
¿Cómo puedo seleccionar un estilo alternativo?
¿Cómo puedo hacer un estilo para que se use cuando se imprime una página web? ¿Qué cambios tengo que realizar respecto a un estilo en pantalla?
¿Qué es la accesibilidad web?
¿Cómo se puede mejorar la accesibilidad con CSS?
¿Qué es el diseño adaptativo?
¿Cómo se realiza un diseño adaptativo?
En esta práctica tienes que crear tres estilos nuevos para tu sitio web:
Tienes que lograr que el sitio web se imprima correctamente. Para ello no tienes que crear una versión imprimible (una versión especial que genera el servidor web para que sea impresa), sino que tienes que crear una hoja de estilo para impresión para que sea usada cuando se quiera imprimir el sitio web.
También tienes que crear una hoja de estilo que mejore la accesibilidad del sitio web para ciertos grupos de usuarios. La accesibilidad web tiene como objetivo lograr que las páginas web sean utilizables por el máximo número de personas, independientemente de sus conocimientos o capacidades personales e independientemente de las características técnicas del equipo utilizado para acceder a la Web.
Si una página web no tiene en cuenta la accesibilidad web, ciertos grupos de usuarios con discapacidad pueden tener dificultades en el uso de algunos elementos de las páginas web:
Añade a tu sitio web un página web con la declaración de accesibilidad, algo similar a la declaración de accesibilidad de la Universidad de Alicante19, de La Moncloa20 o de AENOR21. Por ejemplo, la declaración debe incluir una explicación sobre:
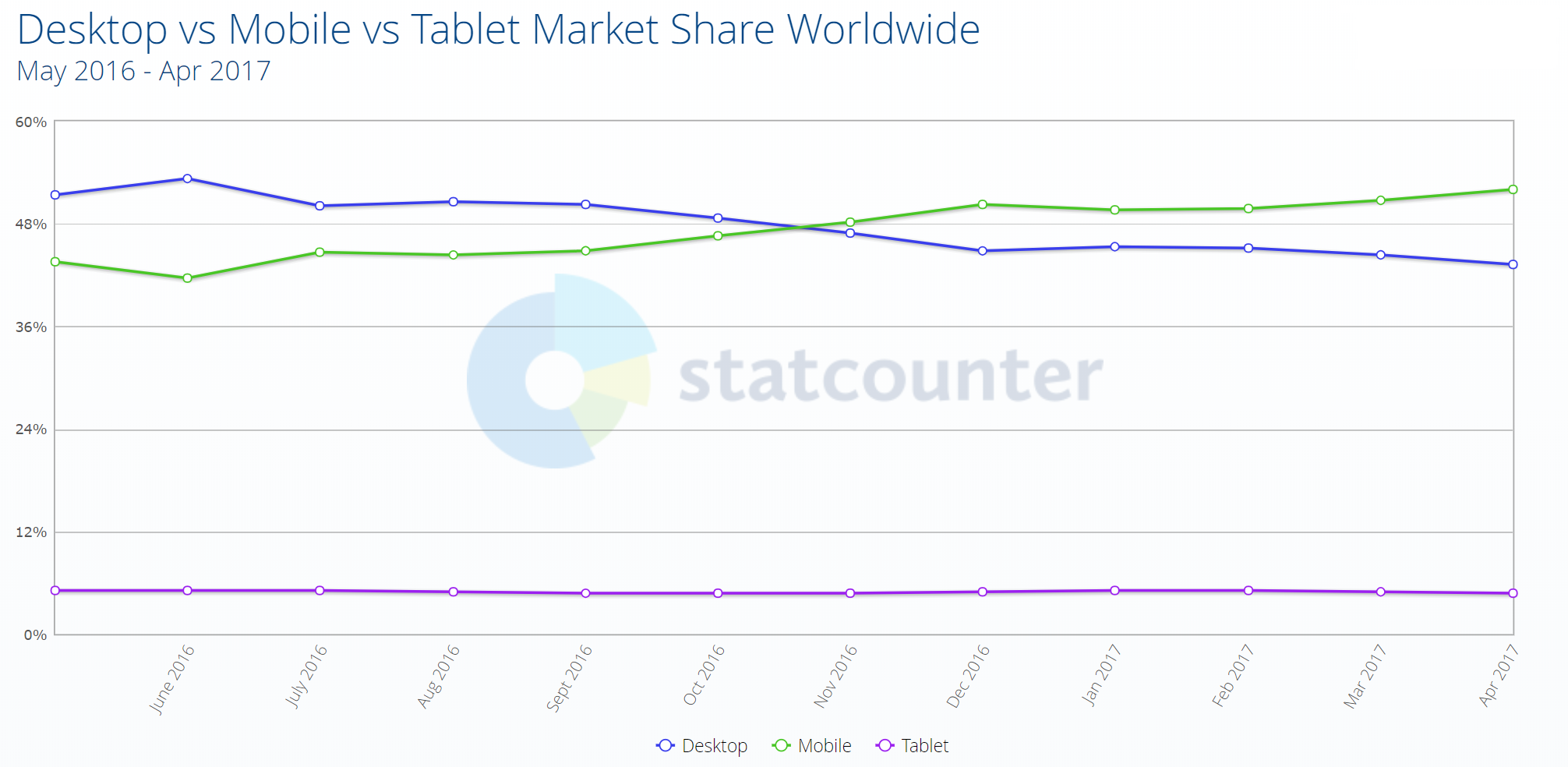
¿Hoy en día se accede a la Web exclusivamente desde un ordenador? No, es muy normal acceder a la Web desde un dispositivo móvil como un teléfono inteligente (smartphone) y es muy probable que en el futuro se acceda también desde otros tipos de dispositivos que en la actualidad no contemplamos. En realidad, según StatCounter, entre octubre y noviembre de 201622, el acceso a la Web mediante teléfono móvil superó al acceso mediante ordenador, tal como se puede observar en la Figura 1, donde la línea azul representa el acceso mediante ordenador y la línea verde representa el acceso mediante teléfono móvil.
Por tanto, tienes que crear una hoja de estilo que incluya un diseño adaptativo (responsive design), que tu sitio web se visualice de forma adecuada en un dispositivo con una pantalla de baja resolución (480px de ancho) o de alta resolución (1920px de ancho).
Por último, también tienes que hacer que el estilo desarrollado en la práctica anterior se pueda seleccionar como estilo alternativo desde el navegador.
Para indicar que se está usando un fichero CSS en una página web se emplea la etiqueta <link />. En una misma página web se pueden indicar varios ficheros CSS que se combinan todos ellos o también se puede indicar de forma que definan estilos alternativos. Los estilos alternativos se pueden definir para un mismo dispositivo o se pueden definir para distintos dispositivos (ordenador, impresora, teléfono móvil y otros). Para definir un dispositivo concreto se emplea el atributo media; si no se indica un dispositivo, el estilo CSS se aplica a todos los dispositivos (equivale a media="all").
Por ejemplo, en el siguiente código se define un estilo CSS que se debe emplear cuando se imprima una página web (media="print") y un estilo que se debe emplear cuando se visualiza en pantalla:
El navegador selecciona automáticamente el estilo definido para la impresora cuando mandamos a imprimir una página web.
Cuando se definen estilos alternativos (rel="alternate stylesheet") para un mismo dispositivo, es necesario indicar un nombre para cada estilo con el atributo title. Pueden existir varias hojas de estilo con el mismo nombre, en cuyo caso se aplicarán todas ellas en conjunto al elegir el nombre que las identifica. Por ejemplo:
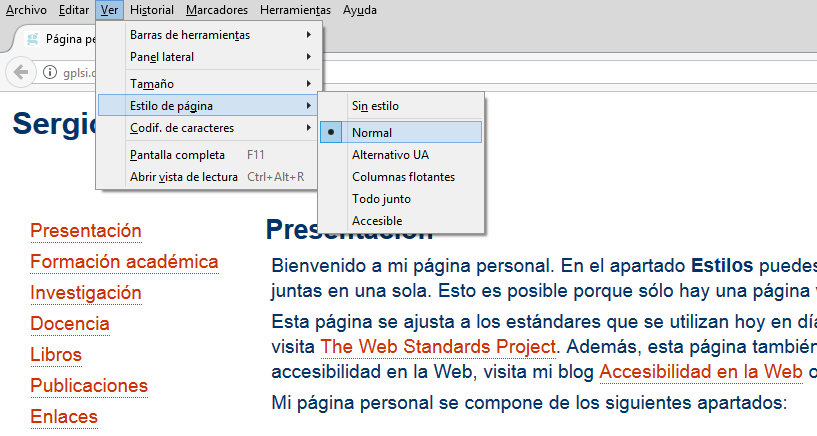
En la Figura 2 se muestra como seleccionar un estilo alternativo en Mozilla Firefox a través del menú Ver, Estilo de página.
En la Figura 3 se muestra como seleccionar un estilo alternativo en Mozilla Internet Explorer a través del menú Ver, Estilo.
En CSS existen tres tipos de hojas de estilo:
Mucho cuidado: cuando se emplean diferentes hojas de estilo de diferente tipo (persistente, preferida, alternativa), el orden de aparición en el código puede influir en el resultado final de visualización.
Al crear un estilo para impresión se tienen que tener en cuenta las diferencias que existen entre una pantalla y una hoja de papel:
Algunos consejos para crear una versión impresa correcta de un sitio web son:
CSS ayuda a mejorar la accesibilidad web porque permite separar la estructura y contenido de un documento de su presentación. Esto permite que los documentos estén mejor etiquetados y evita el empleo de ciertas técnicas de diseño que afectan de forma negativa en la accesibilidad de una página web.
Además, la separación de la presentación permite que se puedan ofrecer múltiples presentaciones para un mismo contenido. Un sitio web puede ofrecer varios estilos alternativos diseñados para mejorar la accesibilidad.
Algunos consejos para crear una presentación accesible de un sitio web:
Por ejemplo, el sitio web OER Commons23 ofrece un panel de opciones que permite cambiar la presentación del sitio web. En la Figura 4 se puede ver la presentación por defecto y en la Figura 5 la presentación accesible en la que se ha mejorado el contraste al utilizar el color blanco sobre negro y se ha aumentado el tamaño del texto un 20 %.
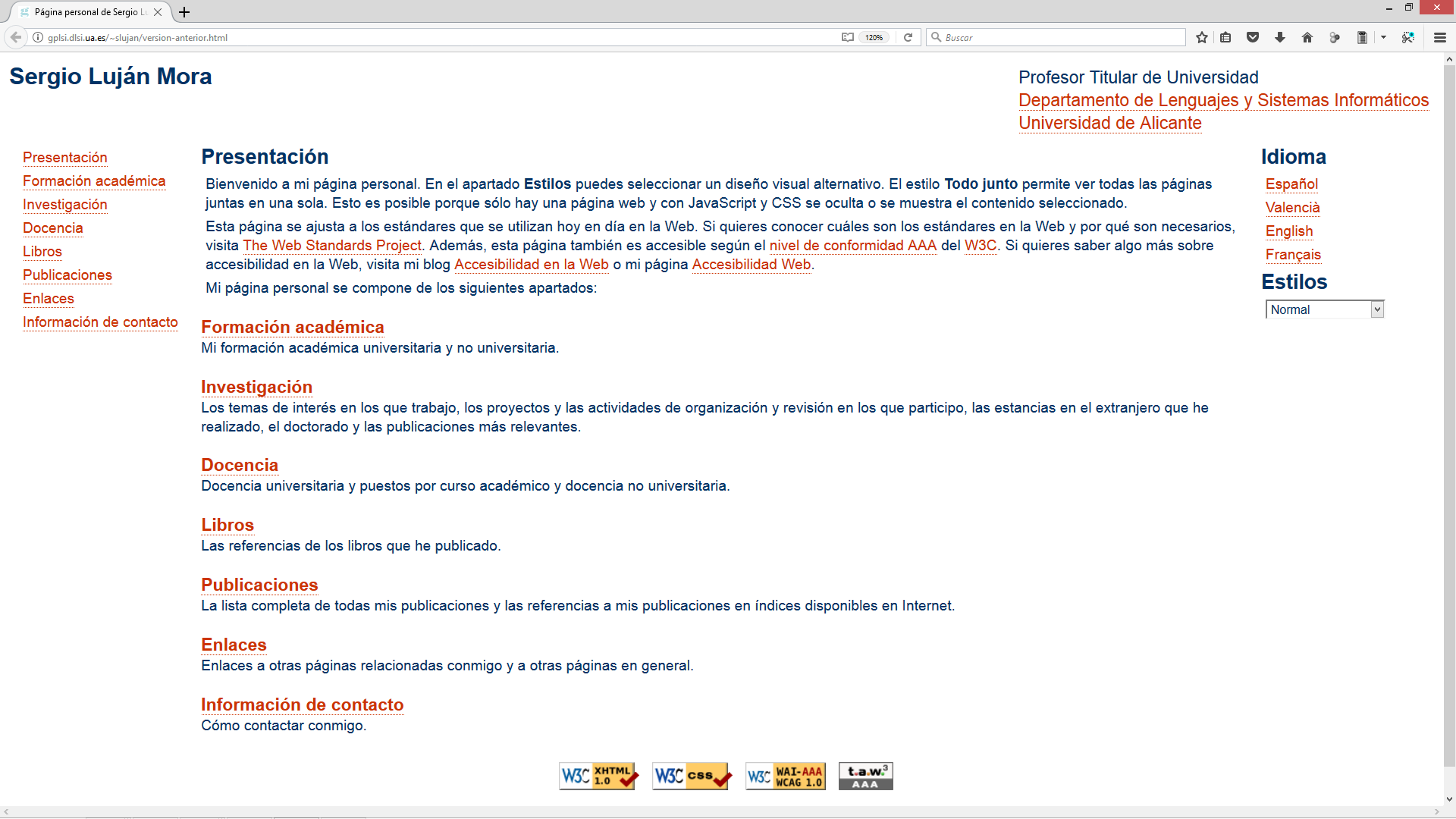
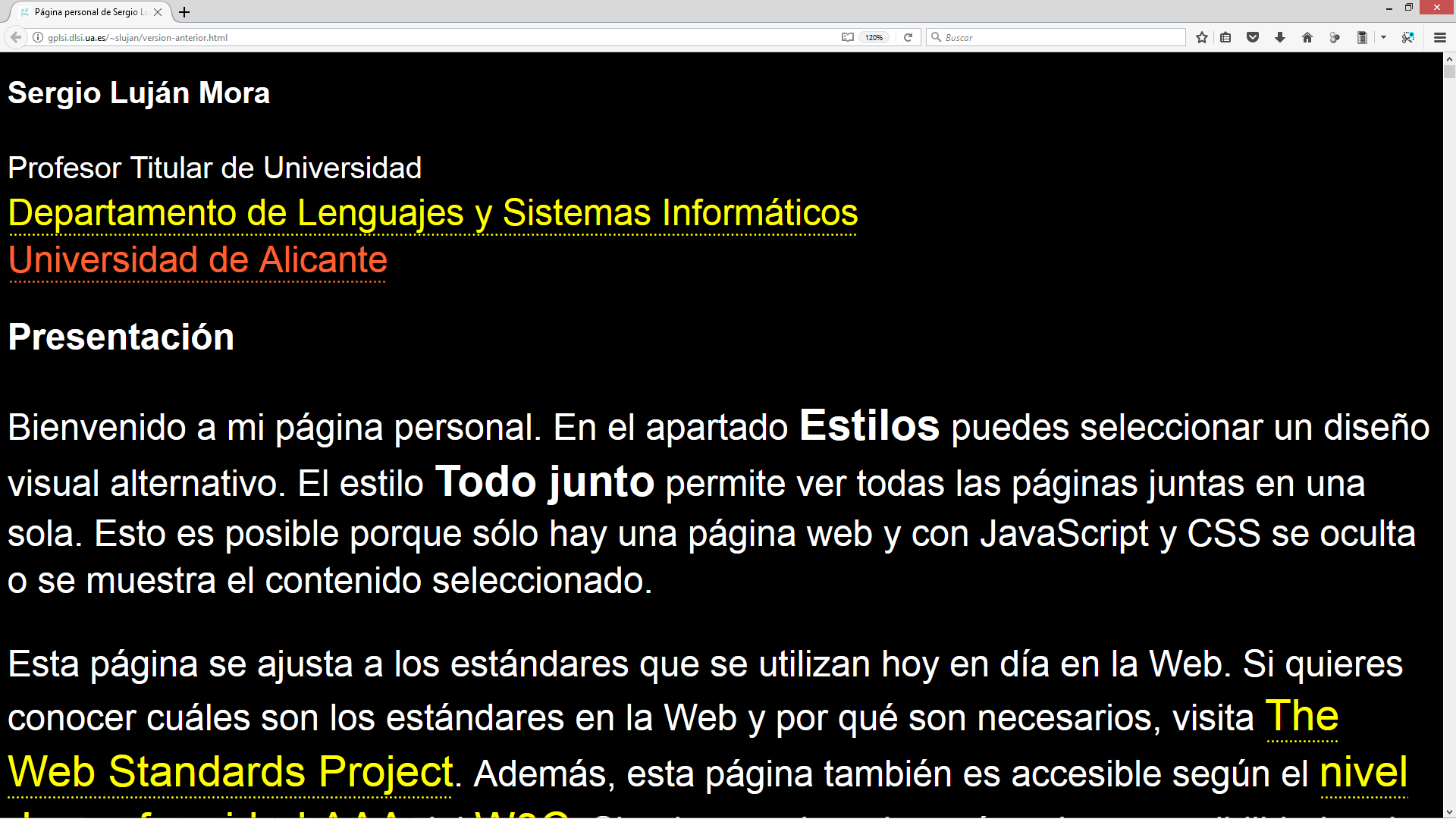
Otro ejemplo de sitio web es mi antigua página personal24 que ofrece una lista desplegable para seleccionar diferentes estilos alternativos, como se puede ver en la Figura 6 que muestra la presentación por defecto. En Mozilla Firefox se puede visualizar la lista de estilos alternativos, como se puede ver en la Figura 7. Al activar la presentación accesible se aumenta el tamaño del texto y se mejora el contraste de la página al utilizar el color blanco sobre negro; además, también se cambia el color de los enlaces y se destacan mediante una línea de subrayado, como se puede ver en la Figura 8.



Un buen diseño y una buena maquetación es aquella que está preparada para adaptarse a diferentes dispositivos. ¿Cómo se puede lograr? Una solución que se aplica en la actualidad es el diseño adaptativo, adaptable o flexible (responsive design).
Importante: el diseño adaptativo lo puedes comenzar a partir del estilo CSS que realizaste en la práctica anterior, no necesitas empezar un diseño nuevo desde cero, pero si quieres lo puedes hacer.
El diseño adaptativo se basa principalmente en el uso de Media Queries25, un estándar del W3C. Una media query es una expresión que implica la evaluación de una o varias media features, que da como resultado un valor booleano de verdadero o falso.
La media query se puede utilizar desde HTML en la etiqueta <link /> con el atributo media:
En el ejemplo anterior, si el dispositivo de visualización es una pantalla, se usa el estilo sans-serif.css. Por contra, si el dispositivo de visualización es la impresora, se usa el estilo serif.css.
También se puede utilizar directamente desde CSS con la declaración @media:
En el ejemplo anterior, se define un tipo de letra serif para todos los dispositivos de visualización, pero si el dispositivo de visualización es una pantalla, el tipo de letra se redefine como sans-serif para todos los elementos de la página web.
Una media query suele evaluar alguna de estos atributos:
Por ejemplo, en el siguiente fragmento de código se definen tres hojas de estilo CSS que se aplicarán según la anchura que tenga el dispositivo en el que se visualice la página web:
Para que un diseño adaptativo funcione correctamente, se debe añadir la siguiente instrucción en la sección <head> de la página web:
Los siguientes vídeos te pueden ayudar a realizar tu diseño adaptativo:
La selección del estilo alternativo se tiene que realizar a través de la opción correspondiente en el navegador. En aquellos navegadores que no dispongan de dicha opción no se podrá realizar dicha selección. Una alternativa es utilizar JavaScript para que funcione en cualquier navegador, pero no lo vamos a hacer.
No todos los navegadores ofrecen la opción de seleccionar un estilo alternativo. Por ejemplo, Google Chrome no dispone de esta opción, pero se puede instalar una extensión como Alt CSS29 que añade la opción de seleccionar un estilo alternativo, pero esta opción no funciona cuando se visualiza una página local (file://), sin usar un servidor web (http://). Por tanto, para comprobar la existencia y el uso de los estilos alternativos se recomienda usar el navegador Mozilla Firefox, que tiene la opción incluida en el propio navegador.
La selección de un estilo alternativo no se conserva al pasar de página. En una próxima práctica veremos cómo mantener el estilo seleccionado con el uso de las cookies.
¿Cómo se puede comprobar el estilo desarrollado para impresión sin tener que imprimir la página web? Hay cinco posibilidades:
¿Cómo debe ser el estilo para impresión? Estudia cómo se comporta la impresión de una página de un periódico como El País. Por ejemplo, el artículo “La web se encuentra bajo amenaza”31 se visualiza en la pantalla del ordenador como se puede ver en la Figura 10 y cuando se imprime como se puede ver en la Figura 11. Al imprimirse el artículo, las barras de navegación, los botones de redes sociales y las barras laterales con información adicional han desaparecido.
Presta atención a las opciones de impresión cuando imprimas una página web. En la Figura 12 se muestran las opciones de impresión en Google Chrome, que incluye la opción de imprimir los gráficos de fondo. En algunos navegadores también existe la opción para imprimir los colores de fondo.
¿Estás realizando un diseño adaptativo o adaptable? En español nos “faltan palabras”, cuesta distinguir adaptativo (Perteneciente o relativo a la adaptación o a la capacidad de adaptación32) y adaptable (Capaz de ser adaptado33), pero en inglés se distinguen dos tipos de diseño, responsive design y adaptive design. Los siguientes artículos explican las diferencias entre estos dos tipos de diseño:
Y recuerda: evita la divitis y la spanmania37.
1https://developer.mozilla.org/en-US/docs/Web/CSS/Alternative_style_sheets
2http://alistapart.com/stories/alternate/
3http://webdesign.about.com/od/printerfriendly/a/aa041403a.htm
4https://uxdesign.cc/i-totally-forgot-about-print-style-sheets-f1e6604cfd6
5http://webdesign.about.com/cs/css/a/aa042103a.htm
6http://alistapart.com/stories/goingtoprint/
7http://accesibilidadweb.dlsi.ua.es/
8http://www.w3c.es/Traducciones/es/WAI/intro/accessibility
9http://olgacarreras.blogspot.com.es/2009/07/25-reglas-para-hacer-css-accesibles.html
10http://www.w3.org/TR/WCAG10-CSS-TECHS/
11http://blogs.ua.es/pi/2012/04/17/diseno-web-responsivo-sensible-adaptable/
12http://alistapart.com/article/responsive-web-design
13http://www.lukew.com/ff/entry.asp?1436
14http://bradfrost.com/blog/web/responsive-web-design-missing-the-point/
15https://css-tricks.com/css-media-queries/
16https://www.smashingmagazine.com/2011/07/responsive-web-design-techniques-tools-and-design-strategies/
17https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
18http://www.w3schools.com/cssref/css3_pr_mediaquery.asp
19https://web.ua.es/es/web-institucional/accesibilidad.html
20http://www.lamoncloa.gob.es/Paginas/es_Accesibilidad.aspx
21https://www.aenor.com/declaracion-de-accesibilidad
22http://gs.statcounter.com/platform-market-share/desktop-mobile-tablet/worldwide/#monthly-201605-201704
24http://gplsi.dlsi.ua.es/~slujan/version-anterior.html
25https://www.w3.org/TR/css3-mediaqueries/
26https://youtu.be/ktGF7Dda0wI
27https://youtu.be/96U4zPbyq9c
28https://youtu.be/cbtJ4udg7sM
29https://chrome.google.com/webstore/detail/alt-css/deaodobjfcolfhkecnnghdclnlmfjdje
30https://chrispederick.com/work/web-developer/
31https://elpais.com/tecnologia/2018/03/12/actualidad/1520856245_865371.html
32http://dle.rae.es/adaptativo
34http://mediumwell.com/responsive-adaptive-mobile/
35https://css-tricks.com/the-difference-between-responsive-and-adaptive-design/
36https://www.mockplus.com/blog/post/difference-between-responsive-and-adaptive
37https://blogs.ua.es/pi/2009/03/05/divitis-abuso-de-div-y-span/