2009/07/06/html-5-cheat-sheet-pdf/
8http://addons.mozilla.org/es-ES/firefox/addon/249
9http://htmlhelp.com/tools/validator/
11http://www.totalvalidator.com/
13http://notepad-plus.sourceforge.net/es/site.htm
15http://htmledit.squarefree.com/
16http://online-html-editor.org/
17http://cgi.w3.org/cgi-bin/tidy
21Bueno, ya no son novedades porque HTML5 se publicó como recomendación en octubre de 2014, pero sí que puede quedar algún navegador antiguo que presente problemas con HTML5.
22https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/range
23https://developer.mozilla.org/en-US/docs/Web/HTML/Element/output
24El orden de configuración es importante porque el servidor web va a intentar encontrar los archivos en el orden indicado.
25https://es.wikipedia.org/wiki/Ayuda:C%C3%B3mo_limpiar_la_cach%C3%A9